열심히 앱을 만들고 이 앱이 돈까지 벌어다 주면 더욱 좋겠죠??😎
앱에서 광고를 달아 수익을 얻는 방법에 대해 알아보겠습니다!
앱으로 수익을 내는 방법을들을 살펴보면 다음과 같습니다.
- 앱 마켓에 유료앱 배포 수익 모델
- 앱 내 배너 광고 수익 모델
- 앱 콘텐츠 판매 수익 모델: 인 앱 결제
- 구독 수익 모델
- 앱 개발 용역 수익 모델
- 외부 브랜드 광고 수익 모델
여기서 가장 쉽게 수익 구조를 앱에 연결 할 수 있는 방법은 [앱 내 배너 광고 수익 모델] 입니다. 이 포스트에서는 이것으로 배너, 전면 광고를 달고 플레이스토어에 배포해보겠습니다!
[구글광고] 애드몹(AdMob)

앱 내에 구글 배너광고를 쉽게 붙여줄 수 있게 도와주고
수익 현황을 알려주며, 일정 수익 이상이되면 환전이 가능합니다.
이 또한 구글에서 제공하는 서비스의 일환으로, 애드몹에 가입하고 사용 방법에 따라 앱에 설정하는 절차로 연동할 수 있습니다.
프로젝트 생성
애드몹에 가입을 완료하고 왼쪽 사이드바 > 앱 > 앱 추가를 해줍니다.

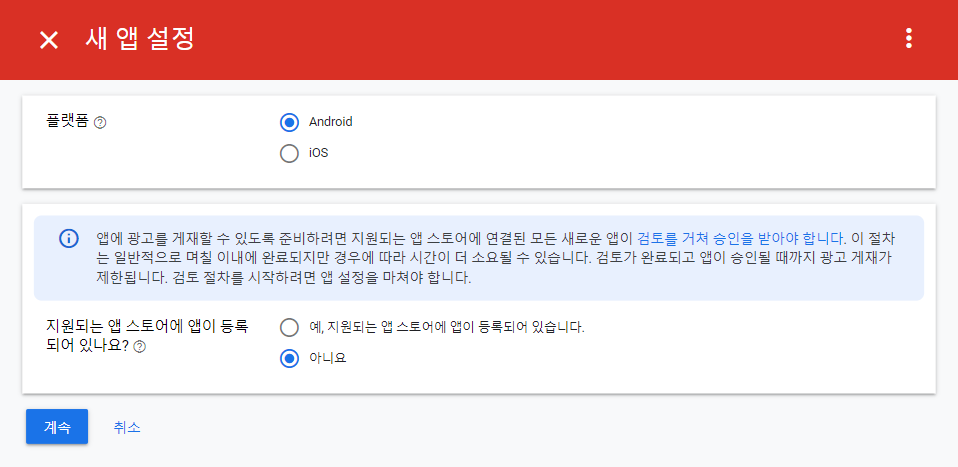
플랫폼을 선택하고 배포가 처음이니까 앱 등록 질문에 아니요를 선택합니다.
다음으로 앱 이름을 입력하고 사용자 측정항목은 저는 선택하지 않고 넘어가면 앱이 추가 되었다는 화면이 뜹니다!
위 과정과 똑같이 iOS도 만들어 주세요!(앱스토어에 배포할 생각이 없다면 iOS과정은 생략하셔도 됩니다.)
