javascript Array
Array는 배열의 클래스다
코딩 공부하니 매일 매일이 새롭네... ( ◠‿ o̴̶̷̥᷅ ) (알던 것도 새롭다는 게 문제)
노마드코더 nest.js 강의를 듣다가 자바스크립트 배열에 대한 새로운 사실을 알았다.

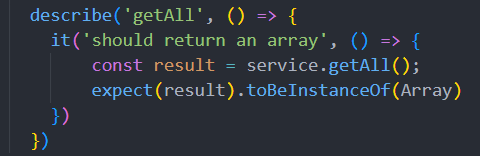
특정 함수가 배열을 반환하는지 확인하는 유닛 테스트 코드다.
이때 .toBeInstanceOf() 메서드를 사용하는데, jest 공식 문서를 보면 메서드의 인수로 Class(클래스)가 들어가는 걸 알 수 있다.
.toBeInstanceOf(Class)
Use.toBeInstanceOf(Class)to check that an object is an instance of a class. This matcher uses instanceof underneath.
인수로 Array가 들어가는 이유는 Array가 배열의 클래스이기 때문이다.
따라서 자바스크립트에서 배열은 Array의 인스턴스이며, new 연산자로 생성 가능하다.
let arr = new Array();하지만 new 연산자로 생성하는 방식은 리터럴([])로 생성하는 방식에 비해 번거롭기 때문에 후자가 더 빈번하게 보였던 것이다.
다시 테스트 코드로 돌아가면 해당 함수가 배열을 반환하는지 확인하는 방법으로 'Array(=배열의 클래스)'의 인스턴스인지 확인하는 메서드가 쓰인 것을 볼 수 있다.
자바스크립트 내장 객체에 대한 깊은 공부가 다시 필요할 것 같다.
