자바스크립트
공 정렬하기
- splice함수는 원본 배열을 수정 한다
- slice함수는 원본 배열을 수정하지 않는다.
- sort에서 a-b가 0보다 크면 b,a 순서로 정렬 , a-b 0보다 작으면 a,b순서로 정렬
- a-b 이면 오름차순 b-a이면 내림차순
const winBalls = shuffle.slice(0, 6).sort((a, b) => a - b);
const bonus = shuffle[6];
console.log(winBalls, bonus);일정 시간 후에 실행하기
setTimeout(() => {
showBall(bonus, $bonus);
}, 7000);타이머와 반복문 같이 사용하기
const showBall = (number, $target) => {
const $ball = document.createElement('div');
$ball.className = 'ball';
$ball.textContent = number;
if(number >=40){
$ball.style.backgroundColor = 'green';
}else if(number >= 30 ){
$ball.style.backgroundColor = 'blue';
}else if(number >=20 ){
$ball.style.backgroundColor = 'yellow';
}else if(number >=10){
$ball.style.backgroundColor = 'orange';
}else{
$ball.style.backgroundColor = 'red';
}
$target.appendChild($ball);
}
for (let i = 0; i < winBalls.length; i++) {
setTimeout(() => {
showBall(winBalls[i], $result);
}, (i+1)*1000);
}
setTimeout(() => {
showBall(bonus, $bonus);
}, 7000);var와 let의 차이 이해하기
- 변수는 스코프라는 것을 가진다.
- var는 함수 스코프 (함수 바깥에서는 접근 x) , if문 반복문은 함수아님
- let는 블록 스코프
//settimeout의 콜백 함수 안에 든 i와 1000*(i+1)는 다른 시점에 실행
for (var i = 0; i < winBalls.length; i++) {
setTimeout(() => {
drawBall(winBalls[i], $result);
}, 1000 * (i + 1));
}
/*
i가 0일 때 setTimeout(콜백0, 1000) 실행
i가 1일 때 setTimeout(콜백1, 2000) 실행
i가 2일 때 setTimeout(콜백2, 3000) 실행
i가 3일 때 setTimeout(콜백3, 4000) 실행
i가 4일 때 setTimeout(콜백4, 5000) 실행
i가 5일 때 setTimeout(콜백5, 6000) 실행
i가 6이 됨
1초 후 콜백0 실행(i는 6)
2초 후 콜백1 실행(i는 6)
3초 후 콜백2 실행(i는 6)
4초 후 콜백3 실행(i는 6)
5초 후 콜백4 실행(i는 6)
6초 후 콜백5 실행(i는 6)
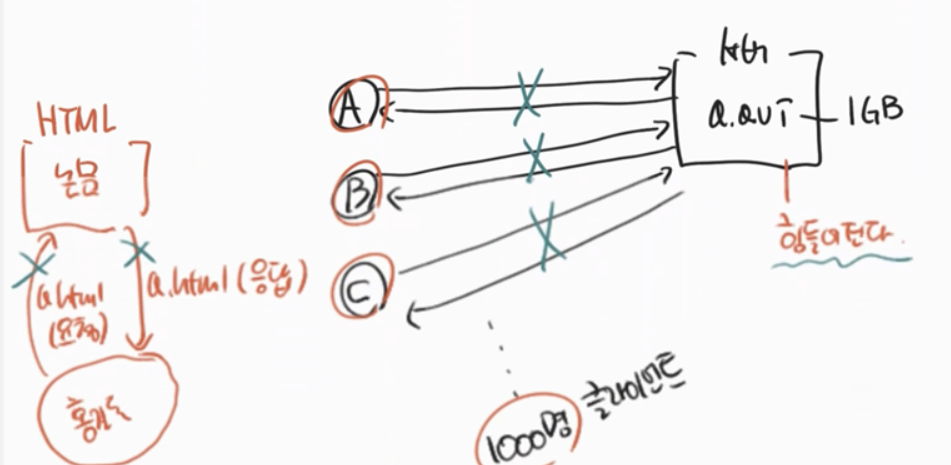
*/웹서버는 수동적이다
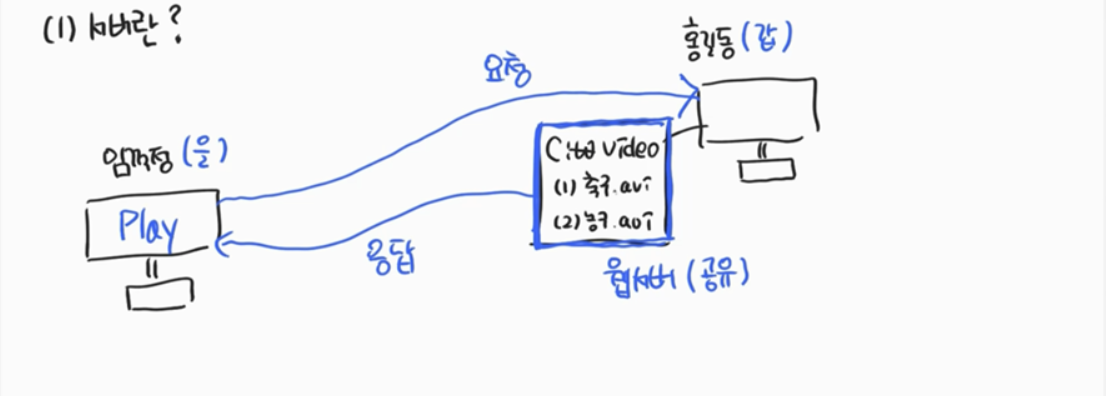
서버란?

