
HTML 요소
대부분의 요소는 Heading 요소가 필수
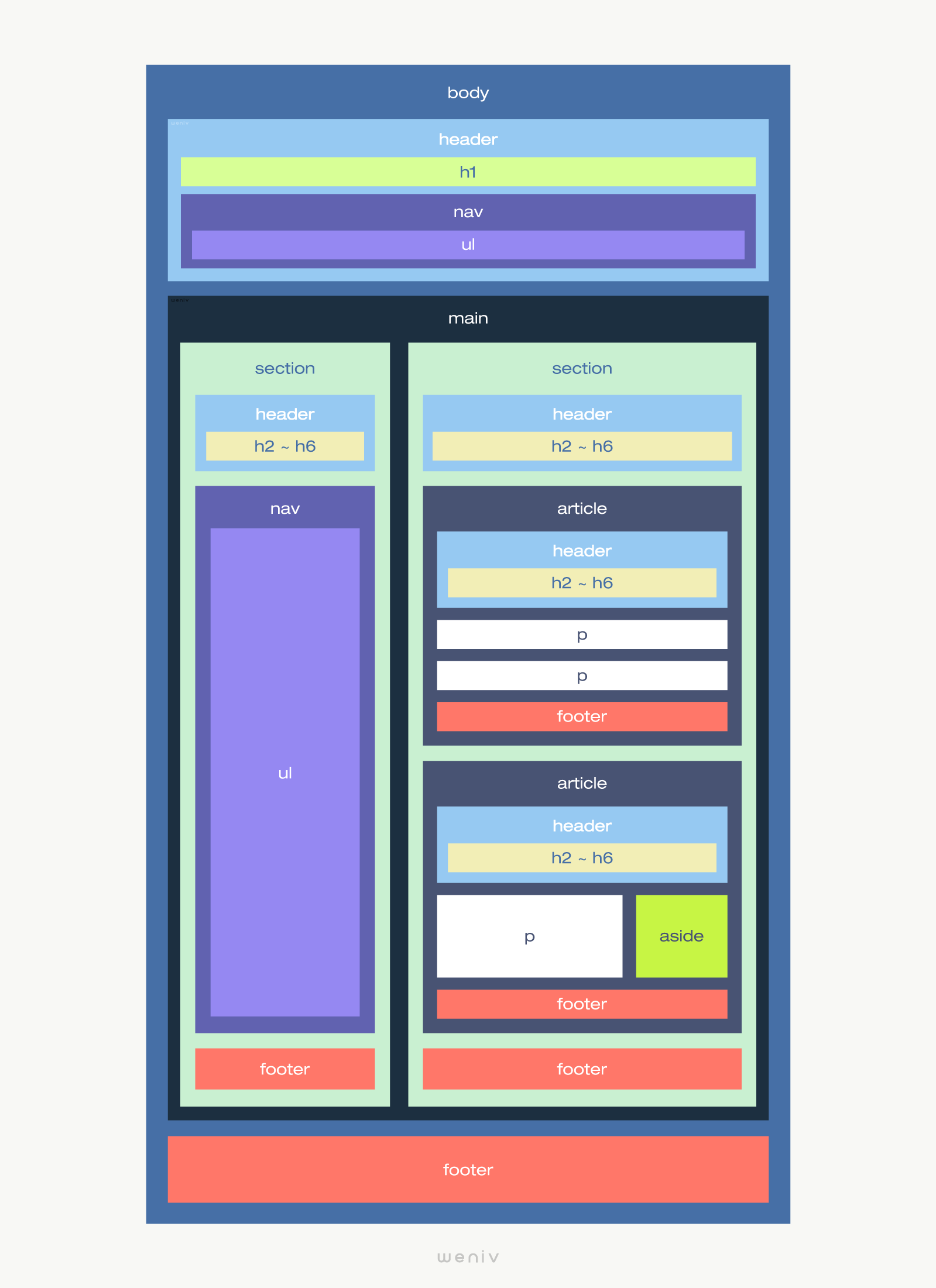
header : 콘텐츠의 개요를 나타낼 때 사용
h1~h6 : 제목을 명시할 때 사용하는 요소, 숫자가 클수록 중요도가 작음
nav : 페이지 네비게이션 콘텐츠를 담는 요소, a태그와 함께 사용
ul : 순서가 필요 없는 목록을 담는 요소 li 요소와 함께 사용
main : 가장 중점이 되는 콘텐츠를 명시적으로 나타낼 때 사용, 활성화 되어있는 main 요소는 한 개여야 한다.
section : 콘텐츠를 감쌀 때 사용, article 보다 범용 목적으로 사용, h태그 함께 사용
article : 콘텐츠를 감쌀 때 사용, 내부의 콘텐츠만으로도 독립적으로 동작할 때 사용, h태그 함께 사용
aside : 콘텐츠와 별개로 간주될 수 있는 콘텐츠를 의미 ex) 콘텐츠 추천, 광고
footer : 콘텐츠의 마무리. summary나 작성자 등을 나타낼 때 사용



강의 내용을 한눈에 볼 수 있게 잘 정리하신거 같아요👍