나만 몰랐던 거, 아는 데 못 써먹는 거
◾ 바닐라JS: 순수 JS. 외부 라이브러리나 프레임워크를 사용하지 않는다. 빠르고 호환성이 좋지만 문법이 복잡허다.
◾ package.json: 라이브러리나 뭐... 그런 거
◾ 라이브러리와 프레임워크의 차이: 아직 헷갈리는데,
--▫ 라이브러리 = 리액트, 제이쿼리 등 재료나 도구가 들어있는 팬트리
--▫ 프레임워크 = 부트스트랩, 앵귤러, 뷰 등 다 손질된 밀키트
◾ 데이터바인딩: 데이터 꽂아넣기 ex) jsx에서 {var} 이렇게
◾ state: 자동으로 리랜더링이 일어나니까 쓰자
◾ onClick={함수}: 온클릭에는 함수 넣어야 한다
◾ 화살표함수: 한줄이면 return 안 써도 된다 + {}를 코드블럭으로 보아서 오류가 나면 ()로 감싸..?
◾ React에서 {}가 쓰이는 큰 규칙은 JSX문법 속 javascript 코드를 {}로 감싼다
◾ <></>:fragment. div 쓰기 싫을 때.
◾ 이벤트 버블링: 이벤트가 상위 html로 퍼지는 현상
--▫ e.target 이러면 현재 이벤트가 발생한 곳을 알려주고
--▫ e.preventDefault() 이러면 이벤트 기본 동작을 막아주고
--▫ e.stopPropagation() 이러면 이벤트 버블링도 막아줍니다.

function App() {
let post = '강남 우동 맛집';
return (
<div className="App">
<div className='black-nav'>
<h3>지수로그</h3>
</div>
<h4 style={{fontSize:'20px'}} //style={{속성:'값'}}
>{post}</h4> // 데이터바인딩 {data}
</div>
);
}
export default App;useState의 간략한 원리
//array1
let num=[1,2];
a= num[0];
b= num[1];
//array2
let [1,2] = [a,b] //destructuring 변수생성 문법
// let [변수, 함수] = useState('');useState+onClick
(...)
let [변수, set변수] = useState(['이니셜','스테이트']);
return (
<div onClick={()=>{실행할 코드}}>
{변수}
</div>
)✅ array나 object 데이터 변경해도 메모리 주소만 복사해서 안바꿔주니까 shallow copy 사용하기
동적인 UI 만들기
- html css로 디자인 먼저 완성
- UI 현재 상태를 state로 저장
- state 에 조건문 등등... 걸기
- html 영역이니까 삼항연산자
// 모달 열고 닫기
const [modal, setModal] - useState(false)
(...)
<h4 onClick={()=>{
setModal(modal == true ? false : true)}} //(3) useState로 기능 조건 설정
> //setModal(!modal)이랑 똑같다
{title[2]}
</h4>
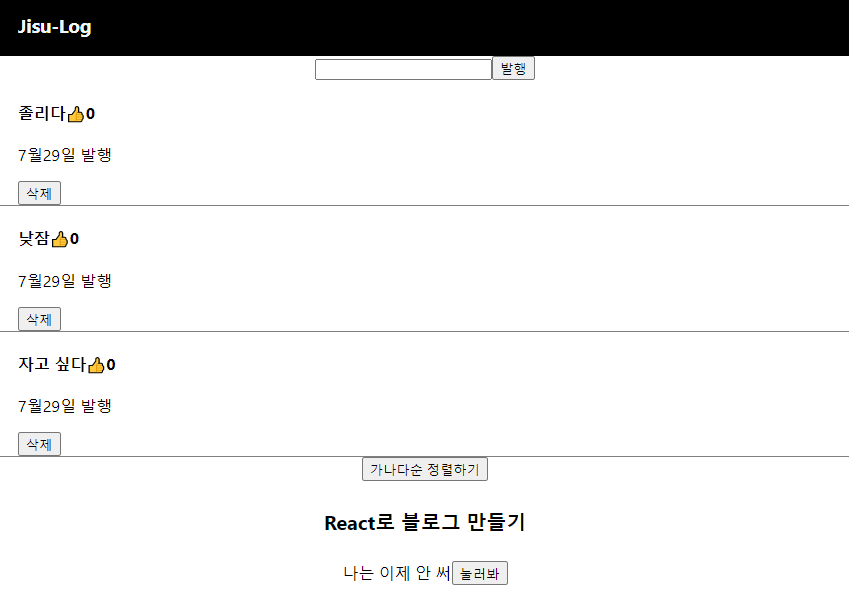
<p>7월 29일 발행</p>
</div>
{
modal == true ? <Modal/> : null //(2) 열고 닫는 기능 넣고
}
</div>
);
}
function Modal(){ // (1)모달 모양 만들고
return (
<div className='modal'>
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}
export default App;map으로 반복
map의 기능
1. array의 개수만큼 반복해서 실행
2. [1,2,3].map((a)=>console.log(a)) 함수 안에 파라미터는 array
3. return에 적으면 array에 담아서 새로운 배열로 만들어줌
title.map(function(e, i){ // map함수로 list 하나씩 넣기
return (
<div className='list' key={i}> // 오류나면 key
<h4 onClick={()=>{
setModal(!modal)}}
>
{title[i]}
</h4>
<span onClick={()=>{ //이모티콘을 클릭하면
let copy = [...likes]; // copy[i]가 생기면서
copy[i] += 1; // copy i번째에 1씩 추가
setLikes(copy) // copy 값으로 likes 변경
}}>👍</span>
{likes[i]}
</div>
)
})비동기 처리
<input onChange={(e)=>
{setInput(e.target.value)
console.log(input) //두번째부터 콘솔에 찍힌다
}}/>