CSR & SSR
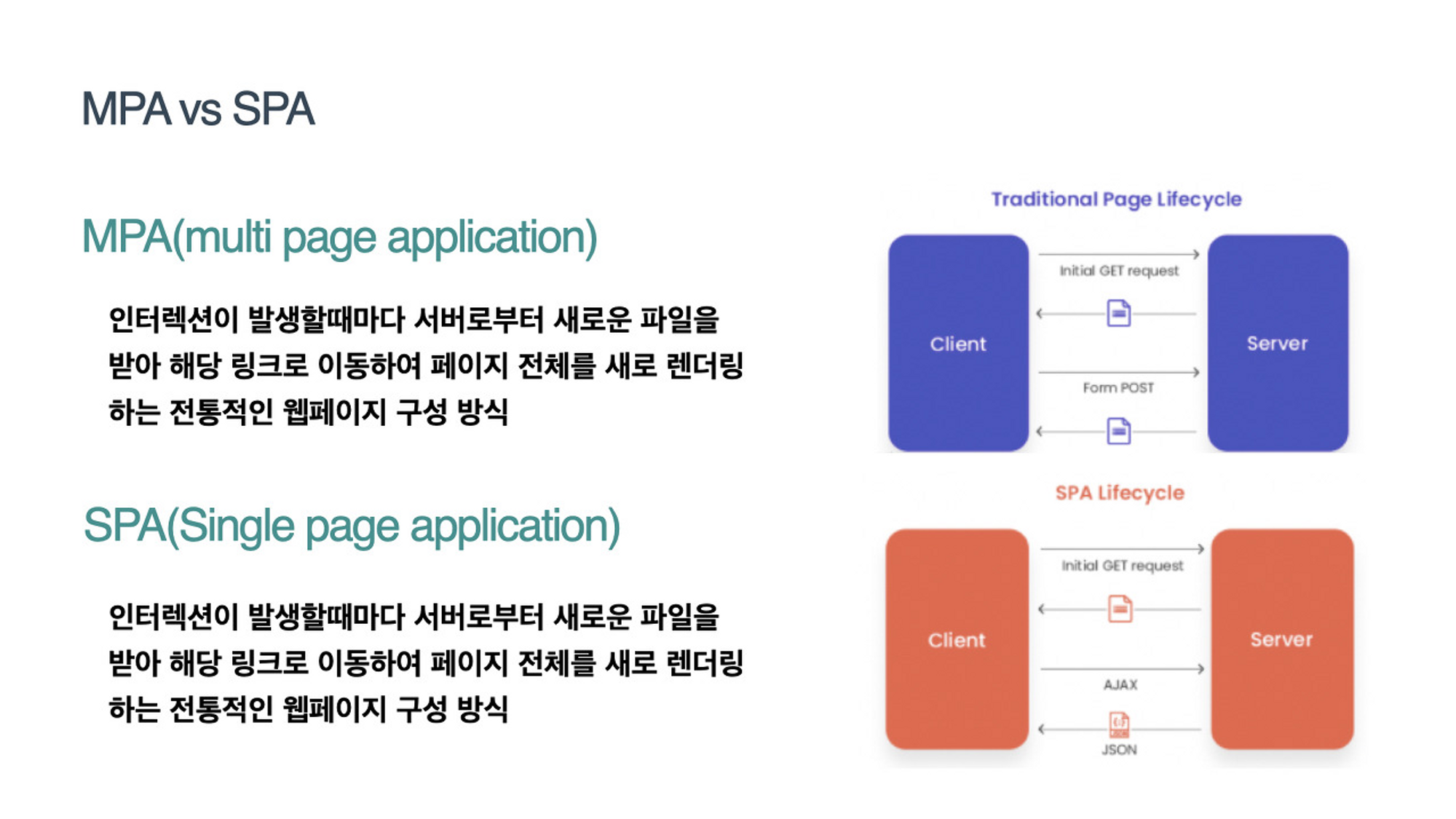
MPA vs SPA

MPA
- multi page application
- 여러 페이지로 구성된 웹 어플리케이션
- 사용자 클릭과 같이 인터렉션 발생할 때마다 서버로부터 새로운 html을 받아와서 해당 링크로 이동해 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식
SPA
- single page application
- 하나의 페이지로 구성된 웹 어플리케이션
- 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 ajax를 통해 데이터를 바인딩하는 방식
- SPA는 현재 웹 개발의 트렌드, react, vue, angular 와 같은 자바스크립트 프레임워크 등이 SPA 방식.
