
셀렉트 연습
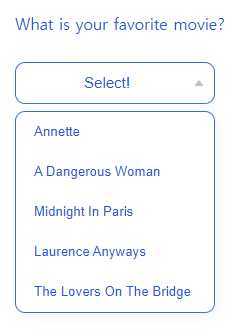
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="reset.css"> <title>select</title> <style> h3 { margin: 30px; color: #2757da; } .cont-select { margin: 30px; position: relative; width: 200px; } .btn-select { width: 100%; padding: 13px 30px 13px 14px; font-size: 15px; color: #2757da; line-height: 14px; background: #FFFFFF; border: 1px solid royalblue; box-sizing: border-box; border-radius: 10px; cursor: pointer; text-align: center; background: url(../css/Polygon\ 1.png) center right 10px no-repeat; /* 말줄임 */ white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } .list-member { display: none; position: absolute; width: 100%; top: 49px; left: 0; border: 1px solid royalblue; box-sizing: border-box; box-shadow: 4px 4px 14px whitesmoke; border-radius: 10px; } .btn-select.on{ background: url(../css/Polygon\ 1\ \(1\).png) center right 10px no-repeat; } .btn-select.on+.list-member { display: block; } .btn-select:hover, .btn-select:focus { border: 1px solid royalblue; } .list-member li { height: 40px; padding: 5px 8px; box-sizing: border-box; } .list-member li button { width: 100%; padding: 7px 10px; border: none; background-color: #fff; border-radius: 8px; cursor: pointer; color: #2757da; text-align: left; /* 말줄임 */ white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } .list-member li button:hover, .list-member li button:focus { background-color: #7895e4; } </style> </head> <body> <h3>What is your favorite movie?</h3> <article class="cont-select"> <button class="btn-select">Select!</select></button> <ul class="list-member"> <li><button type="button">Annette</button></li> <li><button type="button">A Dangerous Woman</button></li> <li><button type="button">Midnight In Paris</button></li> <li><button type="button">Laurence Anyways</button></li> <li><button type="button">The Lovers On The Bridge</button></li> </ul> </article> <script> const btn = document.querySelector('.btn-select'); const list = document.querySelector('.list-member'); btn.addEventListener('click', () => { btn.classList.toggle('on'); }); list.addEventListener('click', (event) => { if (event.target.nodeName === "BUTTON") { btn.innerText = event.target.innerText; btn.classList.remove('on'); } }); </script> </body> </html>
회고
피그마를 보면서 만들어가는 방법을 이제 조금 알 것 같다!
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
위 코드를 사용하면 글자가 늘어나도 말줄임이 되어 모양을 잡아준다.
background: url(../css/Polygon\ 1.png) center right 10px no-repeat;
백그라운드를 한줄에 처리해서 코드를 줄였다.
협업하기 좋은 코드를 만들수있도록 노력해야겠다.




맞아요 하다보니 익숙해지는 것 같습니다.