Mapbox로 지도 구현 중 coordinates가 자꾸 undifined로 뜨는 것이다.
mapboxgl.accessToken = mapToken;
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: campground.geometry.coordinates,
zoom: 9
});
new mapboxgl.Marker()
.setLngLat(campground.geometry.coordinates)
.setPopup(
new mapboxgl.Popup({ offset: 25 })
.setHTML(
`<h3>${campground.title}</h3><p>${campground.location}</p>`
)
)
.addTo(map)(좌절)
분명 제대로 했는데 왜 그러지? 하던 와중에 ejs 문법이 잘못된 것을 발견했다..
<script>
const campground = <%-JSON.stringify(campground)%>;
</script>빨간줄 생김
제대로 입력해도 ejs 문법 오류가 뜨는 경우가 있다.
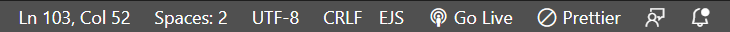
이런 경우 vs코드의 Select Language Mode를 ejs로 변경 해줘야 한다.
.ejs 익스텐션을 설치하고 vs코드 하단을 아래 사진처럼 EJS로 변경하면 해결 완료다.