필수 인적사항 기입

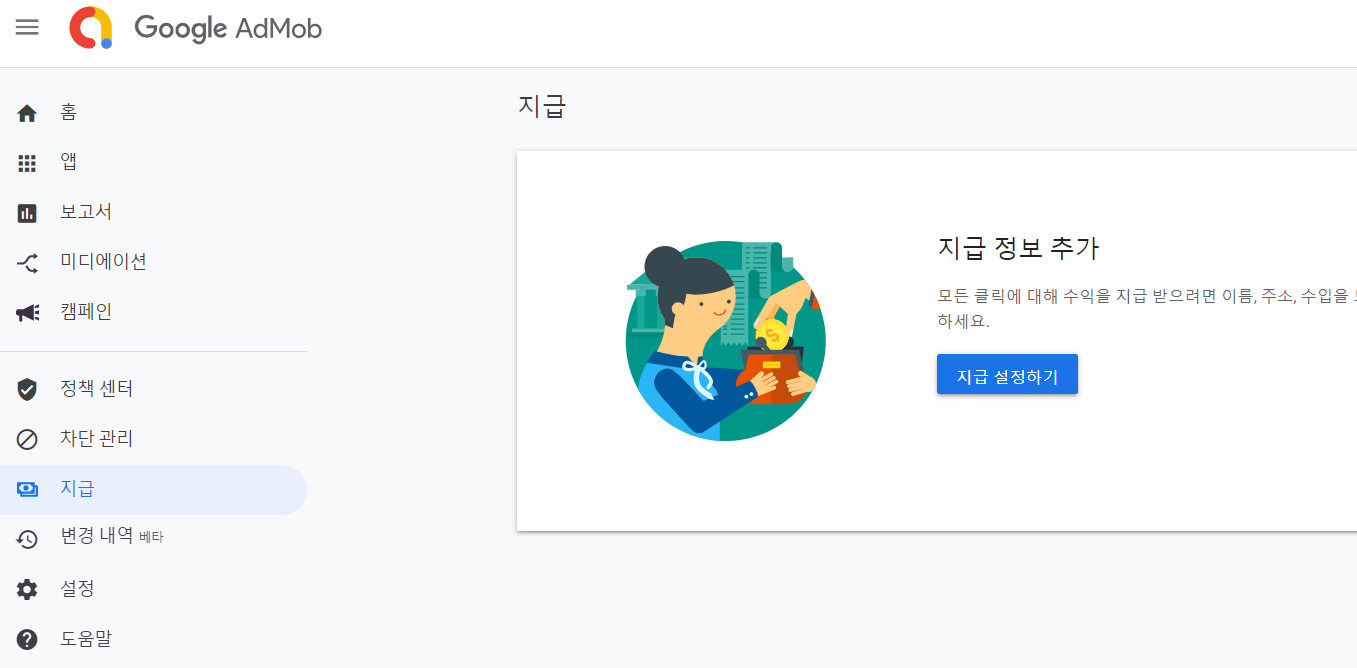
왼쪽 사이드바 > 지급 > 지급 설정하기로 인적사항을 기입합니다.
앱에 애드몹 사용 준비하기
구글 애드몹 역시 Expo에서 지원해줍니다. 터미널에 다음을 입력해주세요.
expo install expo-ads-admobapp.json파일을 열고 하단에 ios 부분을 다음으로 덮어씌워 줍니다.
여기서 중요한 점은 ios의 bundleIdentifier와 googleMobileAdsAppId,
android의 package와 googleMobileAdsAppId는 개인의 값이 되어야 한다는 겁니다.
app.json
"ios": {
"supportsTablet": true,
"buildNumber": "1.0.0",
"bundleIdentifier": "com.myhoneytip.jisoo",
"config": {
"googleMobileAdsAppId": ""
}
},
"android": {
"package": "com.myhoneytip.jisoo",
"versionCode": 1,
"config": {
"googleMobileAdsAppId": ""
}
},bundleIdentifier, package는 일반적으로 com.company.appname형식을 따릅니다. 개인 프로젝트 이름으로 넣어주세요.
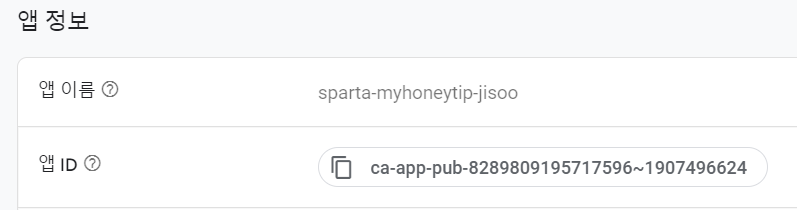
googleMobileAdsAppId 부분은 앱설정에 들어 가면 앱 ID를 볼 수 있습니다. iOS, android앱 정보를 확인하고 각각의 앱 ID를 넣어주세요!

