오늘은 노마드코더 자바스크립트 마지막 스터디입니다! 드디어 '바닐라 JS로 크롬 앱 만들기' 강의도 끝이 났네요!

#7.6~7.8 (Deleting To Dos)
saving objects with text and id, able to delete based on the ids (adding item to the array by using push)
코드를 const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("input");
const toDoList = document.getElementById("todo-list");
const TODOS_KEY ="todos";
let toDos = [];
function saveToDos(){
localStorage.setItem(TODOS_KEY,JSON.stringify(toDos));
}
function deleteToDo(event){
const li = event.target.parentElement;
//before deleting li from the screen we can get the id of the li
console.log(li.id);
li.remove();
}
function paintToDo(newToDo){
const li = document.createElement("li");
//<li id="random number"></li> will be in the html
li.id=newToDo.id;
const span = document.createElement("span");
//display only the text from the object
span.innerText = newToDo.text;
const button = document.createElement("button");
button.innerText ="X";
button.addEventListener("click",deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
function handleToDoSubmit(event){
event.preventDefault();
const newToDo = toDoInput.value;
toDoInput.value="";
//instead of pushing just the text, now I want to push the object (id and text)
const newTodoObj = {
text:newToDo,
//generate random numbers for the id (identity each item with the item)
id:Date.now(),
}
toDos.push(newTodoObj);
//called by the object
paintToDo(newTodoObj);
saveToDos();
}
toDoForm.addEventListener("submit",handleToDoSubmit);
const savedToDos = localStorage.getItem(TODOS_KEY);
if(savedToDos !==null){
const parsedToDos = JSON.parse(savedToDos);
toDos=parsedToDos;
parsedToDos.forEach(paintToDo);
}how to use filter function
//old array stays but we are creating the new array excluding the item we want to delete
function sexyFilter(){
}
//filter will can sexyFilter() for 1,2,3,4 (similar to foreach)
[1,2,3,4].filter(sexyfilter)
//sexyFilter() should return true if you want to keep the items in the array, if false that item will not be included in the new array
//the new array will keep only the items that is true
function sexyFilter(){return true}
[1,2,3,4].filter(sexyFilter)
//then the output will be [1,2,3,4]
function sexyFilter(){return true}
[1,2,3,4].filter(sexyFilter)
//then the output will be []
function sexyFilter(item){return item !==3}
[1,2,3,4].filter(sexyFilter)
//return if the item is not 3, the output will be [1,2,4]
//1 is returned because the item is not equaled to 3 (true)
const todos = [{text:"lala"},{text:"lolo"}]
function sexyFilter(todo){return todo.text !=="lala"}
todos.filter(sexyFilter)
//the output will be {text:"lolo"}
const todos = [{text:"lalalala"}, {text:"lolololo"}];
todos.filter(item => item.text !== "lolololo");
//using arrowdeleting item from the array
const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("input");
const toDoList = document.getElementById("todo-list");
const TODOS_KEY ="todos";
let toDos = [];
function saveToDos(){
localStorage.setItem(TODOS_KEY,JSON.stringify(toDos));
}
function deleteToDo(event){
const li = event.target.parentElement;
li.remove();
//filter doesn't modify the original array but keeps making new arrays
//calling for every toDo in the database
//keep the toDo that does not have the id same with the ones we clicked to delete
//toDo.id is a number and li.id is a string
toDos=toDos.filter(toDo => toDo.id !== parseInt(li.id));
saveToDos();
}
function paintToDo(newToDo){
const li = document.createElement("li");
//<li id="random number"></li> will be in the html
li.id=newToDo.id;
const span = document.createElement("span");
//display only the text from the object
span.innerText = newToDo.text;
const button = document.createElement("button");
button.innerText ="X";
button.addEventListener("click",deleteToDo);
li.appendChild(span);
li.appendChild(button);
toDoList.appendChild(li);
}
function handleToDoSubmit(event){
event.preventDefault();
const newToDo = toDoInput.value;
toDoInput.value="";
//instead of pushing just the text, now I want to push the object (id and text)
const newTodoObj = {
text:newToDo,
//generate random numbers for the id (identity each item with the item)
id:Date.now(),
}
toDos.push(newTodoObj);
//called by the object
paintToDo(newTodoObj);
saveToDos();
}
toDoForm.addEventListener("submit",handleToDoSubmit);
const savedToDos = localStorage.getItem(TODOS_KEY);
if(savedToDos !==null){
const parsedToDos = JSON.parse(savedToDos);
toDos=parsedToDos;
//forEach function is executing the painToDo function for each item (object) on the aray parsedToDos
parsedToDos.forEach(paintToDo);
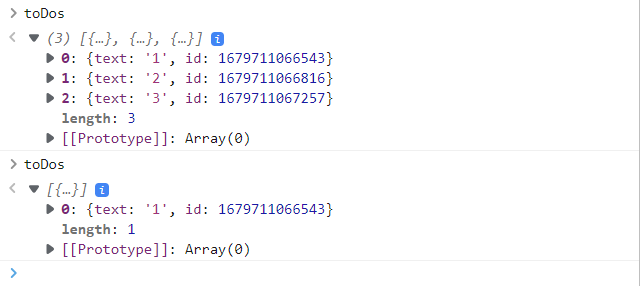
}the output when we enter 1,2,3 and delete 2,3

#8.0 (Geolocation)
making the new weather.js
<script src="js/weather.js"></script> getting the location of the user
function onGeoOk(position){
const lat = position.coords.latitude;
const lng = position.coords.longitude;
console.log("You live in",lat,lng);
}
function onGeoError(){
alert("Can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk,onGeoError);#8.1 (Weather API)
creating the span for html
<div id="weather">
<span></span>
<span></span>
</div>getting the weather API to display the city and the weather (temperature)
const API_KEY ="bf6a290229ac2c9da9a4ca900b69d269";
function onGeoOk(position){
const lat = position.coords.latitude;
const lon = position.coords.longitude;
console.log("You live in",lat,lon);
const url =`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}&units=metric`;
//calling the url
fetch(url)
.then((response) => response.json())
.then((data)=>{
//getting the first span for weather
const weatherContainer = document.querySelector("#weather span:first-child");
//getting the second span in the html for city
const cityContainer = document.querySelector("#weather span:last-child");
//filling the span with city name
city.innerText= data.name;
//filling the span with weather (and temperature from the main)
weather.innerText = `${data.weather[0].main} / ${data.main.temp}`;
});
}
function onGeoError(){
alert("Can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk,onGeoError);