
📖 HTML, CSS 공부하기!
먼저 HTML과 CSS에 대해서 간단하게 설명하자면 HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각하면 쉽습니다.
HTML
HTML은 크게 head와 body로 구성되며, head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담습니다.
HTML의 기본틀은 이렇게 생겼습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서의 제목</title>
</head>
<body>
</body>
</html>- vscode에서
! + tab을 하면 HTML의 틀을 쉽게 구성할 수 있습니다.
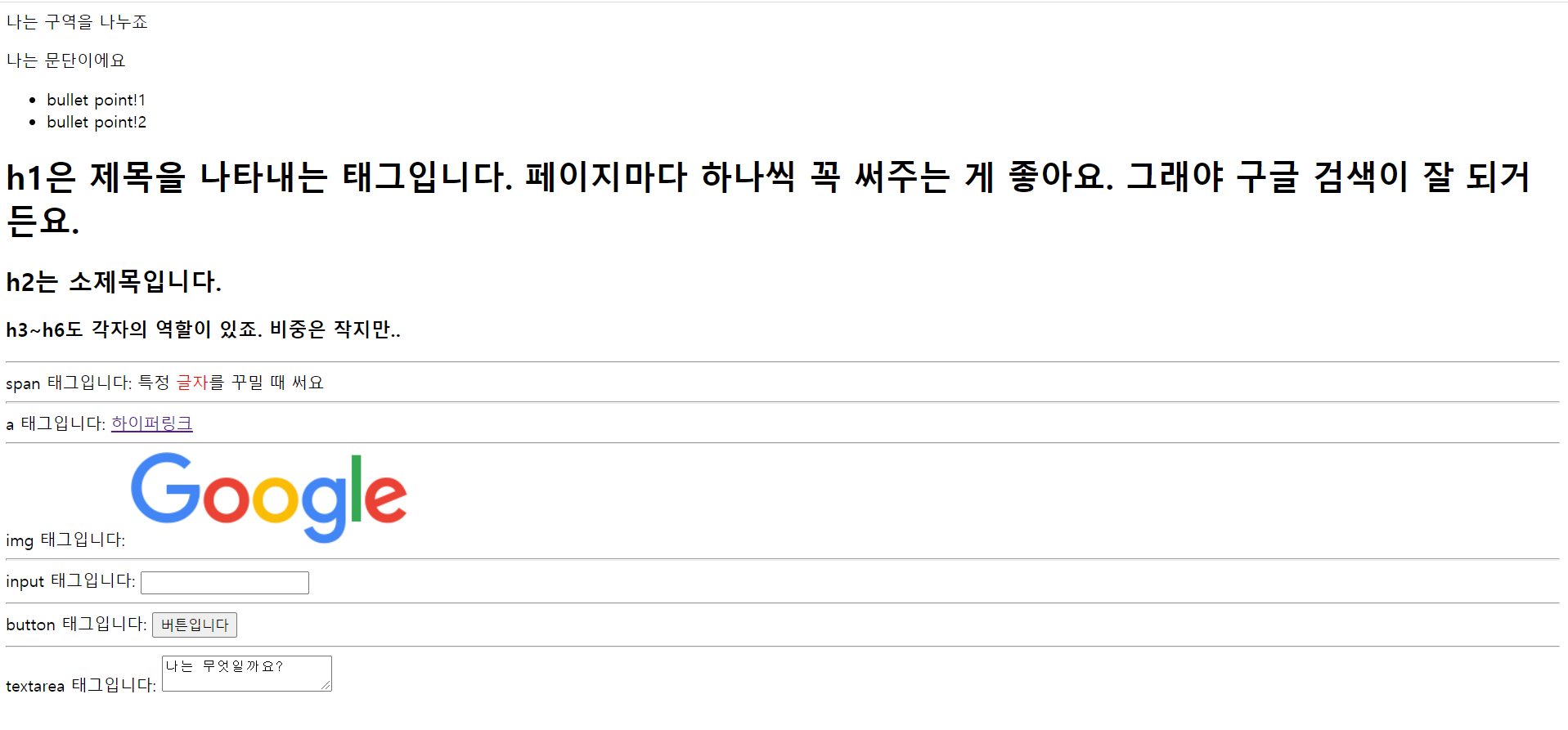
이제 body안에 들어가는 대표적인 태그들로 페이지에 내용을 담아볼게요.
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1</li>
<li> bullet point!2</li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
<hr>
input 태그입니다: <input type="text"/>
<hr>
button 태그입니다:
<button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>Live Server로 페이지를 확인해 각 태그들이 어떤 역할을 하는지 봅니다.

