# DOM
- 브라우저의 렌더링 엔진이 html을 해석하여 문서를 객체화 => 자바스크립트로 접근 가능 => 문서 객체 모델 (DOM)
# BOM(Browser Object Model)
-
웹 브라우저를 제어하기 위해서 브라우저를 객체화
-
브라우저 객체 모델 == 브라우저를 제어하기 위한 인터페이스
- 웹페이지 자체를 컨트롤 -> document 객체 (최상위 노드)
- Browser 객체
- winodw - 모든 객체가 소속된 객체이며, 브라우저 창을 의미한다. / 생략가능
# 동기 vs 비동기
- 동기 : 답변을 기다리는 것
- 비동기 : 답변을 기다리지 않고 진행
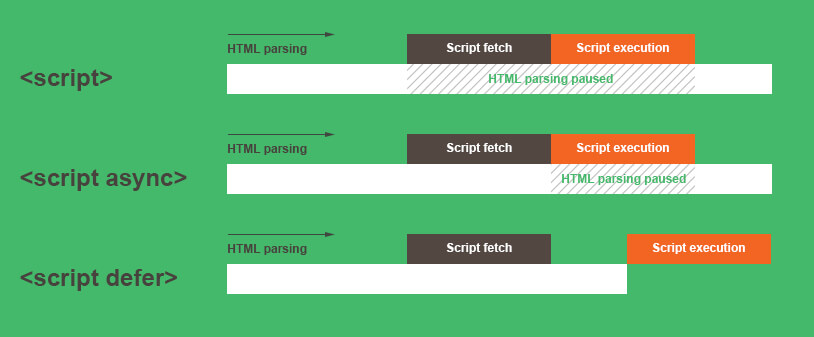
# defer / async

- defer
defer속성 - HTML 파싱과 함께, 비동기로 JavaScript 파일을 불러온다.- HTML 파싱이 완료된 후, JavaScript 코드를 실행한다.
- async
async속성 - HTML 파싱과 함께, 비동기로 JavaScript 파일을 불러온다.- HTML파싱이 완료되지 않았더라도, 먼저 로딩되는 JavaScript파일부터 실행이 시작된다.
- JavaScript 파일을 실행할 때는 HTML 파싱이 중단된다.
# this
- this는 객체를 가리키는 키워드 => this 객체다 / this는 호출한 놈
-
호출한 놈이 없을 경우에는 기본적으로 window 객체
-
예외
- 전역스코프에서 this는 window
- 화살표함수에서 this는 상위스코프의 this
- 엄격모드에서는 this는 달라짐
-
예시
let person = { fullName : "짐코딩", age : 20, printThis : function(){ console.log(this); console.log('this === person',this === person); console.log('this === window',this === window); } } //person에 의해서 호출됨 - this는 person person.printThis();//this는 윈도우 객체 let printThis = person.printThis; //window객체가 호출 printThis();function printThis(){ console.log(this); } let person1 = { name : '홍길동1', printThis : printThis, } //person1이 호출 person1.printThis(); let person2 = { name : '홍길동2', printThis : printThis, } //person2가 호출 person2.printThis();let btn = document.querySelector('button'); btn.addEventListener('click',function() { //내부적으로 클릭한 btn이 호 console.log(this); console.log(this === btn); // true })//ES5 bind - this 설정 function printThis(){ console.log(this); } let person1 = { name : '홍길동', } //window객체 -> person1으로 바인딩 //bind는 원래 함수에 한번만 가능! let printThis1 = printThis.bind(person1); printThis1(); //bind(this)는 person let person = { name:'짐코딩', age : 20, hello : function(){ setTimeout((function(){ console.log(this); console.log(this.name); console.log(this.age); }).bind(this), 1000); } } person.hello();let person = { name:'짐코딩', age : 20, hello : function(){ //상위스코프 //여기서 this는 호출한 놈인 person setTimeout(()=>{ //익명함수 //상위스코프에서 물려받음 console.log(this); console.log(this.name); console.log(this.age); }, 1000); } } person.hello();
