컴포넌트의 Life Cycle
mount 됐다가, update되기도 하고, unmount 되기도 한다.
//Class 일 때 간섭하기
class Detail2 extends React.Component {
componentDidMount(){
//마운트 시 코드 실행
}
componentDidUpdate(){
//업데이트 시 코드 실행
}
componentWillUnmount(){
//언마운트 시 실행
}
}useEffect
useEffect(()=>{
console.log('실행')
})
useEffect()는 html 렌더링 이후에 동작한다.
어려운 연산이거나, 서버에서 데이터를 가져오거나, 타이머를 장착할 때 사용한다.
useEffect(()=>{
let a = setTimeout(()=>{setAlert(false)}, 2000)
return ()=>{
clearTimeout(a)
}
},[])[변수], dependency를 설정하면 mount 될 때 말고도(update 등) useEffect를 실행할 수 있다.
claen up function 을 사용하면 버그를 줄일 수 있다.
useEffect(()=>{ 실행할코드 })
// 이러면 재렌더링마다 코드를 실행가능합니다.
useEffect(()=>{ 실행할코드 }, [])
// 이러면 컴포넌트 mount시 (로드시) 1회만 실행가능합니다.
useEffect(()=>{
return ()=>{
실행할코드
}
})
// 이러면 useEffect 안의 코드 실행 전에 항상 실행됩니다.
useEffect(()=>{
return ()=>{
실행할코드
}
}, [])
// 이러면 컴포넌트 unmount시 1회 실행됩니다. 
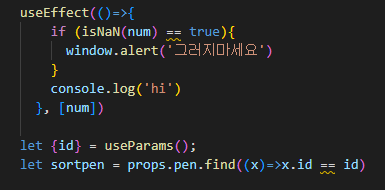
여기서 alert 했을 때는 버그가 났는데, window.alert 으로 바꿔서 해결
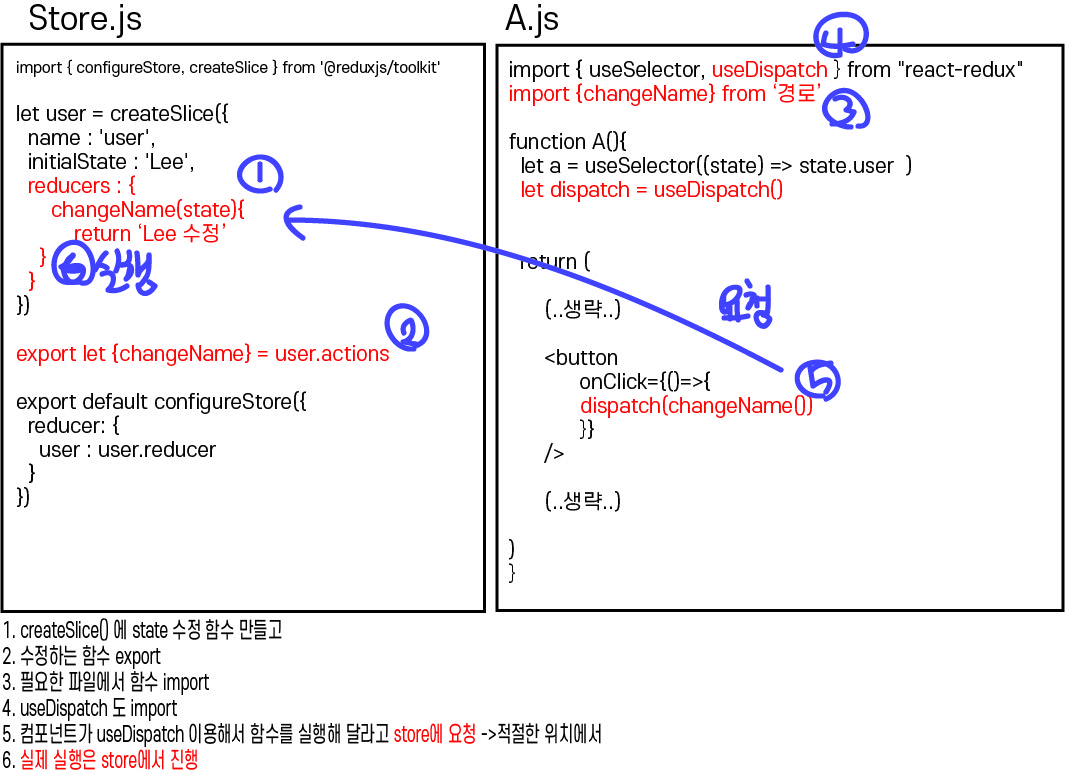
Redux
state 변경