브라우저 렌더링
브라우저 렌더링은 브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면(view)에 표시해 주는 작업
브라우저가 서버로부터 HTML, CSS, JavaScript 문서를 전달받아 브라우저 엔진이 각 문서를 해석해 브라우저 화면을 그려줌.
예를들어, 크롬 브라우저에 접속해 www.naver.com 입력한다면 브라우저는 네이버 서버로부터 네이버 웹사이트에 대한 정보를 받아 브라우저 화면에 홈페이지를 그려주게 되는것이다.
그리고 이러한 브라우저 렌더링은 크게 클라이언트 사이드 렌더링과 서버사이드 렌더링 방식으로 나뉘게 됨.
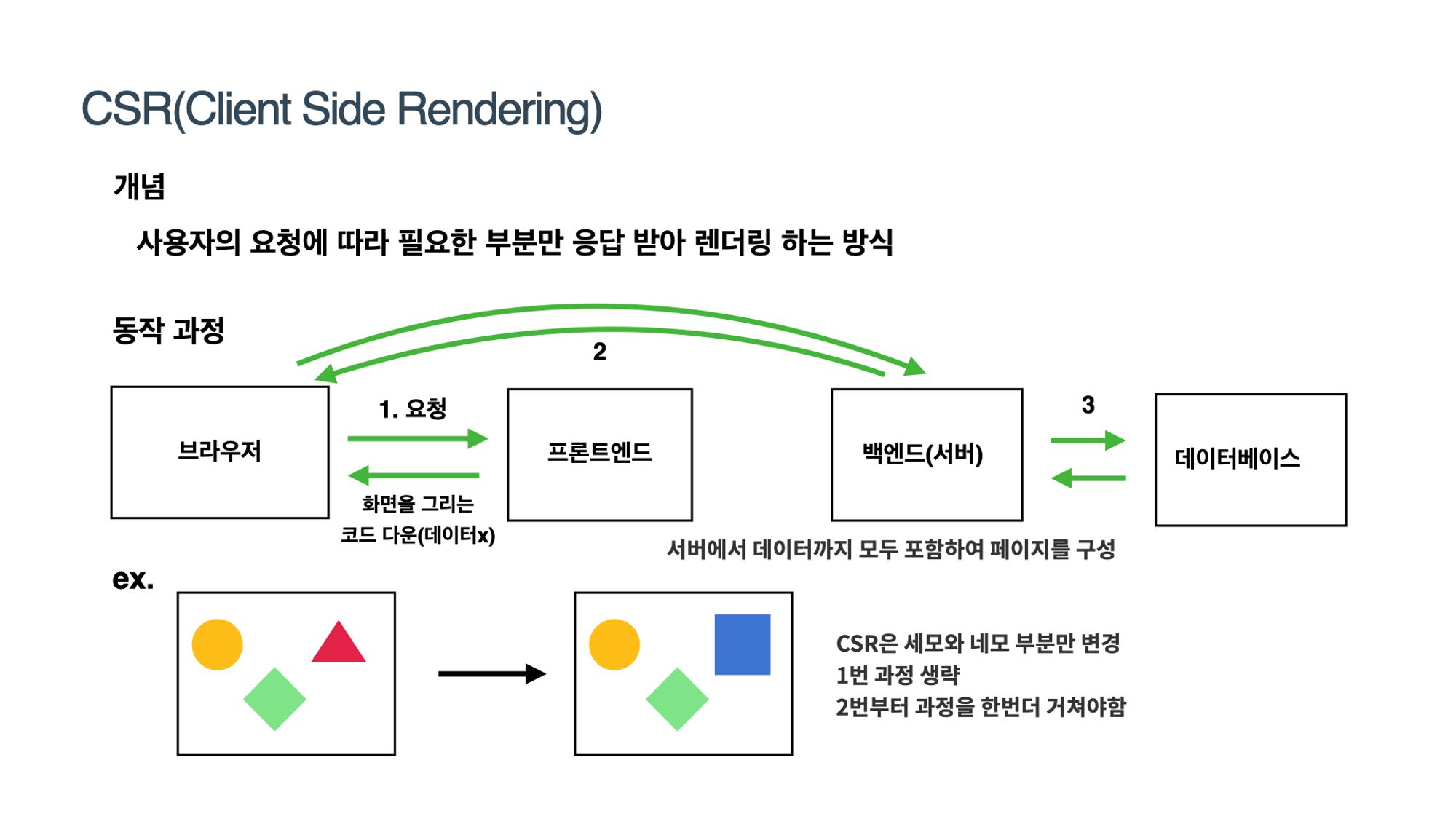
CSR

- spa는 렌더링 방식으로 csr을 채택.