페이지에 내용과 기능은 들어갔지만 너무 딱딱해 보입니다. 이럴때 더 멋있게 꾸미기 위해서 필요한 것이 CSS입니다.
CSS
이번에는 CSS를 추가해서 아주 간단한 쇼핑페이지를 만들어볼게요.
<head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성합니다.
- 자주쓰이는 css
- 배경관련
background-color
background-image
background-size
- 사이즈
width
height
- 폰트
font-size
font-weight
font-famliy
color
- 간격
margin
padding저는 이렇게 적용해봤습니다.
- product라는 클래스를 가리킬 때, .product { ... } 라고 써야 합니다!
<style>
.product { /*제품 이미지*/
width: 400px; /*가로 길이*/
height: 300px; /*세로 길이*/
background-image: url("https://cdn.pixabay.com/photo/2021/02/10/05/06/goose-6000897_960_720.jpg"); /*배경 이미지를 지정*/
background-size: contain; /*이미지를 영역 안에 맞게 최대로 이미지를 조절*/
background-position: center; /*이미지를 가운데 배치*/
background-repeat: no-repeat; /*이미지 한 번만*/
margin: auto; /*좌우 여백을 균등하게 배치*/
}
.wrap { /*컨텐츠들이 지정한 범위를 벗어나지 않게 합니다.*/
width: 400px;
margin: auto;
text-align: center; /*컨텐츠 가운데 정렬*/
}
</style>이제 작성한 css를 body부분에서 class로 적용해주면 됩니다.
폰트 적용하기
글씨에 폰트 적용하는 법도 알아보겠습니다.
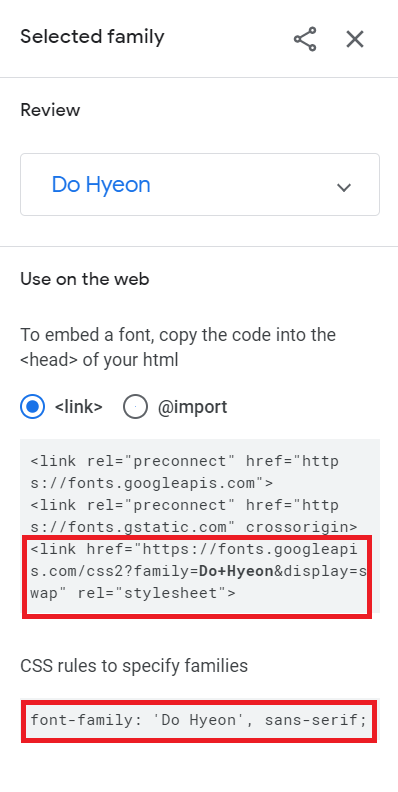
구글 폰트 로 들어가서 원하는 폰트를 고른 후 + Select this style을 클릭합니다.

빨간색 네모박스에 있는 부분을 복사해주세요!
link 태그는 <head> ~ </head>사이에, CSS는 <style> ~ </style> 사이에 넣습니다.
저는 모든 내용에 같은 폰트를 적용하기 위해 *을 사용했습니다.
* {
font-family: 'Do Hyeon', sans-serif;
}Bootstrap 사용하기
부트스트랩에는 여러 기능의 CSS가 많이 있습니다! 우리는 여기서 복사해서 갖다쓰기만 하면 완성된 디자인을 바로 사용할 수 있습니다.
사용하기 전에! 이 부분을 head태그 안에 붙여넣기 해줍니다.
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
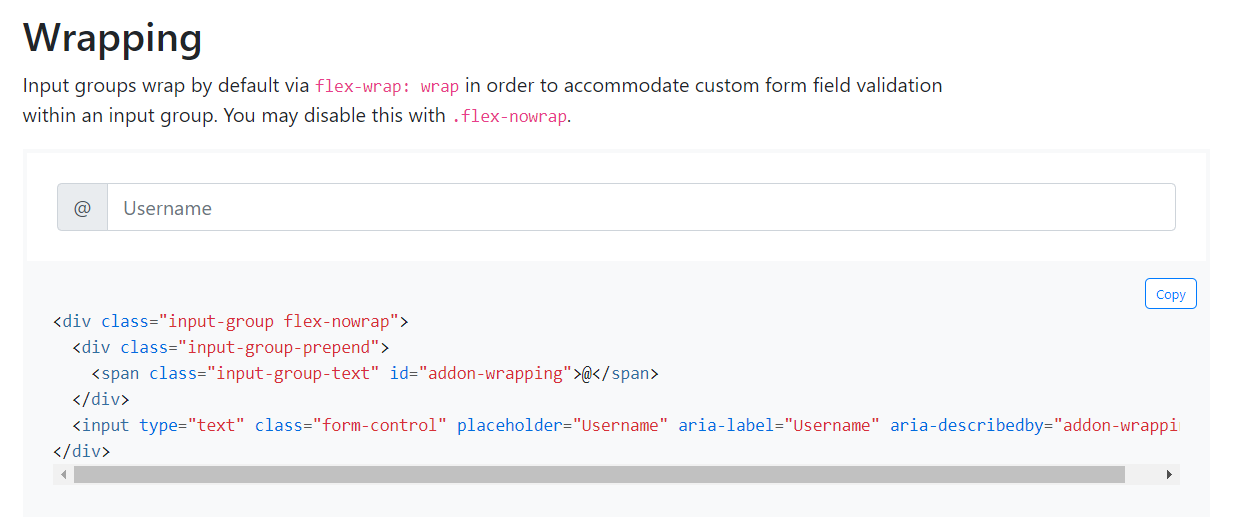
그 다음 사용하고 싶은 기능을 찾아서 body태그 안에 코드를 붙여넣기하면 됩니다.
저는 이 기능을 사용해봤습니다.

결과
이렇게 HTML, CSS, Bootstrap를 사용해서 간단한 쇼핑 페이지를 구현했습니다.

이 글은 스파르타코딩클럽의 강의를 참고로 작성하였습니다.