웹 기본 지식 (브라우저)
1.[웹기본지식] 브라우저

브라우저를 왜 배워야 하는가?Javascript는 OS나 VM 위에서 실해되는 언어와는 다르게 브라우저에서 HTML, CSS와 함께 실행된다.따라서, 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능해진다.브라우저는 HTML, CS
2.[웹기본지식] 브라우저

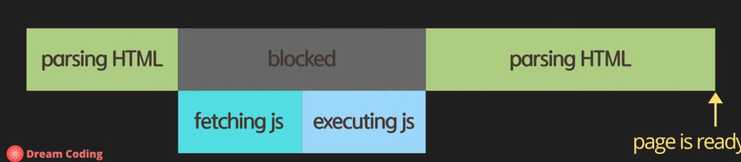
자바스크립트 파싱과 실행HTML 문서를 파싱한 결과물로서 생성된 DOM은문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일을 변경할 수 있는 DOM API를 제공한다.자바스크립트 코드에서 DOM API를 사용하면(가져다 쓰면) 이미 생성된 DOM을 동적으로 조작할 수
3.[웹기본지식] 브라우저

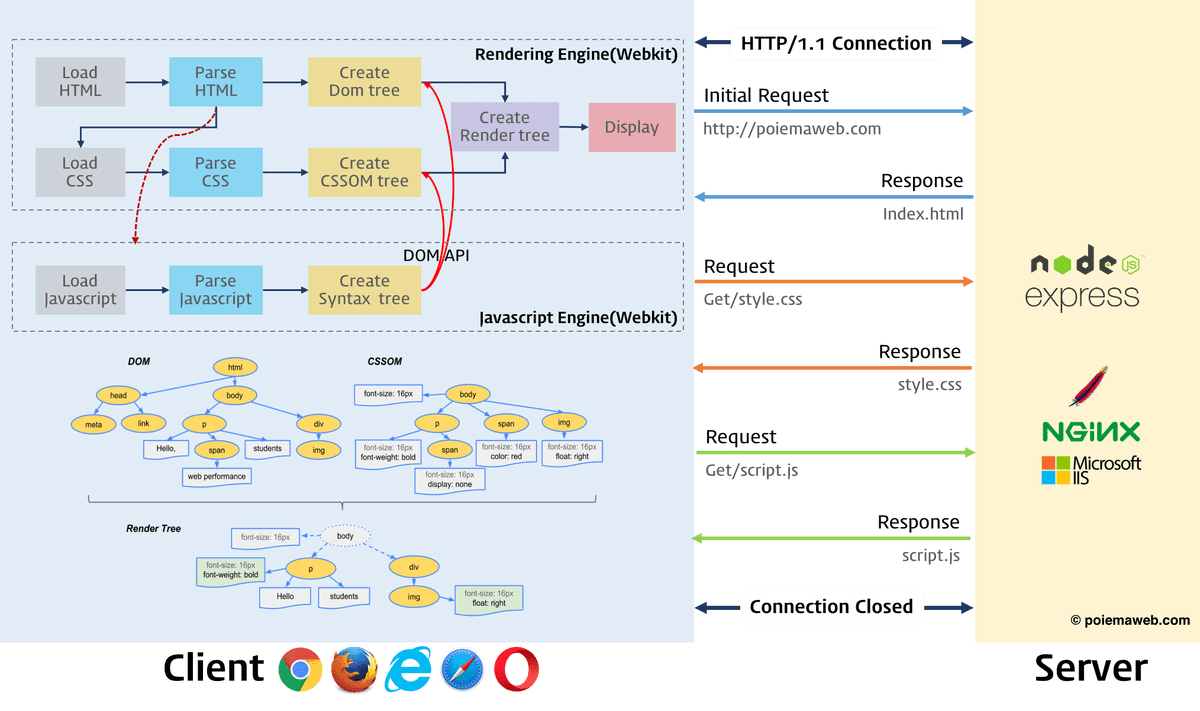
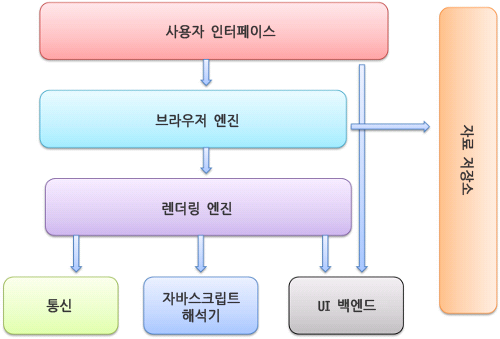
브라우저의 주요 기능사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것자원은 HTML 문서, PDF, 이미지 등이 있다.브라우저는 웹 표준화 기구(W3C/World Wide Web Consortium)에서 정한 명세에 따라 HTML 파일을 해석해서 표시한다.
4.[웹기본지식] 브라우저

일반적인 파싱이란?문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것. 파싱 결과는 문서 구조를 나타내는 노드 트리인 파싱 트리(parse tree) 또는 문법 트리(syntax tree) 가 된다.문법인간의 대화에서는 문법을 조금 지키지 않아도
5.[웹기본지식] 브라우저

HTML과는 다르게 CSS는 문맥 자유 문법이다. (어휘와 문법을 갖고 있다.)lexer와 syntax 두 가지 파서가 필요CSS 어휘는 토큰화를 위해 정규표현식으로 정의되어 있다.구문 문법은 일반적으로 문맥 자유 언어를 표현하는 방법인 BNF로 구성되어 있다.웹킷은