이번 주부터 스파르타코딩클럽 내일배움캠프 최종프로젝트가 시작되었다. 그동안 하루도 거르지 않은 TIL을 이번 주 내내 건너 뛰어서 아쉽지만... ^_ㅠ 이번 주 내내 기획회의하고 프론트 화면 만드느라 nestjs는 손도 못 대서 TIL 쓸 내용이 부족했다. 주말 내에 보충할 예정이다.
nestjs nodemailer 사용하기
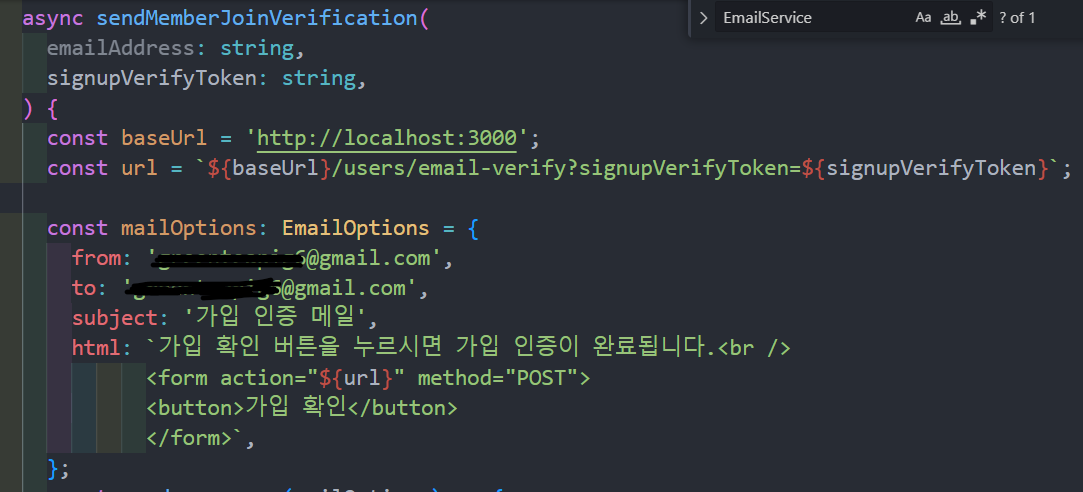
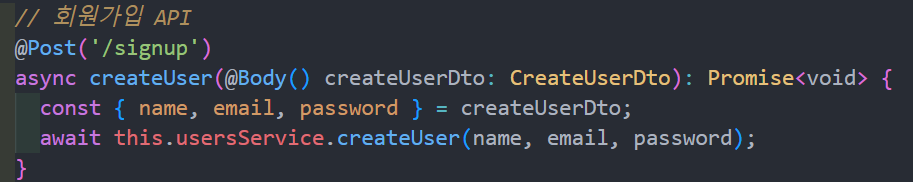
nodemailer 라이브러리로 회원가입 요청 시 인증 메일을 보내는 API를 작성했다.

회원가입 시 동일한 아이디가 없으면 임의의 토큰을 만들어서 메일을 발송하는 구조다. email.service.ts 파일을 만들어 모듈화했고, 회원가입 service 쪽에 import 했다.
(nestjs로 배우는 백엔드 프로그래밍 책 참조)
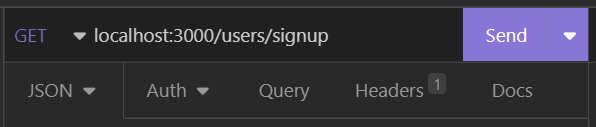
insomina로 회원가입 요청을 해보니 에러 메시지도 뜨지 않고 코드에 문제도 없는데 메일이 발송되지 않았다.


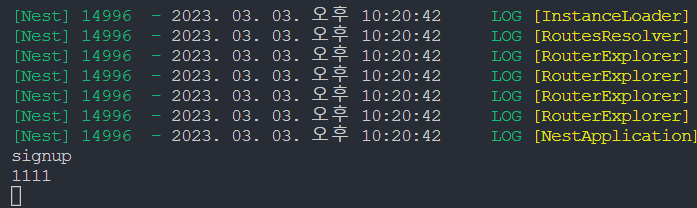
그런데 한 가지 수상한 점이 있었으니... 자꾸 콘솔에 'signup'이 찍히는 것이었다.

일단 nodemailer 세팅에는 문제가 없는 것 같아서 service부터 controller까지 거슬러 올라가면서 함수마다 console.log를 찍었다.
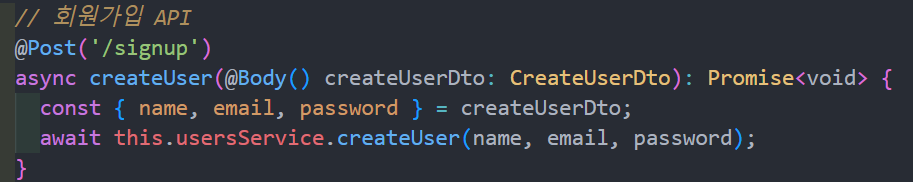
그랬더니 회원가입 API부터 데이터가 제대로 들어오고 있지 않음을 발견했다.
다시 insomnia를 살펴봤다.

method가 (POST여야 하는데) GET으로 되어 있었다...
그런데 왜 404 에러가 아니라 콘솔에 signup을 보여준 것일까?
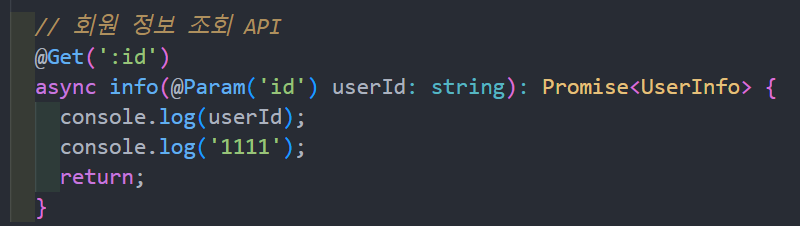
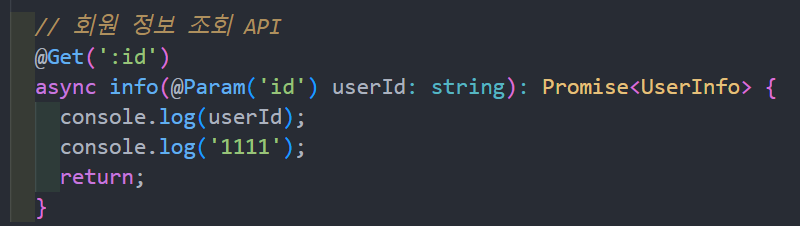
다시 회원가입 API와 회원 정보 API 코드를 살펴봤다.


문제는 회원 정보 조회 API에 있었다. POST 대신 GET 요청이 들어왔기 때문에 @Get(':id') 함수로 진입했고, 그 다음 @Param('id')의 인자인 id를 signup으로 인식한 것이다. ('/user/signup'의 signup을 id와 동일한 것으로 인식함)
그 결과 console.log(userId)의 인자로 'signup'이 들어갔고...
너무나 단순한 실수였지만 에러 메시지가 뜨지 않아서 한참을 헤맸다. 이런 경우 항상 console.log를 단계별로 찍어서 데이터가 어디서부터 들어오지 않나 확인해보자. 경험상 코드에 문제가 없다면 보통 테스트 툴에 문제가 있다.

POST 메소드로 변경한 후 테스트했더니 가입 메일 발송 성공 🪄