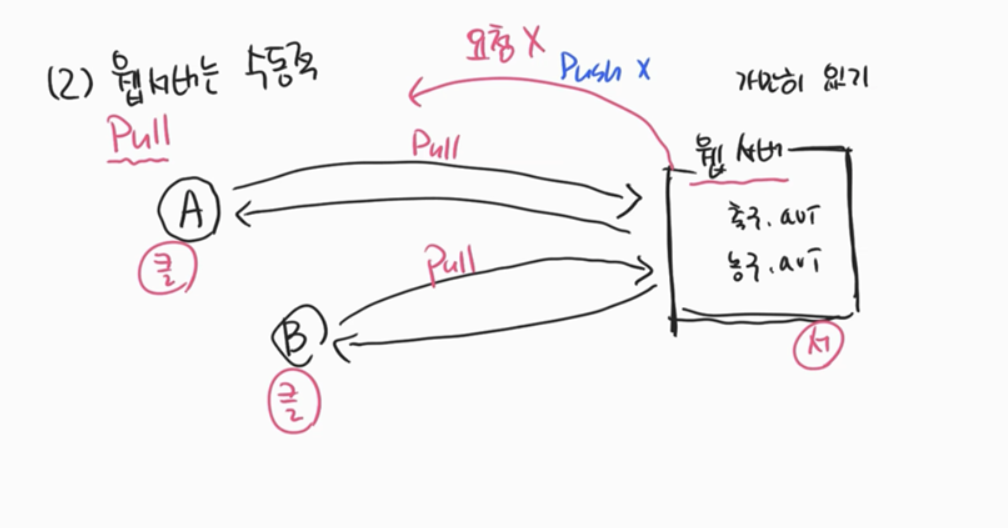
웹서버는 수동적이다.

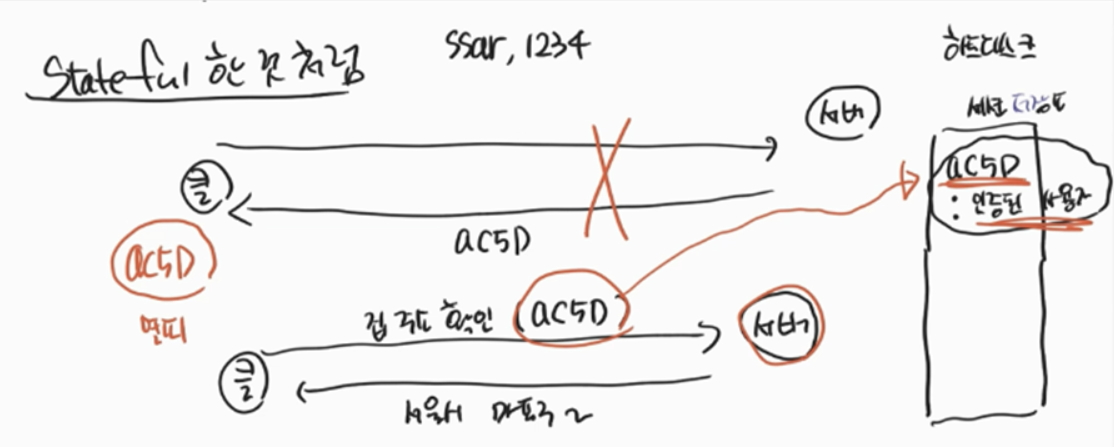
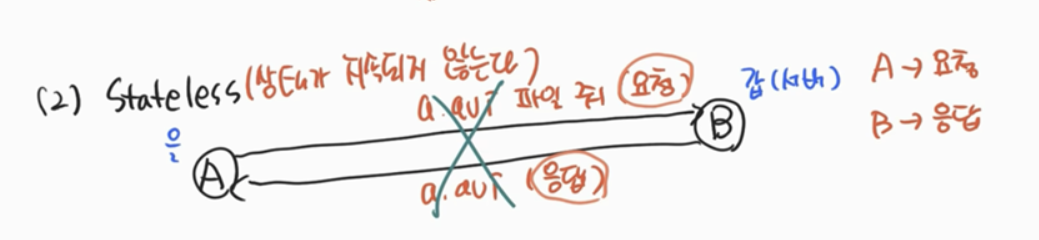
Stateless 와 Stateful
Stateful이란

Stateless란


웹서버는 Stateless일까 Stateful일까?
- Stateless
왜냐하면 응답이 없으면 상태 계속 시킬 필요 없음
웹 인증


세션의 개념