Javascript 스터디 두번째 시간입니다. 오늘은 nomadcoders 강의를 3강까지 들었습니다. 벌써 50%나 완료했네용.

#3.0 (The Document Object)
• when you type 'document' in the console, it displays the html script, this means that 'document' is an object already built in the browser
• document.title : you can get the title written in the html script<title> Title </title>• when you type document.title="Hi", then the title changes to 'Title'
• you are able to read html from javacript, but you are also able to change html in javacript (refresh? then changed to the original value)
#3.1 (HTML in Javascript)
add a new line in html script
<body>
<h1 id="title">Grab me!</h1>
<script src="app.js"></script>
</body>to see the data of the object 'title'
const title = document.getElementById("title");
console.dir(title);change and check html using javascript
//we've created an element in the html which is
<h1 class="hello" id="title">Grab me!</h1>
//grabbed it here
const title = document.getElementById("title");
//changed the name of the title
title.innerText="Got you";
//you can check the id
console.log(title.id);
//you can check the class
console.log(title.className);#3.2 (Searching for Elements)
html code with 5 lines of h1
<body>
<h1 class="title">Grab me!</h1>
<h1 class="title">Grab me!</h1>
<h1 class="title">Grab me!</h1>
<h1 class="title">Grab me!</h1>
<h1 class="title">Grab me!</h1>
<script src="app.js"></script>
</body>javascript code to display them
const hellos = document.getElementsByClassName("hello");
console.log(hellos);
//hellos is an array so it doesn't have hellos.something
//it is get Element's', be careful of the sthe output

you try something new by changing the html code using div
<body>
<div class="hello">
<h1>Grab me!</h1>
</div>
<script src="app.js"></script>
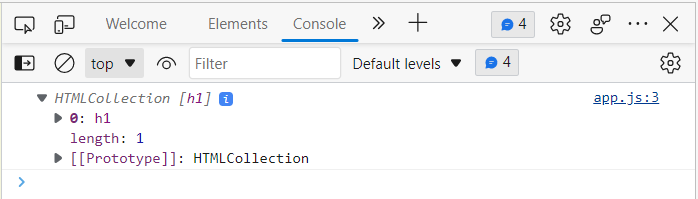
</body>getElementsByTagName in javascript
const title = document.getElementsByTagName("h1");
console.log(title);
//still title is an array, it can't do title.somethingthe output

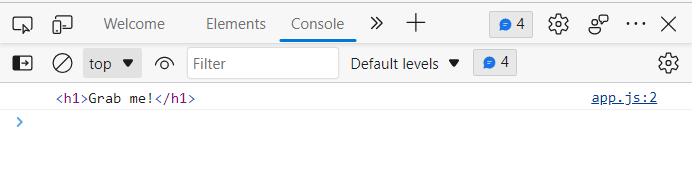
document.querySelector (grab something using the css selector)
const title = document.querySelector(".hello h1");
console.log(title);
//inside the class "hello" get me the h1
//.hello because it is a css selectorthe output

you only get the first element when using document.querySelector even though you repeat it in the html script
<body>
<div class="hello">
<h1>Grab me1</h1>
</div>
<div class="hello">
<h1>Grab me2</h1>
</div>
<div class="hello">
<h1>Grab me3</h1>
</div>
<script src="app.js"></script>
</body>javascript with .querySelector
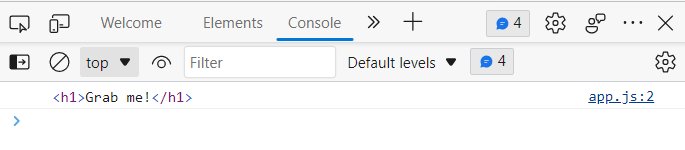
const title = document.querySelector(".hello h1");
console.log(title);the output is still

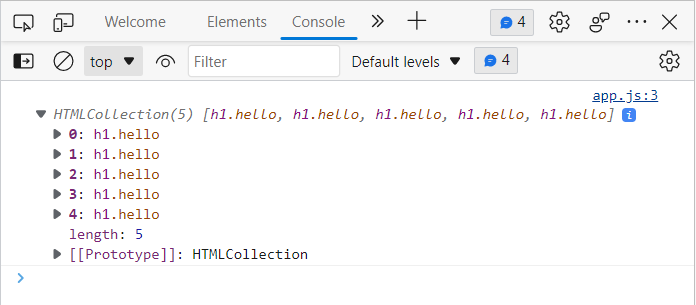
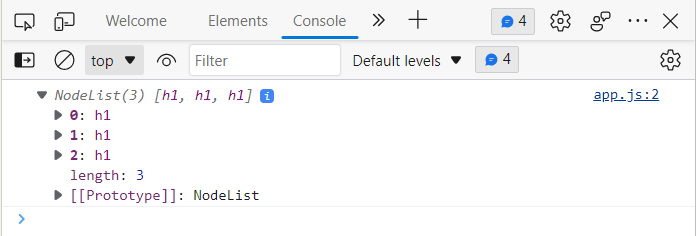
change to querySelectorAll and it gives you an array of 3 h1
const title = document.querySelectorAll(".hello h1");
console.log(title);the output