- 사용자의 요청에 따라 필요한 부분만 응답받아 렌더링하는 방식
- 클라이언트에서 초기화면 로드하기 위해 서버에 요청 보냄, 서버는 화면에 표시하는데 필요한 완전한 리소스 응답.
- 모든 js파일을 다운받아야 하기에 초기 로딩시간이 더 오래걸림.
- 세모만 네모로 변경하려면?
- 클라이언트는 서버에 요청보냄, 서버는 변경된 부분인 세모와 관련된 리소스만 응답해줌.
- 화면 깜빡임 없이 바로 수정된 데이터 표시됨.
클라이언트 사이드 렌더링은 클라이언트인 브라우저가 렌더링을 처리하는 방식
서버에서 받은 데이터를 통해 클라이언트인 브라우저가 화면(view)를 그리는 주체가 됨
장점
- 네이티브 앱과 비슷한 빠른 인터렉션 구현 가능
- view 렌더링을 브라우저에게 담당, 서버 트래픽 감소, 사용자에게 더 빠른 인터렉션 제공
- 새로고침 발생 X 사용자가 네이티브 앱과 비슷한 경험 가능
- 변경된 부분과 관련된 데이터만 가져오므로 빠른 속도, 변경된 부분만 요청함으로서 서버의 부담 줄일수 있음 - 사용자 친화적
- 페이지 안 컨텐츠 클릭해 다음 단계로 전환하는 과정에서 링크가 없기에 깜빡임없이 부드러운 이동 경험 가능
단점
- 첫 페이지 로딩속도가 SSR에 비해 다소 느림
- 서버에 첫 요청시 전체 페이지에 대한 모든 문서 파일을 받다보니 SSR보다 로딩 속도가 느림(초기에 모든 js파일 다운받아야와야 하기 때문) - 검색엔진최적화(SEO)에 대한 추가 보완 작업이 필요