가로 배너 생성
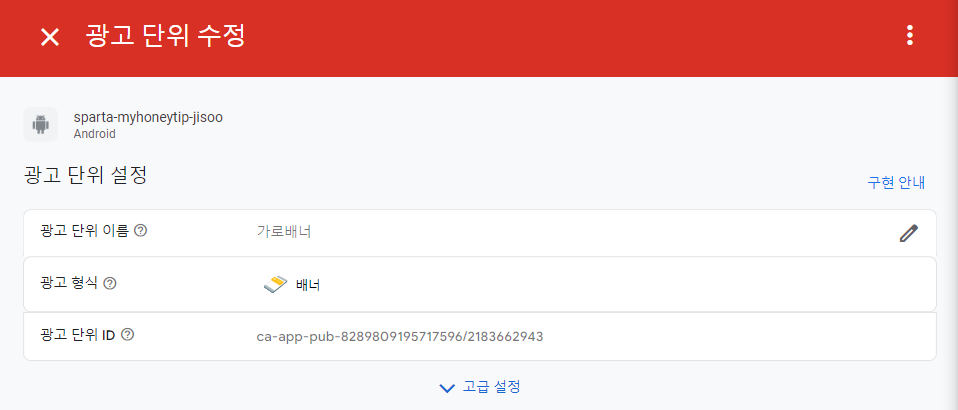
생성된 앱으로 들어가서 사이드바에 광고 단위 > 광고 단위 추가 > 배너를 선택하고 단위 이름은 아무거나 작성해줍니다.(iOS, android 둘 다 생성합니다.)

광고 단위 설정이 완료되었습니다.
가로 배너를 적용하기 위해서 기존 MainPage.js에 다음을 추가합니다.
adUnitID 부분에는 광고 단위를 생성후 확인한 광고 단위 ID를 넣어주세요!
//가로 배너 import 추가
//애드몹 설정을 위한 엑스포 애드몹 라이브러리
import {
setTestDeviceIDAsync,
AdMobBanner,
AdMobInterstitial,
PublisherBanner,
AdMobRewarded
} from 'expo-ads-admob';
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{
cateState.map((content,i)=>{
return (<Card content={content} key={i} navigation={navigation}/>)
})
}
//가로 배너 추가
//배너 스타일 설정 가능
{Platform.OS === 'ios' ? (
<AdMobBanner
bannerSize="fullBanner"
servePersonalizedAds={true}
adUnitID="광고 단위 ID"
style={styles.banner}
/>
) : (
<AdMobBanner
bannerSize="fullBanner"
servePersonalizedAds={true}
adUnitID="광고 단위 ID"
style={styles.banner}
/>
)}
</View>
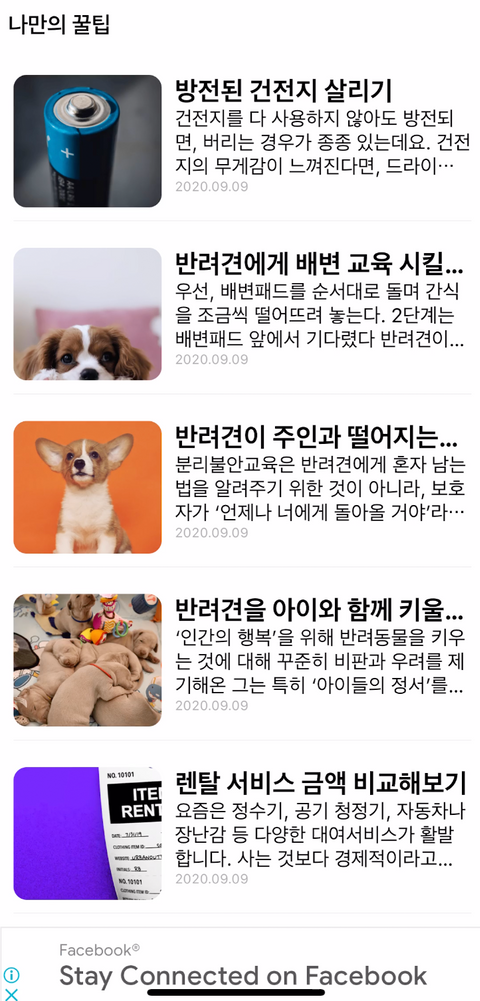
하단에 구글 광고가 붙은 것을 볼 수 있습니다!
