오늘 미니 프로젝트 마무리 TIL을 끝으로 TIL에는 학습한 내용 또는 프로젝트의 자세한 내용을 쓰지 않기로 했다. 늘 그날 이슈가 됐던 내용들을 정리하고 또 회고하고자 작성을 시작했는데 늘 무언가 TIL에 정리해서 올리려고 하니 쉽지 않다.
정리가 필요하고 기록이 필요했던 부분들은 따로 챕터를 뽑아내서 작성하고 TIL은 간단하게 그날을 회고하는 용도로 작성해야겠다.
1. 프로젝트 최종 구현물
-
로그인 페이지

-
회원가입 페이지

업무에 필요한 화면들을 개발한 적은 있지만, 로그인 페이지부터 시작하는 Low 단계부터의 개발은 처음이었다. 맡은 파트는 아니였지만 JWT를 통한 로그인 페이지 구현이 궁금해 직접 데모 페이지를 만들어보기도 했다.
위 사진은 팀원분이 최종적으로 만들어주신 페이지들이다. 회원가입 페이지의 각 항목들은 유효성 검사를 진행하며 중복체크를 진행한다.
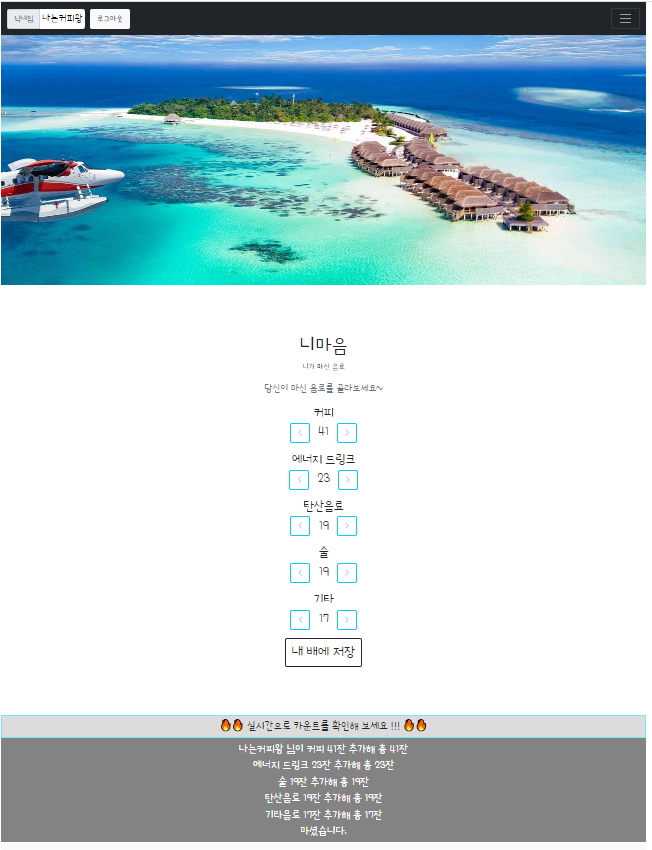
- 메인 페이지

로그인을 통해 발급받았던 JWT를 제거하면서 로그아웃을 하는 로그아웃 버튼이 존재하고
자신의 마신 음료의 잔 수를 저장하는 버튼이 존재한다.
음료 잔 수를 카운팅하는 부분을 담당했는데 처음 써보는 mongodb에서 데이터 추출하는 과정에서 어려움이 존재했다. 기존에 사용하던 Query가 아닌 mongodb에서 제공하는 함수를 사용했기에 어색했던 부분이 있었다.
그 외로는 db의 변화를 감지해 실시간으로 db 내의 데이터 변화를 알려주는 알림창이 회색창으로 존재한다.

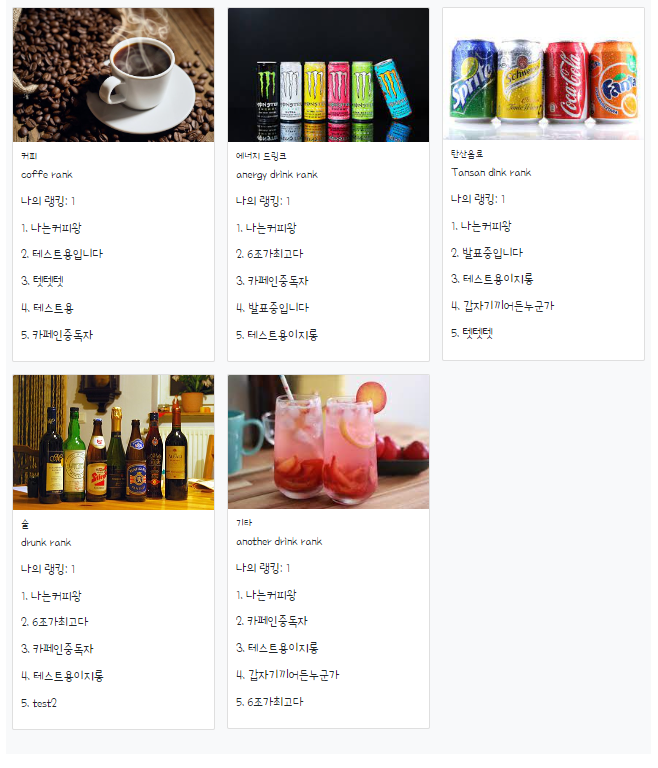
랭킹을 갱신하는 화면 하단부이다. 위에서 언급했던 데이터 추출 과정의 어려움이 해당 부분에서 발생했다. 데이터 추출을 깔끔하게 하는 건 역시나 쉽지 않은 작업인 듯하다.
위 랭킹을 보면, 음료별 전체적인 랭킹과 로그인한 사용자의 음료별 개인 랭킹이 표시된다.
