자바스크립트를 타입스크립트로 변환하기
- 타입스크립트 설치
npm i typescript -D- tsconfig.js 파일 생성, 기본 컴파일 옵션 설정하기
tsc --init{
"compilerOptions": {
"allowJs": true,
"target": "ES5",
"outDir": "./dist",
"moduleResolution": "Node",
"lib": ["ES2015", "DOM", "DOM.Iterable"]
},
"include": ["./**/*"],
"exclude": ["node_modules"]
}- js 확장자 파일을 ts로 변경
에러 처리하기
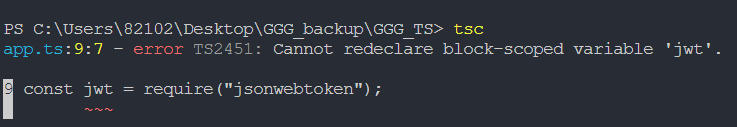
모든 js 파일을 ts로 변경하는 것보다 중요한 파일부터 점진적으로 바꾸는 것이 좋다고 한다. app.js를 app.ts로 변경한 후 발생한 에러부터 처리해보자.
error TS2451: Cannot redeclare block-scoped variable 'jwt'.

jwt라는 상수가 전역적으로 선언되어 있는데 다른 파일에서도 선언되어 있기 때문에 발생하는 에러다. 다른 파일 어디에 redeclare되어 있는지 위치까지 친절하게 알려준다.
해결 방법
1. tsconfig.json의 컴파일 옵션 중 lib에 "ES2015" 포함
이미 내 tsconfig 파일은 해당 옵션을 포함하고 있는데도 에러가 발생했다.
2. 변수명 변경
jwt를 jwt1 이런 식으로 변경해주니 에러가 발생하지 않는다.
3. export {} 추가
export {} 구문을 쓰면 타입스크립트한테 es 모듈임을 알려준다. 파일을 모듈로 분리해주는 기능 같은데 우선 이걸로 채택했다.
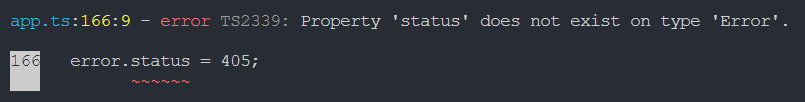
error TS2339: Property 'status' does not exist on type 'Error'.

에러가 발생한 코드
app.use((req, res, next) => {
const error = new Error(`${req.method} ${req.url} 라우터가 없습니다.`);
error.status = 405; // error
next(error);
});error.status = 405 부분에서 에러가 발생한다.
error는 Error 객체를 저장한 상수다. Error 객체에 status라는 속성을 추가해서 405 에러 처리를 해주는 코드다.
문제는 타입스크립트로 변환 시 Error 객체의 타입 선언 문서(lib.es5.d.ts)를 보면 프로퍼티에 status가 없어서 Property 'status' does not exist on type 'Error'(= Error 타입에 status 속성이 없습니다)가 발생한다.
해결 방법
1. 새로운 인터페이스 선언
기존의 Error 인터페이스로부터 상속 받는 ResponseError라는 새로운 인터페이스를 만들었다.
interface ResponseError extends Error {
status?: number;
}const error의 타입을 ResponseError로 명시해주면 error.status의 에러가 사라진다.
app.use((req, res, next) => {
const error: ResponseError = new Error(`${req.method} ${req.url} 라우터가 없습니다.`);
error.status = 405; // 통과
next(error);
});2. 코드 변경
Error 객체가 아닌 res 객체에서 status 코드를 전달하도록 변경한다.
app.use((req, res, next) => {
const error = new Error(`${req.method} ${req.url} 라우터가 없습니다.`);
res.status(404); // 통과
next(error);
});