전면 배너 생성
이번에는 일정한 시간동안 광고를 봐야하는 광고 유형인 전면 배너 광고를 설치해보겠습니다.
가로 배너의 광고 단위 생성처럼 전면 광고도 똑같이 관고 단위를 만들어 줍니다.
전면 광고를 사용자들에게 보여주는 상황은 "게시물을 누르고! 디테일 화면으로 넘어가기 바로전!" 입니다. 그럼 Card.js 광고를 달아야합니다.
기존 Card.js에 다음을 추가합니다.
Card.js
//전면 배너 라이브러리 import
import {
setTestDeviceIDAsync,
AdMobBanner,
AdMobInterstitial,
PublisherBanner,
AdMobRewarded
} from 'expo-ads-admob';
useEffect(()=>{
// Card.js에 들어오자마자 전면 광고 준비하느라 useEffect에 설정
//애드몹도 외부 API 이므로 실행 순서를 지키기위해 async/await 사용!
//안드로이드와 IOS 각각 광고 준비 키가 다르기 때문에 디바이스 성격에 따라 다르게 초기화 시켜줘야 합니다.
Platform.OS === 'ios' ? AdMobInterstitial.setAdUnitID("ca-app-pub-3271224099084995/3801252904") : AdMobInterstitial.setAdUnitID("ca-app-pub-3271224099084995/3812845286")
AdMobInterstitial.addEventListener("interstitialDidLoad", () =>
console.log("interstitialDidLoad")
);
AdMobInterstitial.addEventListener("interstitialDidFailToLoad", () =>
console.log("interstitialDidFailToLoad")
);
AdMobInterstitial.addEventListener("interstitialDidOpen", () =>
console.log("interstitialDidOpen")
);
AdMobInterstitial.addEventListener("interstitialDidClose", () => {
//광고가 끝나면 다음 코드 줄이 실행!
console.log("interstitialDidClose")
navigation.navigate('DetailPage',{idx:content.idx})
});
},[])
const goDetail = async () =>{
await AdMobInterstitial.requestAdAsync({ servePersonalizedAds: true});
await AdMobInterstitial.showAdAsync();
}
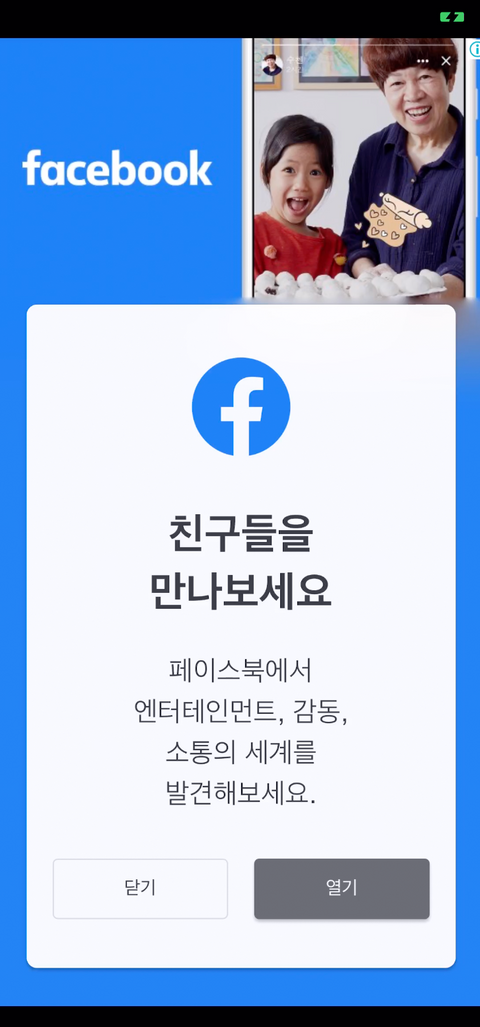
이제 게시물을 누르게 되면 다음과 같은 화면이 나옵니다!

