
1. POST 요청을 하기 위해 인코딩 타입을 설정해주어야 한다.
enctype="multipart/form-data"
//new.ejs
<form action="/campgrounds" method="POST"
novalidate class="validated-form" enctype="multipart/form-data">2. input의 type을 file로 변경한다.
//new.ejs
<input type="file" name="image" id="">output
3. npm i multer
Multer 미들웨어는 Express에 적용하고
multipart/form-data를 파싱하고 다룬다. 주로 파일을 업로드할 때 사용한다.
body 객체와 file 혹은 files 객체를 요청 객체에 추가한다.
4. multer 사용법
// routes/campgrounds.js
const multer = require('multer')
const upload = multer({ dest: 'uploads/' })
router.route('/')
.post(upload.single('image'),(req, res) => {
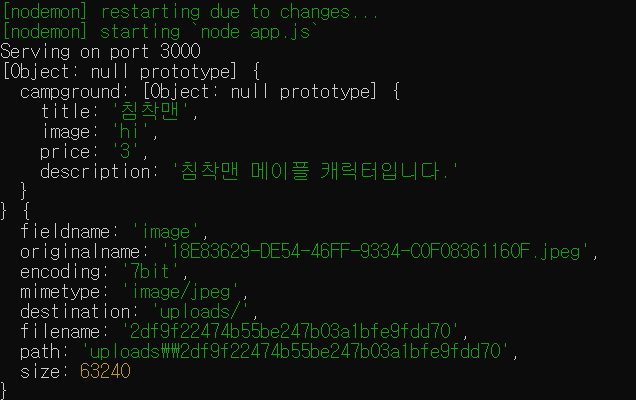
console.log(req.body, req.file);
})console.log
5. 여러 이미지 추가
<input type="file" name="image" id="" multiple>multiple 추가한다.
// routes/campgrounds.js
router.route('/')
.post(upload.array('image'),(req, res) => {
console.log(req.body, req.files);
}).post(isLoggedIn, upload.array('image'), validateCampground );