the two codes are the same thing
//in querySelector you don't know what you are searching for so you add # to indicate it is an ID
const title = document.querySelector("#hello");
const title = document.getElementById("hello");everything using javascript on html is possible because we have
<script src="app.js"></script>#3.3~3.5 (Events)
the following code will display "Grab Me 1"
const title = document.querySelector("div.hello:first-child h1");
console.log(title);change color
title.style.color="blue";event : when I click, when I press enter, when my mouse hovers over..
addEventListener(type, listener)
type: a case-sensitive string representing the event type to listen for
listener : the object that receives a notification (an object that implements the event interface) when an event of the specified type occures, this must be null, an object with a handleEvent() method, or a JavaScript function.
const title = document.querySelector("div.hello:first-child h1");
function handleTitleClick(){
console.log("title was clicked");
}
title.addEventListener("click", handleTitleClick);
//javacript will look when someone clicks on the title and they will press play of the function for me
//so do not do handleTitleClick() because the javascript will play for uschange the color whenever we press the sentence
const title = document.querySelector("div.hello:first-child h1");
function handleTitleClick(){
title.style.color="blue";
}
title.addEventListener("click", handleTitleClick);to search for what events javascript can listen you can search for "h1 html element mdn -web api"
click on the link and search for "events"
mouse hover over and displays comments
const title = document.querySelector("div.hello:first-child h1");
function handleMouseEnter(){
console.log("mouse is here");
}
title.addEventListener("mouseenter", handleMouseEnter)when the mouse hovers then the text is changed, when the mouse is gone the text is also changed
const title = document.querySelector("div.hello:first-child h1");
function handleMouseEnter(){
title.innerText="Mouse is here!";
}
function handleMouseLeave(){
title.innerText="Mouse is gone!";
}
title.addEventListener("mouseenter", handleMouseEnter)
title.addEventListener("mouseleave",handleMouseLeave)another way of listening to the events
title.addEventListener=("mouseenter", handleMouseEnter)
title.onmouseenter=handleMouseEnter
//they are the same
//the reason we use .addEventListener is that later we can do .removeEventListenerresize window to change background color
function handleWindowResize(){
document.body.style.backgroundColor="tomato";
}
window.addEventListener("resize",handleWindowResize)copy then show alert message
function handleWindowCopy(){
alert("copier!");
}
window.addEventListener("copy",handleWindowCopy)check wifi
function handleWindowOffline(){
alert("SOS NO WIFI!");
}
window.addEventListener("offline",handleWindowOffline)
function handleWindowOnline(){
alert("WIFI CONNECTED!");
}
window.addEventListener("online",handleWindowOnline)#3.6~3.8 (CSS in Javascript)
get and set color
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
//get
console.log(h1.style.color);
//set
h1.style.color="blue";
//get
console.log(h1.style.color);
}
h1.addEventListener("click", handleTitleClick);change color using if statement
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
if(h1.style.color==="blue"){
h1.style.color="tomato";
} else {
h1.style.color="blue";
}
}
h1.addEventListener("click", handleTitleClick);using const and let to change color
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
const currentColor = h1.style.color;
let newColor;
if(currentColor==="blue"){
newColor="tomato";
} else {
newColor="blue";
}
h1.style.color=newColor;
}
h1.addEventListener("click", handleTitleClick);change style using css
css script
body{
background-color:beige;
}
h1 {
color: cornflowerblue;
}
.active{
color:tomato;
}javascript code
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
h1.className="active"
}
//javascript will modify html and css will be looking at the html
h1.addEventListener("click", handleTitleClick);if not active then the original color, when the class name is set to active then change the color indicated in css
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
if(h1.className ==="active"){
h1.className="";
} else {
h1.className="active";
}
}
h1.addEventListener("click", handleTitleClick);transition in css - the color fades in and fades out when you click on it
h1 {
color: cornflowerblue;
transition: color .5s ease-in-out;
}to prevent making mistakes when using id names we can use const to make a variable to repeat
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
const activeClass = "active";
if(h1.className ===activeClass){
h1.className="";
} else {
h1.className=activeClass;
}
}
h1.addEventListener("click", handleTitleClick);classList helps you work with the list of classes
if I want to add a new css but wants them to stay
.sexy-font{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}I can use classList so that the sexy-font would stay and the active would be added or removed everytime I click
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
const activeClass = "active";
if(h1.classList.contains(activeClass)){
h1.classList.remove(activeClass)="";
} else {
h1.classList.add(activeClass);
}
}
h1.addEventListener("click", handleTitleClick);toggle does the same thing with the whole if statement in javascript
if "active" is in the classList, toggle will remove "active" and if "active" is not in the classList, toggle will add "active" to the classList
const h1 = document.querySelector("div.hello:first-child h1");
function handleTitleClick() {
h1.classList.toggle("active");
}
h1.addEventListener("click", handleTitleClick);