String
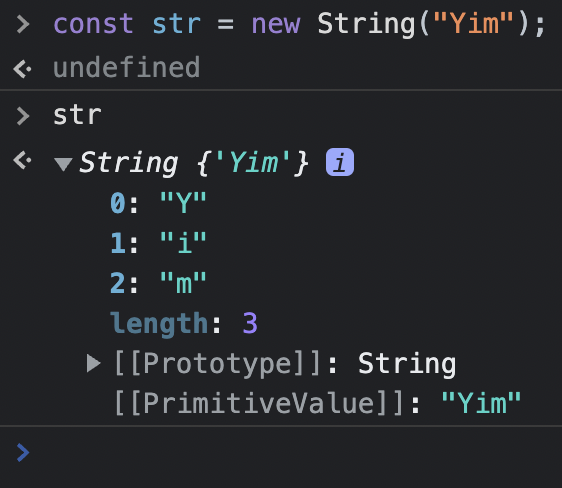
표준 빌트인 객체인 String 객체는 생성자 함수 객체다. new 연산자와 함께 호출하여 String 인스턴스를 생성할 수 있다.
String 생성자 함수에 인수로 문자열을 전달하면서 new 연산자와 함께 호출하면 [[PrimitiveValue]]에 문자열 형태로 원시값이 저장되어 있다. (신기신기..!)

new 연산자를 사용하고 문자열이 아닌 문자를 인수에 넘겨주면 인수를 String 타입으로 변환한 String 인스턴스를 반환한다.
let strObj = new String(123);
console.log(strObj);
// String {0: "1", 1: "2", 2: "3", length: 3, [[PrimitiveValue]]: "123"}
strObj = new String(null);
console.log(strObj);
// String {0: "n", 1: "u", 2: "l", : "l", length: 4, [[PrimitiveValue]]: "null"}new 연산자를 사용하지 않고 문자열이 아닌 문자를 인수에 넘겨주면 인수를 String 타입으로 변환한 문자열을 반환한다.
// 숫자 타입 => 문자열 타입
String(1); // -> "1"
String(NaN); // -> "NaN"
String(Infinity); // -> "Infinity"
// 불리언 타입 => 문자열 타입
String(true); // -> "true"
String(false); // -> "false"자바스크립트에서 흔히 사용하는 예시를 들어보자.
const str = "hello world!";
str.length; // 12
str.toUpperCase(); // "HELLO WORLD!"약간 이상한 점이 있다. 분명 str은 원시값인데 객체처럼 뒤에 프로퍼티와 메서드를 사용할 수 있다. 어떻게 이런 것이 가능할까?
이는 원시값(문자열, 숫자, 불리언)에 대해 마치 객체처럼 마침표 표기법 또는 대괄호 표기법으로 접근하면 자바스크립트 엔진이 일시적으로 원시값을 연관된 객체로 변환해 주기 때문이다. (❗️❗️)
즉, 원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌린다.
이처럼 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체라 한다.
length 프로퍼티
length 프로퍼티는 문자열의 문자 개수를 반환한다.
'Hello'.length; // -> 5
'안녕하세요'.length; // -> 5String.prototype.indexOf
indexOf 메서드는 대상 문자열(호출한 문자열)에서 전달받은 문자열을 검색하여 첫 번째 인덱스를 반환한다.
const str = 'Hello World';
// 문자열 str에서 'l'을 검색하여 첫 번째 인덱스를 반환한다.
str.indexOf('l'); // -> 2
// 문자열 str에서 'or'을 검색하여 첫 번째 인덱스를 반환한다.
str.indexOf('or'); // -> 7
// 문자열 str에서 'x'를 검색하여 첫 번째 인덱스를 반환한다. 검색에 실패하면 -1을 반환한다.
str.indexOf('x'); // -> -1String.prototype.includes
ES6에서 도입된 includes 메서드는 대상 문자열에 인수로 전달받은 문자열이 포함되어 있는지 결과를 true, false로 반환한다.
