
브라우저
인터넷에 접속하려고 할 때 가장 먼저 하는 것은 크롬, 사파리, 웨일 등 웹 브라우저를 클릭해서 인터넷으로 접속합니다. 이렇게 인터넷 연결을 위해거는 반드시 크롬, 사파리, 웨일과 같은 프로그램을 통해서만 인터넷 접속이 가능합니다.
이렇게 인터넷으로 연결해주는 프로그램을 브라우저라고 합니다.
브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것입니다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있습니다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해집니다.
URI
특정 리소스를 식별하는 통합 자원 식별자
** URL은 URI의 하위 개념(URI는 식별자, URL은 위치를 가르킵니다.)
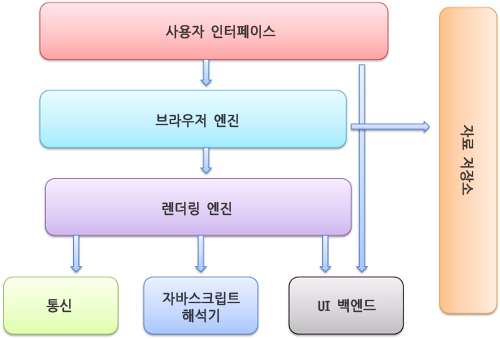
브라우저의 기본 구조

- 사용자 인터페이스: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진: 요청한 콘텐츠를 표시
- 통신: HTTP 요청과 같은 네트워크 호출에 사용
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행
- UI 백엔드: GUI와 창 같은 기본적인 장치를 그림
- 자료 저장소: 자료를 저장하는 계층
동작 과정
- 사용자가 주소 창(사용자 인터페이스)에 URL을 입력합니다.
- 렌더링 엔진이 HTML과 CSS 파일을 파싱하여 화면에 나타냅니다.
- JS 해석기가 JavaScript 코드를 해석하고 실행합니다.
브라우저 동작 과정의 핵심은 렌더링 엔진입니다.
렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일입니다. 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있습니다.
**렌더링 엔진은 브라우저의 제조사마다 상이합니다. 대표적으로 Safari는 애플에서 시작된 웹킷(Webkit), Chrome은 애플에서 시작된 블링크(Blink) 엔진을 사용합니다.
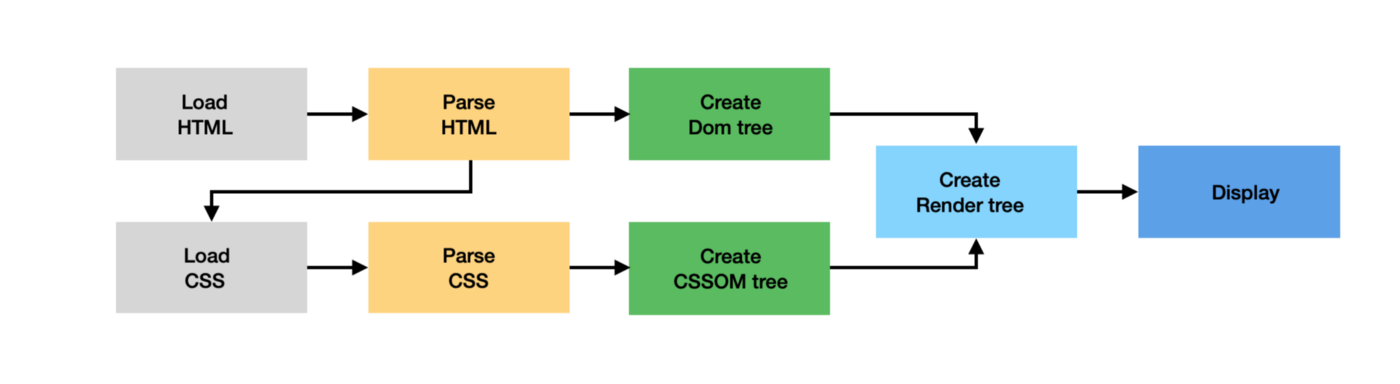
동작 과정

1. 먼저 HTML 파일이 로드 되면 HTML 파서는 HTML의 태그를 노드(node)로 변환하여 DOM tree를 만듭니다.
2. 이 과정 중에 HTML 파서가 CSS 파일이 연결되어 있는 <link/>를 만나게 되면, CSS 파서가 CSS파일을 파싱하여 CSSOM tree를 구성합니다.
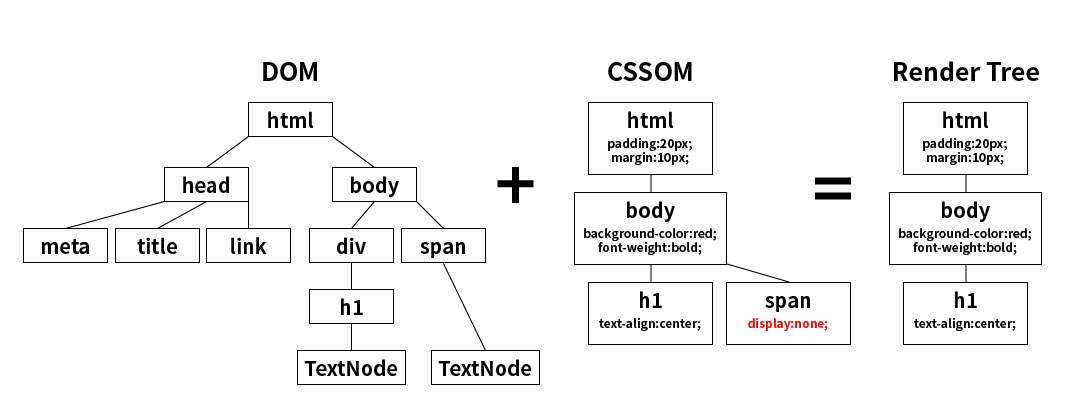
3. 화면에 그리기 직전에 DOM tree와 CSSOM tree를 결합하여 Render tree를 생성합니다.
4. Render tree의 각 노드(node)마다 화면의 정확한 위치에 배치(layout)가 됩니다.
5. UI 백엔드에서 배치된 Render tree의 각 노드를 화면에 그리는 것을 도와줍니다.
렌더링 엔진 tree
DOM(Document Object Model) tree: HTML의 모든 요소와 요소의 어트리뷰트, 텍스트를 각각의 객체로 만들고 이들 객체를 부자 관계를 표현할 수 있는 트리 구조로 만든 모델
CSSOM(CSS Object Model) tree: DOM처럼 CSS의 내용을 해석하기 위해 트리 구조로 만든 모델
Render tree(DOM + CSSOM): 최종적으로 브라우저에 표기될 것들만 션별하여 트리 구조로 만든 모델
렌더링엔진은 이 과정을 빠르게 실행하기 위해서 모든 HTML을 파싱할 때까지 기다리지 않습니다. <link>서버로부터 받은 내용의 일부를 먼저 화면에 그려내면서 나머지 내용도 도착하기를 기다립니다.