
목차
데이터 타임
숫자 타입
문자열
템플릿 리터럴
불리언 타입
undefined 타입
null 타입
데이터 타입의 필요성
동적 타이핑
마무리
내 생각
데이터 타입

오늘은 자바스크립트의 데이터 타입data type 에 대해서 알아보도록 하겠습니다. 테이터 타입은 값의 종류를 말합니다. 자바스크립트의 모든 값은 데이터 타입을 갖습니다. 다은은 자바스크립트의 데이터 타입 종류입니다.
💡 Javascript Data Type table
구분 데이터 타입 설명 원시 타입 숫자number 타입 숫자, 정수와 실수 구분 없이 하나의 숫자 타입만 존재 문자열string 타입 문자열 불리언boolean 타입 논치적 참(true)과 거짓(false) undefined 타입 var 키워드로 선언된 변수에 암묵적으로 할당되는 값 null 타입 값이 없다는 것을 의도적으로 명시할 때 사용하는 값 심벌symbol 타입 ES6에서 추가된 7번째 타입 객체 타입 객체, 함수, 배열 등
C나 Java를 배우신 분들에게는 있어야 할 타입들이 없어서 의아해 하실 수 있습니다. 예를 들면 int, float, double, char 등 없는 게 많다고 느껴지실 수도 있습니다.
자바스크립트에서는 7개의 데이터 타입을 제공하고 이 타입들은 원시 타입primitive type과 객체 타입object/reference type으로 분류할 수 있습니다.
여기 숫자타입의 값 1과 문자열 타입의 값 '1'이 있다고 해봅시다. 이 두 타입의 값은 비슷해 보이지만 완전히 다른 값입니다. 당연히 용도도 다릅니다. 숫자타입은 주로 산술 연산을 위해 만들어지지만 문자열 타입은 주로 화면에 출력하기 위해 만들어집니다.
또 메모리 상에서 확보해야 할 공간도 다르고 메모리에 저장되는 2진수를 읽어들여 해석하는 방법도 다릅니다.
그럼 본격적으로 자바스크립트의 데이터 타입에 대해 알아봅시다~!
숫자 타입
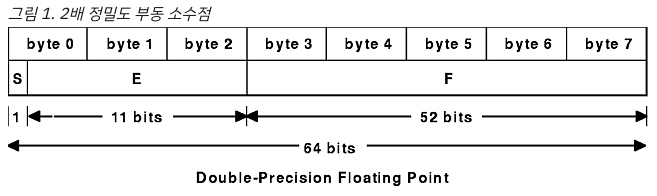
자바스크립트는 모든 숫자를 숫자number타입으로 표현하는데요. ECMAScript에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다고 합니다. 즉, 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입은 별도로 존재하지 않습니다.

자바스크립트의 숫자 타입은 정수만을 위한 타입이 없고 모든 수를 실수로 처리한다고 했습니다. 이는 정수로 표시한다고 해도 사실은 실수라는 것을 의미합니다! 따라서 정수와 실수의 비교가 의미가 없을 수도 있습니다.
// 숫자 타입은 모두 실수로 처리됩니다.
console.log(1 === 1.0); // true
console.log(4 / 2); // 2
console.log(3 / 2); // 1.5숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있습니다.
- Infinity: 양의 무한대
- -Infinity: 음의 무한대
- NaN: 산술 연산 불가(not-a-number)(❗️대소문자 구분함 주의❗️)
문자열 타입
문자열 타입은 텍스트 데이터를 나타내기 위해 사용합니다. 문자열은 0개 이상의 16비트 유니코드 문자(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있습니다.
문자열은 작은따옴표(''), 큰따옴표(""), 백틱(``)으로 텍스트를 감싸서 표현합니다.
// 문자열 타입
let str;
str = 'string'; // 작은따옴표
str = "string"; // 큰따옴표
str = `string`; // 백틱(ES6)다른 타입의 값과 달리 문자열을 따옴표로 감싸는 이유는 키워드나 식별자 같은 토큰과 구분하기 위해서입니다. 만약 문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식합니다.