배포하기
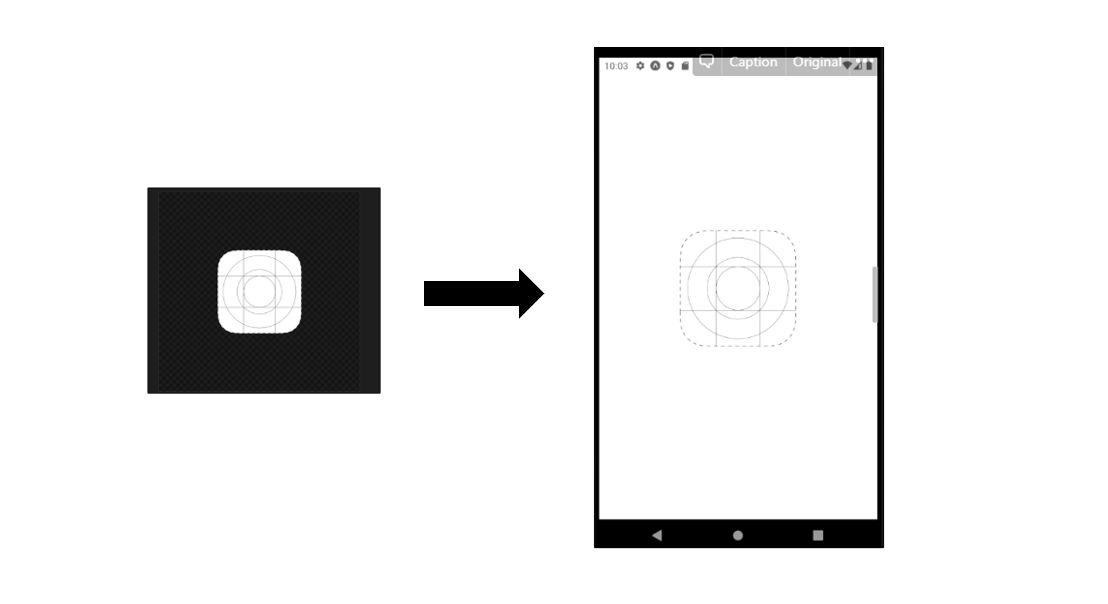
스플래시 스크린 & 로고 준비
앱을 다운받았을 때, 핸드폰에 뜰 로고 이미지와 앱을 켯을 때, 메인 화면이 나오기전 로고라던지 인트로 페이지처럼 2~3초 보여주는 스플래시 스크린은 앱개발에 있어서 필수 입니다.
저는 온라인 포토샵 툴을 사용했습니다.
스플래시 스크린

Expo가 앱을 생성해주면서 기본 스플래시 이미지를 제공해주고 있습니다.
assets 폴더에 splash.png 파일입니다.
저는 온라인 포토샵 툴에서 기존에 있던 splash.png 파일을 수정하여 작업했습니다.
로고
로고 또한 Expo에서 제공해주고 있습니다.
로고 역시 스플래시 스크린 처럼 assets의 icon.png 파일을 수정하여 작업해줍니다.
배포 준비
배포 진행 순서는 다음과 같습니다.(이 부분은 안드로이드 배포 과정입니다.)
1) Expo를 통한 최종 앱 파일 생성
2) 구글 플레이 개발자 라이센스 가입 및 구입
3) 구글 플레이 스토어에 앱 배포
Expo를 통한 최종 앱 파일 생성
터미널에 다음을 입력해주세요.
expo build:android -t app-bundle이후에 url 주소가 뜨게되는데 url로 들어가면

제가 설정했던 로고와 함께 앱 소개 페이지를 확인할 수 있습니다.
구글 플레이 개발자 라이센스 가입 및 구입
안드로이드 앱 마켓에 배포를 하려면, 일단 개발자 라이센스를 구매 해야합니다. 구글 플레이 스토어에 접속하여 가입을 진행해주세요!
구글 플레이 스토어 배포하기
이후에 배포 과정은 다음 링크를 참고해 주세요!
안드로이드 배포
최종적으로 안드로이드 배포가 완료되었습니다!!🤩