
하나
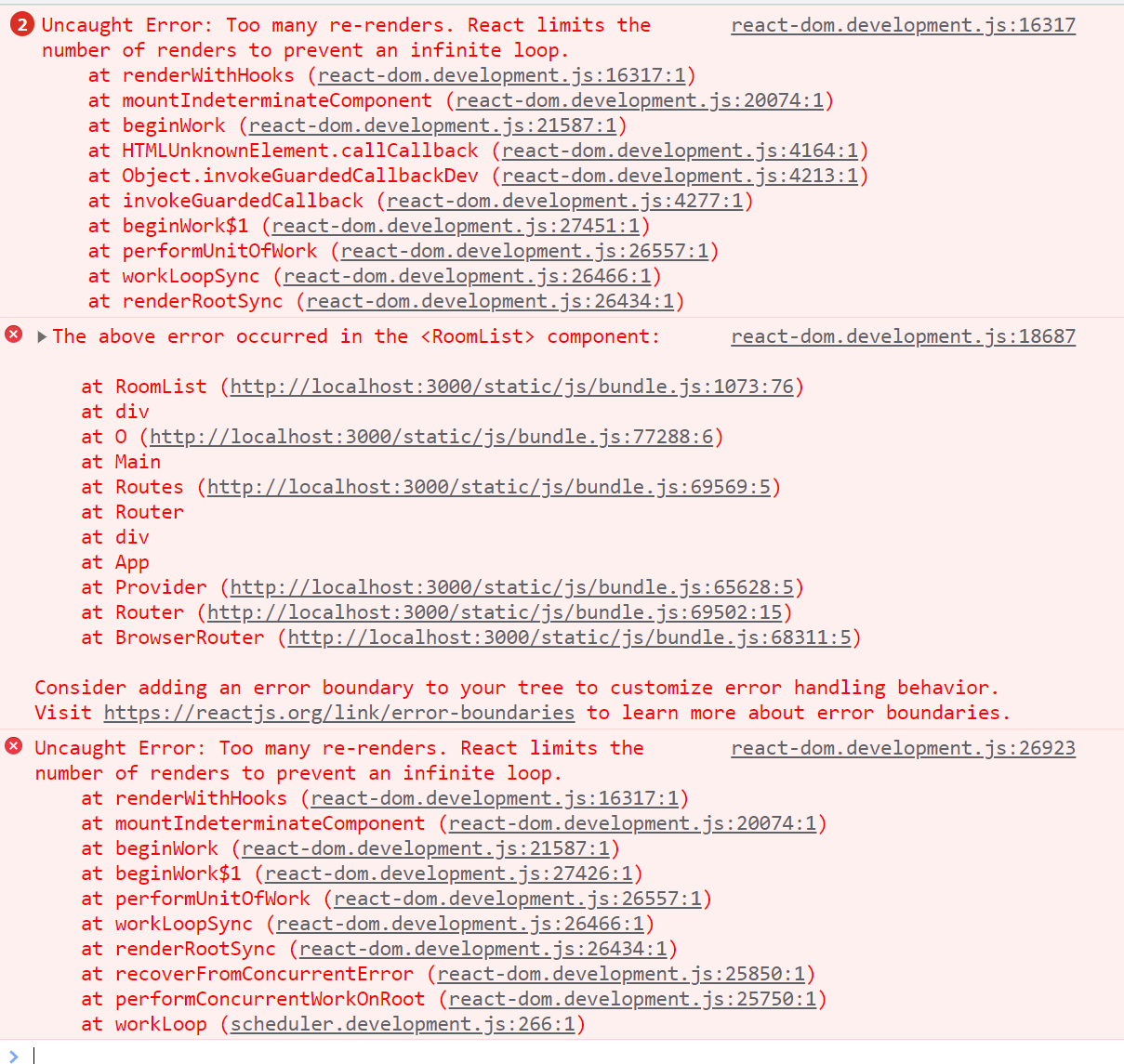
Uncaught Error: Too many re-renders. React limits the number of renders to prevent an infinite loop. 에러 발생
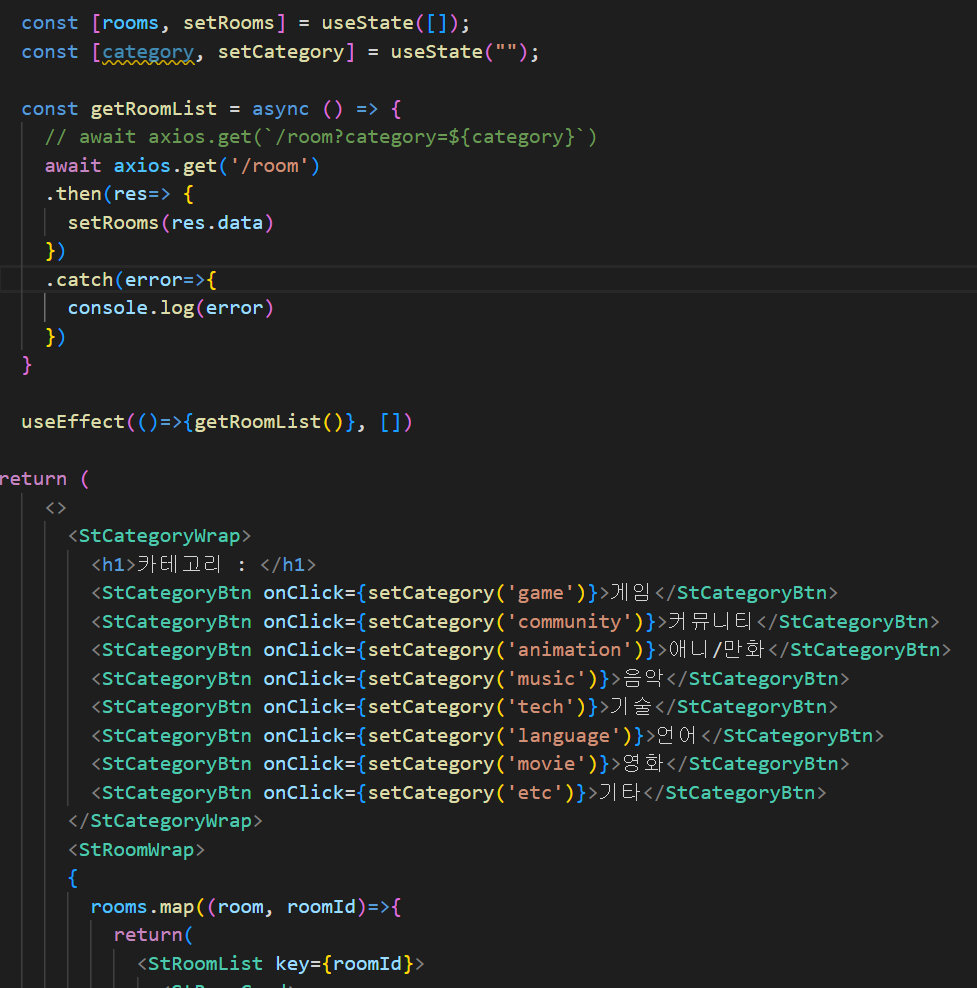
onClick에useState를 바로 달아서 error가 난 것으로 예상.
- 기왕 오류난 김에… 버튼 이름과 파라미터를 리스트로 만들어서 map 함수 적용
- useState 사용해 버튼 클릭 시 필요한 category를 버튼에 맞는 파라미터 값으로 변경
- useEffect 의존성 배열 값으로 category를 넣어서 버튼 클릭할 때마다 get 요청 실행
<StCategoryWrap>
<h1>카테고리 : </h1>
{categories.map((category, location) => {
return (
<StCategoryBtn
key={location}