템플릿 리터럴
ES6부터 템플릿 리터럴template literal이라고 하는 새로운 문자열 표기법이 나왔습니다. 템플릿 리터럴은 멀티 라인 문자열, 표현식 삽입, 태그트 템플릿 등 편리한 문자열 처리 기능을 제공합니다.
멀티 라인 문자열이란 기존의 작은따옴표나 큰따옴표로 개행을 표현하려면 이스케이프 시퀀스(ex. \n, \r)를 사용했어야 했습니다. 하지만 템플릿 리터럴을 사용하면 간편하게 개행을 표현할 수 있습니다.
// 아래 두개의 표현의 출력값은 동일하다.
let before = 'Hello\nWorld!';
let after = `Hello
World!`;출력값
-> Hello
World!또 템플릿 리터럴의 상당히 유용한 기능은 표현식 삽입이라는 기능이다. 바로 예시를 보자.
// 두 표현의 출력값은 같다.
let firstName = 'Son';
let lastName = 'Heung-min';
let before = '나의 이름은 ' + firstName + ' ' + lastName + '입니다.';
let after = `나의 이름은 ${firstName} ${lastName}입니다.`;
console.log(before); // 나의 이름은 Son Heung-min입니다.
console.log(after); // 나의 이름은 Son Heung-min입니다.작은따옴표를 썼을 경우에는 +연산자가 많이 붙는다. 하지만 템플릿 리터럴(백틱``)을 썼을 때는 간단하게 표현할 수 있다. 여기서 ${ } 는 표현식을 사용하고자 할 때 사용하는 표현이다. 사용자의 편의를 위해 ES6부터 나온 기능이므로 많이 사용해보도록 하자.
불리언 타입
불리언 타입은 논리적인 참, 거짓을 나타내는 true, false 뿐입니다.
let foo = true;
console.log(foo); // true
foo = false;
console.log(foo); // false불리언 타입의 값은 참과 거짓으로 구분되는 조건에 의해 프로그램의 흐름을 제어하는 조건문에서 자주 사용합니다.
undefined 타입
undefined 타입의 값은 undefined가 유일합니다. var키워드로 선언한 변수는 최초로 할당하기 전까지 자바스크립트 엔진에 의해 undefined로 초기화 됩니다.
var foo;
console.log(foo); // undefined이처럼 undefined는 개발자가 의도적으로 할당한 값이 아닌 자바스크립트 엔진이 변수를 초기화할 때 사용하는 값입니다. 변수를 참조했을 때 undefined가 반환된다면 선언 이후 아직 할당이 이루어지지 않았다는 것을 알 수 있습니다. 만약 개발자가 의도적으로 변수에 undefined를 할당한다면 본래 취지와 어긋나고 혼란을 가중시키므로 사용을 권장하지는 않습니다.
null 타입
null 타입의 값은 null이 유일합니다. 자바스크립트는 대소문자를 구분하므로 반드시 소문자로만 이루어진 null을 사용하셔야 합니다! null은 보통 개발자가 값이 없다는 것을 의도적으로 드러내기 위해서 사용하는 타입입니다. 이는 이전에 있던 값을 명시적으로 제거하는 것을 의미할 수도 있습니다.
let foo = 'Oh';
// 이전 참조를 제거. foo 변수는 더 이상 'Oh'를 참조하지 않습니다.
foo = null;함수가 유효한 값을 반환할 수 없는 경우에 null을 반환할 수 있습니다. 대표적인 예로는 document.querySelector 메서드 입니다.
데이터 타입의 필요성
데이터 타입은 왜 있는 걸까요??