- 포털사이트 검색엔진 크롤러가 웹사이트에 대한 데이터를 제대로 수집하지 못하는 경우가 발생할 수 있음. 구글 검색엔진의 경우 자바스크립트 엔진이 내장되어 있어 크롤링이 되지만, 네이버/다음 등의 경우 검색엔진이 제대로 크롤링하지 못하기 때문에 별도의 보완작업이 필요함(ex. sitemap 문서 작성)
- csr 채택한 spa는 자바스크립트 사용해 사용자와 상호작용 후에 페이지 내용 로드, 웹 크롤러가 페이지 색인화 하려하면 내용이 빈페이지처럼 보이게됨(열심히 서비스 만들었는데 검색사이트에 노출되지 않는다면… 좋지 않을 상황. 물론 구글 크롤러봇은 자바스크립트 실행할줄 알아 csr 웹 크롤링도 가능 but 다른 크롤러봇들을 위해 ssr 고려해보라는 말 덧붙이고 있음)
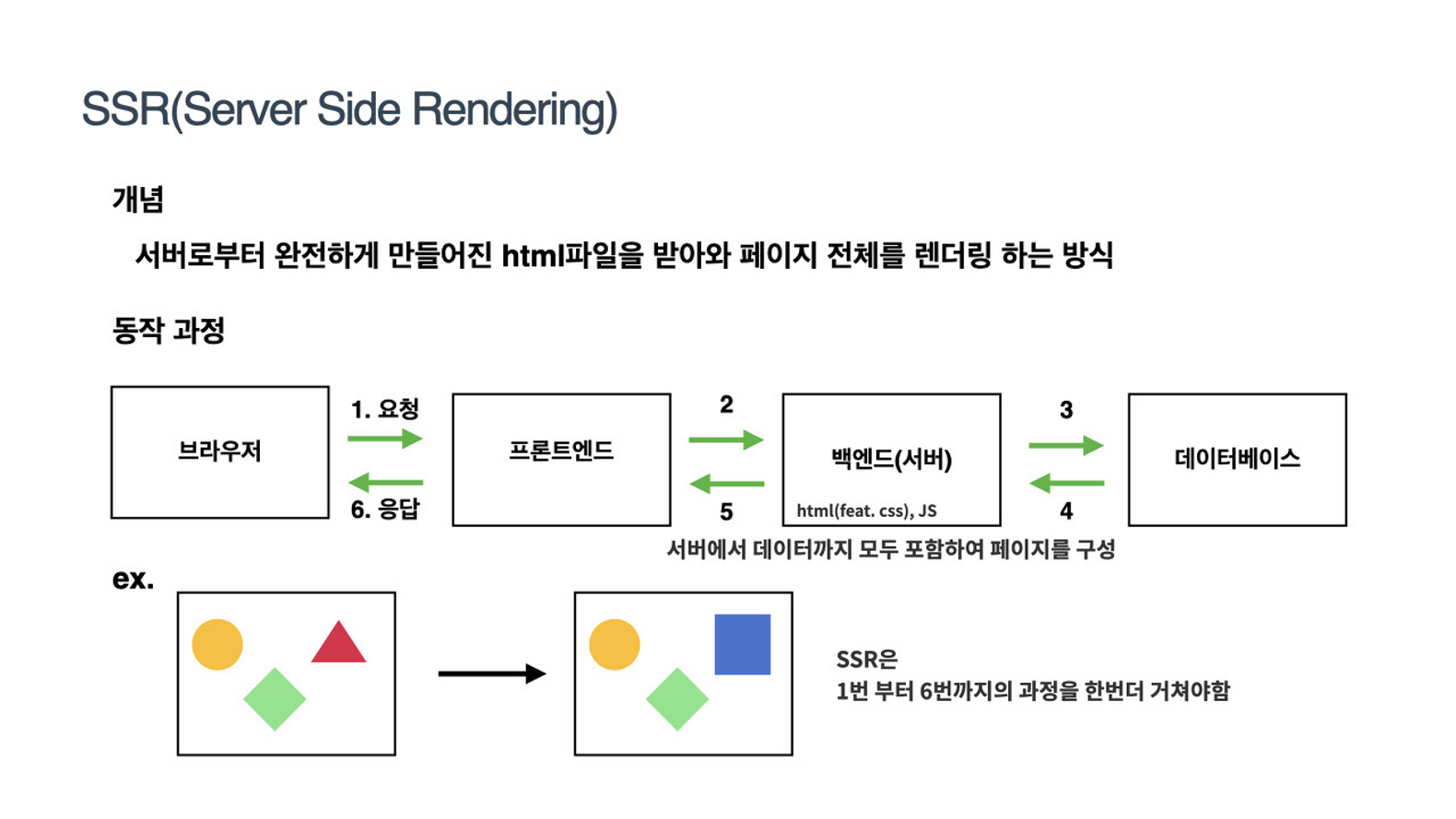
SSR

-
mpa는 ssr 방식을 채택
-
서버로부터 완전하게 만들어진 html 파일을 받아와 페이지 전체를 렌더링하는 방식
-
클라이언드(브라우저)가 초기화면을 로드하기 위해 서버에 요청을 보냄, 서버는 화면을 표시하는 필요한 데이터 모두 얻어와 삽입, css까지 모두 적용해서 렌더링 준비를 마친 html과 js코드를 브라우저에 응답으로 전달. 브라우저는 전달받은 페이지를 띄움. 브라우저가 js코드를 다운로드해 html에 실행시킴
-
세모만 네모로 변경하려면?