검색을 시작할 인덱스도 지정할 수 있다.
const str = 'Hello world';
str.includes('Hello'); // -> true
str.includes(''); // -> true
str.includes('x'); // -> false
str.includes(); // -> false
// 문자열 str의 인덱스 3부터 'l'이 포함되어 있는지 확인
str.includes('l', 3); // -> true
str.includes('H', 3); // -> falseString.prototype.startsWith
ES6에서 도입된 startsWith 메서드는 대상 문자열에 인수로 전달받은 문자열로 시작하는지 확인하여 결과를 true, false로 반환한다.
const str = 'Hello world';
// 문자열 str이 'He'로 시작하는지 확인
str.startsWith('He'); // -> true
// 문자열 str이 'x'로 시작하는지 확인
str.startsWith('x'); // -> falseString.prototype.endsWithd
ES6에서 도입된 endsWith 메서드는 대상 문자열에 인수로 전달받은 문자열로 끝나는지 확인하여 결과를 true, false로 반환한다.
const str = 'Hello world';
// 문자열 str이 'ld'로 끝나는지 확인
str.endsWith('ld'); // -> true
// 문자열 str이 'x'로 끝나는지 확인
str.endsWith('x'); // -> falseString.prototype.charAt
charAt 메서드는 대상 문자열에서 인수로 전달받은 인덱스에 위치한 문자를 검색하여 반환한다.
const str = 'Hello';
for (let i = 0; i < str.length; i++) {
console.log(str.charAt(i)); // H e l l o
}
// 인덱스가 문자열의 범위(0 ~ str.length-1)를 벗어난 경우 빈문자열을 반환한다.
str.charAt(5); // -> ''String.prototype.substring
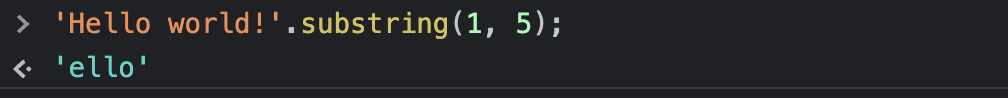
substring 메서드는 대상 문자열에서 첫 번째 인수로 전달받은 인덱스에 위치하는 문자부터 두 번째 인수로 전달받은 인덱스에 위치하는 문자의 바로 이전 문자까지의 부분 문자열을 반환한다. 예를 들어, 'Hello world!'.substring(1, 5); 라고 한다면 인덱스 1~4까지의 부분문자열을 가져오고 이는 'ello'가 된다. 두 번째 인수를 생략하면 문자열의 끝까지를 반환한다.

const str = 'Hello World'; // str.length == 11
// 첫 번째 인수 > 두 번째 인수인 경우 두 인수는 교환된다.
str.substring(4, 1); // -> 'ell'
// 인수 < 0 또는 NaN인 경우 0으로 취급된다.
str.substring(-2); // -> 'Hello World'
// 인수 > 문자열의 길이(str.length)인 경우 인수는 문자열의 길이(str.length)으로 취급된다.
str.substring(1, 100); // -> 'ello World'
str.substring(20); // -> ''String.prototype.slice
slice 메서드는 substring 메서드와 동일하게 동작한다. 단, slice 메서드에는 음수인 인수를 전달할 수 있다. 음수인 인수를 전달하면 대상 문자열의 가장 뒤에서부터 시작하여 문자열을 잘라내어 반환한다.
const str = 'hello world';
// substring과 slice 메서드는 동일하게 동작한다.
// 0번째부터 5번째 이전 문자까지 잘라내어 반환
str.substring(0, 5); // -> 'hello'
str.slice(0, 5); // -> 'hello'
// 인덱스가 2인 문자부터 마지막 문자까지 잘라내어 반환
str.substring(2); // -> 'llo world'
str.slice(2); // -> 'llo world'
// 인수 < 0 또는 NaN인 경우 0으로 취급된다.
str.substring(-5); // -> 'hello world'
// slice 메서드는 음수인 인수를 전달할 수 있다. 뒤에서 5자리를 잘라내어 반환한다.