onClick={() => categoryHandler(category.location)}
>
{category.buttonName}
</StCategoryBtn>
);
})}
</StCategoryWrap>둘
회원가입 직후에 일부 기능이 작동 안 하는 현상
- 회원가입>토큰 저장>메인으로 이동
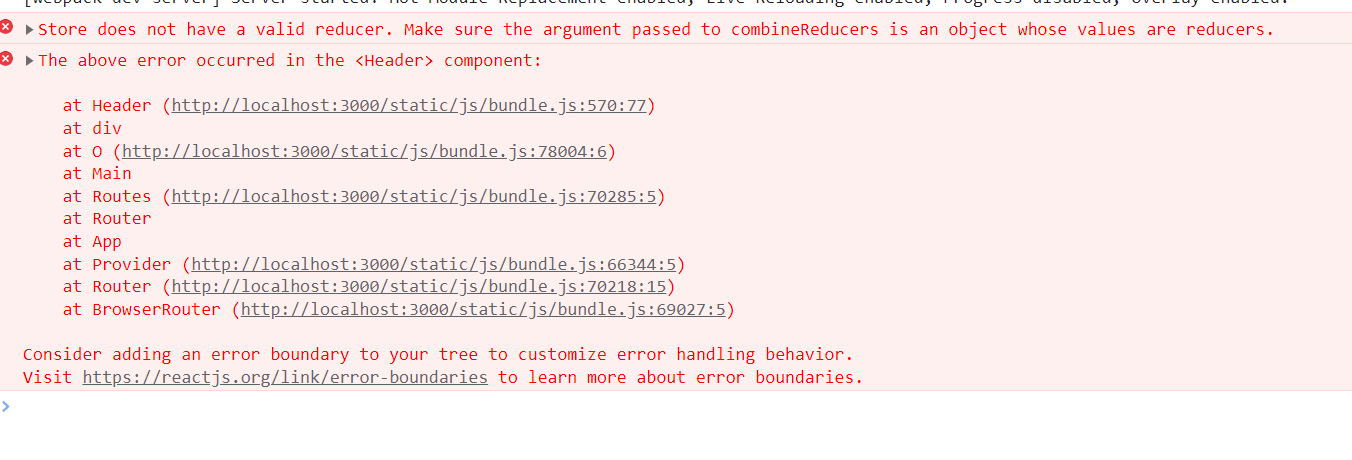
토큰이 저장되는 과정에서 로직에 문제가 생긴 것으로 예상
- signup 후 login 다시 하도록 변경
const onSubmit = (data) => {
axios.post(`${serverUrl}/user/signup`, data)
.then(res=> {
Swal.fire(
'회원가입 완료!',
'success'
)
navigate("/login")
})
.catch (error=>{
console.log(error)
Swal.fire({
icon: 'error',
title: '이미 가입한 이메일입니다'
})
});
};