- 이전과 마찬가지로 서버 html로 화면에 표시하는데 필요한 완전한 리소스를 응답받아야함. 세모뿐 아니라 동그라미, 마름모까지 전부 서버로부터 다시 다운받아 옴.
- 이러한 이유로 요청을 보내고 응답받을때 새로고침되어 화면이 깜빡인 후 표시됨. -
서버 사이드 렌더링은 클라이언트(브라우저)가 서버에 매번 데이터를 요청하여 서버에서 처리하는 방식. 클라이언트에서 요청이 들어올때마다 매번 서버에서 새로운 화면(view)를 만들어 제공해줌. 즉, 서버가 화면(View)를 그리는 주체가 됨
장점
- 첫 페이지 로딩속도가 CSR에 비해 더 빠름
- 해당 첫 페이지에 해당하는 문서만 브라우저에게 전달하여 브라우저가 렌더링하기 때문에, 초기 로딩속도가 CSR에 비해 더 빠름 - 검색엔진최적화(SEO)가 가능
- SEO: 웹을 크롤링하며 페이지에 컨텐츠 색인을 생성하는 과정
- ssr채택하는 mpa는 화면을 구성하는 각각의 페이지가 있기에 seo에 유리함. (모든 데이터가 이미 html에 담겨진채로 브라우저에 전달되기 때문에)
단점
- 초기 로딩 이후 페이지 이동시 속도가 다소 느림
- 페이지 이동시마다 클라이언트가 서버에게 필요한 데이터를 요청하고 서버가 응답해주는 방식이다 보니, 속도가 다소 느림 - 초기 로딩속도가 빠른만큼 TTV(Time To View)와 TTI(Time to Interact)간 시간 간격이 존재함. 사용자가 버튼을 클릭하거나 이동하려해도 무반응일 수 있음.
- 또한 매번 페이지를 요청할때마다 새로고침되기에 사용자 경험이 다소 떨어짐.
- 서버측 부하 증가. 페이지 요청할때마다 서버에서 페이지를 구성하는 모든 리소스를 준비해서 응답하므로 서버 부담이 증가됨.
렌더링 방식 선택기준
서비스, 프로젝트, 콘텐츠의 성격에 따라
상위노출 필요?
누구에게나 동일한 내용 노출?
페이지마다 데이터가 자주 바뀐다?
→ SSR
개인정보 데이터 기준 구성?
보다 나은 사용자 경험 제공?
상위 노출보다 고객 데이터 보호가 더 중요하다면?
→ CSR
유저랑 상호작용이 많고 고객의 개인정보로 기준으로 이루어지는 서비스라면 검색엔진 노출보다 고객의 데이터를 보호하는 것이 더 중요할 수 있다 -> CSR
회사홈페이지이기 때문에 상위노출이 필요하고 누구에게나 항상 같은 내용을 보여줘야하며 매주 업데이트 되어야한다면 ->SSR
회사홈페이지이기 때문에 상위노출이 필요하고 누구에게나 항상 같은 내용을 보여줘야 하지만 업데이트를 거의 하지 않아도 된다면 -> SSG
만약 사용자에 따라 페이지 내용이 달라지며 화면깜빡임 없는 빠른 인터렉션이 중요하고 상위노출이 필요하다면 -> CSR + SSR = Universal랜더링을 고려해야한다!
Universal Rendering
리액트의 SSR 쉽게 구현해주는 프레임워크 Next.js
첫 페이지는 백엔드 서버에서 렌더링 → 빈 html이 아닌 데이터가 채워진 html 받아 검색 최적화 문제 해결, 다음 페이지부터는 CSR 방식 적용해 필요한 데이터 부분만 갱신하여 서버의 부하도 줄임.
Vue → Nuxt
Angular → 앵귤러 유니버셜 but, 앵귤러 4부터 자체에 포함
GatsbyJS
code splitting, tree-shaking, chunk 분리 → DOM 생성 속도 단축
pre-rendering → SEO 개선
But, 이 방법들은 서버 환경 구성이나 빌드 등의 작업이 생소한 프론트엔드 개발자에게는 복잡하고 헷갈리는 부분이 많아 진입장벽 높음