- 메모리 공간에 값을 할당할 때 몇 바이트만큼 할당할지 알아야 하기 때문에
- 메모리에서 값을 참조할 때 몇 바이트만큼 읽어야 할지 알아야 하기 때문에
- 메모리에서 2진수를 읽어들일 때 어떻게 해석할건지 알아야 하기 때문에
메모리에 값을 저장하려면 먼저 확보해야 할 메모리 공간의 크기를 알아야 합니다. 즉, 몇 바이트의 메모리 공간을 사용해야 낭비와 손실 없이 값을 저장할 수 있는지 알아야 합니다.
let x = 100;위 코드가 실행되면 컴퓨터는 숫자 값 100을 저장하기 위해 메모리 공간을 확보한 다음, 확보된 메모리에 숫자 값 100을 2진수로 저장합니다. 이러한 처리를 하려면 숫자 값을 저장할 때 메모리에 몇 바이트를 차지할 지 알아야 합니다. 자바스크립트 엔진은 데이터 타입. 즉 값의 종류에 따라 정해진 크기의 메모리 공간을 확보합니다. 변수에 할당되는 값의 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정됩니다. 위의 경우에는 숫자number타입이므로 메모리 공간의 8바이트만큼 차지하게 됩니다.
또 데이터 타입이 필요한 이유는 이유는 메모리의 값을 읽어들인 2진수를 어떻게 해석할지 알아야 하기 때문입니다. 예를 들어, 이진수 0100 0001이 있습니다. 이는 숫자 타입으로 해석하면 십진수 65가 되고 문자열 타입으로 해석하면 'A'가 됩니다. 이처럼 같은 이진수 값이라고 해도 해석하기에 따라 데이터가 달라집니다. 이처럼 2진수 해석을 어떻게 할지 컴퓨터에 알려주기 위해서 데이터 타입이 필요합니다.
동적 타이핑
정적 타입 언어 vs 동적 타입 언어
| 동적 타입 언어 | 정적 타입 언어 |
|---|---|
|
변수 선언 시 데이터 타입을 명시하지 않음. var, let, const만 명시함. |
명시적 타입 언어: 변수 선언 시 데이터 타입을 사전에 명시해야함. |
| 타입을 중간에 자유롭게 바꿀 수 있음. | 타입을 한 번 결정하면 이후에 자꾸지 못함. |
| 런타임 시점에 타입이 결정됨. | 컴파일 시점에 타입 체크를 수행한다.(실행 시 오류 방지) |
| Javascript, Python, PHP, Ruby 등이 있음. | C, C++, Java, Kotlin, Go 등이 있음. |
위의 표에 나와 있는 것처럼 자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있습니다. 이러한 특징을 동적 타이핑dynamic typing이라고 합니다. 그래서 자바스크립트를 정적 타입 언어와 구별하기 위해 동적 타입 언어라고 합니다.
마지막으로 변수는 어떤 타입을 가질까요?? 변수는 타입을 가지지 않습니다. 하지만 값은 타입을 가집니다. 따라서 현재 변수에 할당되어 있는 값에 의해 변수의 타입이 동적으로 결정된다고 표현하는 것이 적절합니다.
마무리
오늘은 자바스크립트에서의 데이터 타입에 대해 알아보았습니다. 다양한 데이터 타입이 있는데 서로 혼용하지 않고 적절한 곳에 잘 쓰는 우리가 됩시다! 변수 사용 시 조심해야 할 사항으로 오늘 포스팅을 마치겠습니다.
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용합니다.
- 변수의 스코프는 최대한 좁게 만들어서 변수의 부작용을 줄여야 합니다.
- 전역 변수는 최대한 사용하지 않습니다.
- 변수보다는 상수를 사용해 값의 변경 횟수를 줄입니다.
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍합니다.
내 생각
나는 C언어를 주로 썼어서 strong type언어에 익숙했다. 자바스크립트를 배우면서 for문을 쓸 때 자동으로 int i가 나가는 내 모습을 보고 적잖이 놀랐었다. 자바스크립트를 쓰면서 항상 느끼는 거지만 타입을 정해줬으면 한다.. 타입이 없으니까 변수를 보고 사용목적이 한 번에 머릿속에 들어오지 않는 것 같다. 또 함수에서 매개인자와 리턴 값이 모호해 보이기도 한다. 얼른 타입스크립트를 배우고 싶다ㅠㅠ