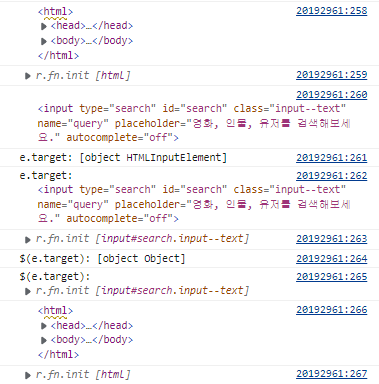
- event.target 요소는 말그대로 HTML 태그 요소이므로 jQuery 객체로 사용하려면 $(event.target)과 같이 $()로 감싸야 jQuery 객체로서 메서드 사용할 수 있게됨
// 바깥 화면 클릭 시 drop 요소 숨기기
$("html").on("click", function(e){
// ?) stopPropagation() 이벤트 전파 방지가 제대로 작동하지 않아 document 대신 html 태그 지정
console.log(this);
console.log($(this));
console.log(e.target);
console.log("e.target: " + e.target);
console.log("e.target: ", e.target);
console.log($(e.target));
console.log("$(e.target): " + $(e.target));
console.log("$(e.target): ", $(e.target));
console.log(e.currentTarget);
console.log($(e.currentTarget));
if($(e.target).attr("id") != "search"
&& $($(e.target).closest("#searchDrop")[0]).attr("id") != "searchDrop") {
searchDropUL.hide();
};
});
-
this / event.target / event.currentTarget
this = event.currentTarget : 이벤트 생성 위치 --> event.target : 이벤트 실제 발생 위치
위 코드에선 html 태그에 이벤트 걸었기 때문에 this와 event.currentTarget이 html 태그인 것. 실제 클릭은 input 태그이므로 event.target은 input 태그 요소 -
tip) console.log('문자열' + 변수)과 같이 작성하면 변수가 [object Object]처럼 자세히 출력되지 않음
-> console.log('문자열', 변수)와 같이 작성하면 원하는대로 출력됨
