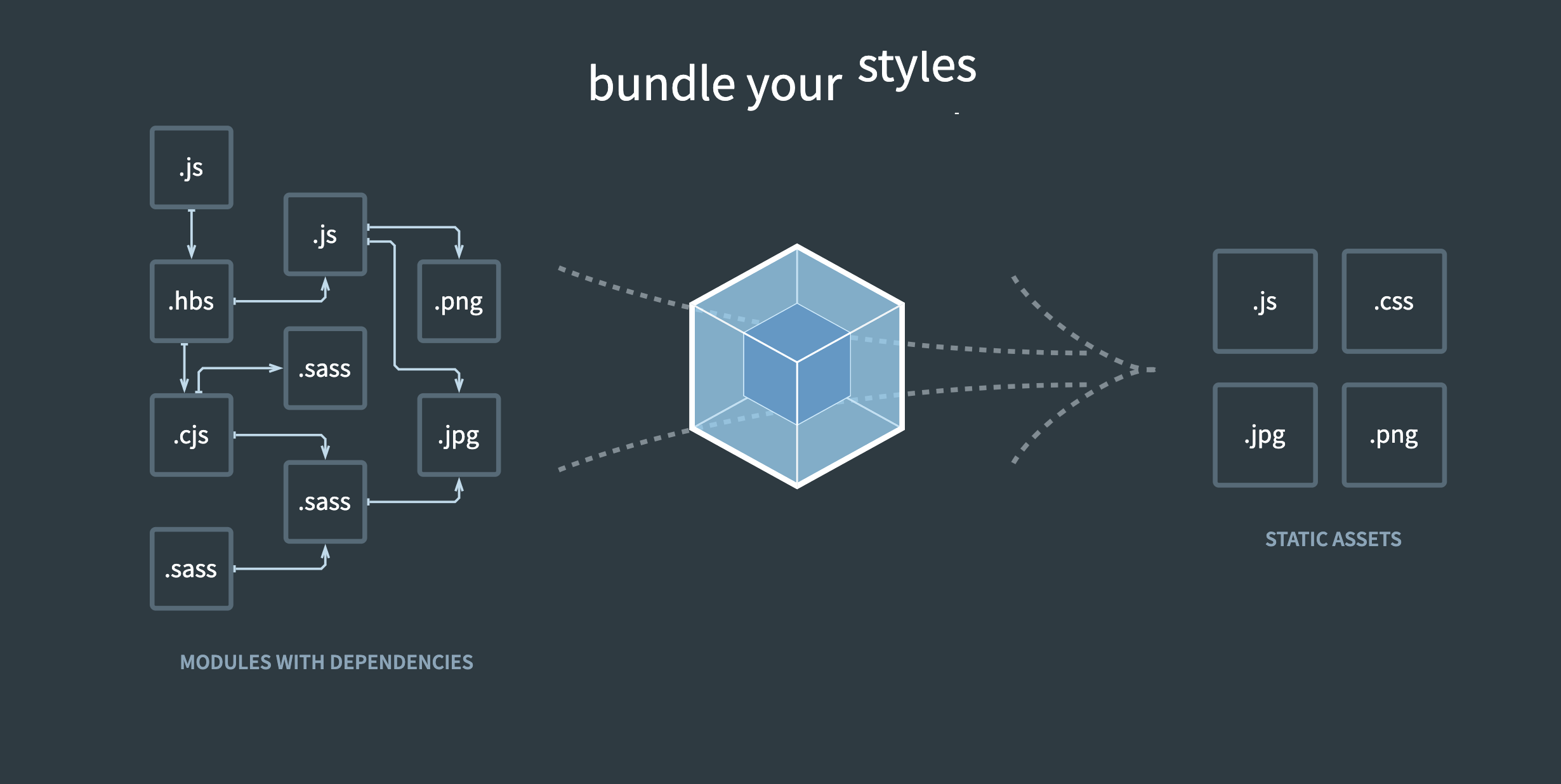
Webpack

-
여러개의 파일을 하나의 파일로 묶어주는 모듈 번들러
-
웹팩을 사용하면 클라이언트에서 서버로 요청하는 갯수를 줄일 수 있다.
why) 하나의 파일로 묶어주기 때문에 여러번 요청 할 필요가 없다.
VUE
UI 개발을 위한 자바스크립트 프레임워크
Vue의 두 가지 핵심 기능
-
선언적 렌더링
Vue는 템플릿 구문 (
{{ 데이터}})을 활용하여 데이터를 선언적으로 출력 -
반응성
자바스크립트 상태 변경을 자동으로 추적하고 발생하면 DOM을 효율적으로 업데이트
바인딩(v-bind)
엘리먼트 속성에 데이터를 바인딩
v-접두어가 붙은 특수 송석을 디렉티브라고 함
<!DOCTYPE html>
<html lang="en">
<head>
<title>Quickly</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<input type="text" v-bind:placeholder="message">
</div>
<script>
const Counter = {
data() {
return {
message: '텍스트를 입력해주세요'
}
}
}
Vue.createApp(Counter).mount('#app')
</script>
</body>
</html>이벤트 헨들링(v-on)
<p>{{ message }}</p>
<button type="button" v-on:click="reverseMessage">reverseMessage</button>methods: {
reverseMessage() {
this.message = this.message
.split('')
.reverse()
.join('')
}
}양방향 바인딩(v-model)
<p>{{ bindingMessage }}</p>
<input type="text" v-model="bindingMessage" />data() {
return {
bindingMessage: '파랑색',
};
},조건문(v-if)
<p v-if="visible">보이나요?</p>
<button type="button" v-on:click="visible = true">visible</button>data() {
return {
visible: false,
};
},반복문(v-for)
<ul>
<li v-for="todo in todos">{{ todo }}</li>
</ul>data() {
return {
todos: ['사과', '딸기', '포도'],
};
},