str.slice(-5); // ⟶ 'world'
// 음수 활용
str.slice(0, -1); // -> 'Hello world'String.prototype.toUpperCase
toUpperCase 메서드는 대상 문자열을 모두 대문자로 변경한 문자열을 반환한다.
const str = 'Hello World!';
str.toUpperCase(); // -> 'HELLO WORLD!'String.prototype.toLowerCase
toLowerCase 메서드는 대상 문자열을 모두 소문자로 변경한 문자열을 반환한다.
const str = 'Hello World!';
str.toLowerCase(); // -> 'hello world!'String.prototype.trim
trim 메서드는 대상 문자열 앞뒤에 공백 문자가 있을 경우 이를 제거한 문자열을 반환한다.
const str = ' foo ';
str.trim(); // 'foo'String.prototype.repeat
ES6에서 도입된 repeat 메서드는 대상 문자열을 인수로 전달받은 정수만큼 반복해 연결한 새로운 문자열을 반환한다. 인수로 0을 전달하면 빈 문자열을 반환하고, 음수면 RangeError를 발생시킨다. 인수의 기본값은 0이다.
const str = 'abc';
str.repeat(); // -> ''
str.repeat(0); // -> ''
str.repeat(1); // -> 'abc'
str.repeat(2); // -> 'abcabc'
str.repeat(2.5); // -> 'abcabc' (2.5 → 2)
str.repeat(-1); // -> RangeError: Invalid count valueString.prototype.replace
replace 메서드는 대상 문자열에서 첫 번째 인수로 전달받은 문자열 또는 정규표현식을 검색하여 두 번째 인수로 전달한 문자열로 치환한 문자열을 반환한다.
대상문자열.replace('바뀌는 문자열', '바뀔 문자열')
str.replace('from string', 'to string')
const str = 'Hello world';
// str에서 첫 번째 인수 'world'를 검색하여 두 번째 인수 'Lee'로 치환한다.
str.replace('world', 'Lee'); // -> 'Hello Lee'
str = 'Hello world world';
str.replace('world', 'Lee'); // -> 'Hello Lee world'
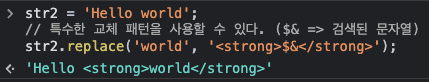
str = 'Hello world';
// 특수한 교체 패턴을 사용할 수 있다. ($& => 검색된 문자열)
str.replace('world', '<strong>$&</strong>');
str = 'Hello Hello';
// 'hello'를 대소문자를 구별하지 않고 전역 검색한다.
str.replace(/hello/gi, 'Lee'); // -> 'Lee Lee'
String.prototype.split
split 메서드는 대상 문자열에서 첫 번째 인수로 전달받은 문자열 또는 정규 표현식을 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열을 반환한다. 인수로 빈 문자열을 주면 각 문자를 모두 분리하고, 인수를 생략하면 대상 문자열 전체를 단일 요소로 하는 배열을 반한한다.
const str = 'How are you doing?';
// 공백으로 구분(단어로 구분)하여 배열로 반환한다.
str.split(' '); // -> ["How", "are", "you", "doing?"]
// \s는 여러 가지 공백 문자(스페이스, 탭 등)를 의미한다. 즉, [\t\r\n\v\f]와 같은 의미다.
str.split(/\s/); // -> ["How", "are", "you", "doing?"]
// 인수로 빈 문자열을 전달하면 각 문자를 모두 분리한다.
str.split(''); // -> ["H", "o", "w", " ", "a", "r", "e", " ", "y", "o", "u", " ", "d", "o", "i", "n", "g", "?"]
// 인수를 생략하면 대상 문자열 전체를 단일 요소로 하는 배열을 반환한다.
str.split(); // -> ["How are you doing?"]
// 공백으로 구분하여 배열로 반환한다. 단, 배열의 길이는 3이다
str.split(' ', 3); // -> ["How", "are", "you"]
// 인수로 전달받은 문자열을 역순으로 뒤집는다.
function reverseString(str) {
return str.split('').reverse().join('');
}
reverseString('Hello world!'); // -> '!dlrow olleH'