내일배움캠프 TIL (221228): js spread 문법 (js ...) / 영문 대소문자, 숫자, +, -, _ 정규표현식 / jest 단위 테스트(unit test)
[스파르타코딩클럽] 내일배움캠프 개발일지
javascript spread 문법 (js ...)
// 이메일 유효성 검증
module.exports = {
isEmail: (value) => {
const email = (value || '');
const [localPart, domain, ...etc] = email.split("@"); const [localPart, domain, ...etc]는 배열 구조분해 할당 문법이다.
여기서 ...etc는 spread 문법으로 쓰였다.
만약 email을 @을 기준으로 나눴을 때 반드시 로컬과 도메인 파트로만 나뉘지 않을 수도 있기 때문에(예를 들어 @가 2개 이상인 경우 더 많은 요소가 배열에 들어갈 수 있으므로) ... 문법을 사용해준 것이다.
정규표현식
영문 대소문자, 숫자, +, -, _ 가 존재하면 통과하는 정규표현식
/^[a-zA-Z0-9+_-]+$/-
/: 정규표현식을 담는 기호 -
^,$: 문자열의 어느 부분을 검증하는지 정해줘야 하는데
문자열 시작부터 끝까지를 모두 검증한다고 하면^(문자열의 시작),$(문자열의 끝)를 이용한다. -
[]: 여러 개의 문자를 담아서 검증 -
/^[a-zA-Z0-9+_-]$/: 문자열 처음부터 끝까지 영문 대소문자, 숫자, +, -, _ 가 존재하는지 확인 -
/^[a-zA-Z0-9+_-]+$/: 대괄호 밖에+를 붙여주는 이유는 대괄호 안의 정규식에 해당하는 문자가 1개 이상일 때 통과하라는 의미
정규표현식 더 간단하게 만들기
/^[a-z0-9+_-]+$/gii: 정규표현식 바깥에i옵션을 추가해주면 영문 대소문자를 구분하지 않도록 해준다. 정규표현식 안쪽에는a-z만 적어주면 된다.g: 전체 문자열을 검사한다는 global의 의미
jest로 단위 테스트(unit test)하기
Mock 함수 할당하기
테스트를 할 때 DB를 조작하는 등 실제로 테스트하기에 부담이 있는 작업들을 '가짜'로 호출하는 Mocking(Mock는 '가짜'라는 뜻)을 통해 진행한다.
Mocking을 활용하려면 Mock 객체를 만들고 함수도 Mock 함수로 할당해줘야 한다.
하나의 함수를 Mock 함수로 할당할 때
// Retrun Value를 반환하는 findAll이라는 Mock 함수 할당
const findAll = jest.fn(() => {
return "Return Value";
})
// findAll() Mock 함수의 결과값을 findAllResultValue에 할당
const findAllResultValue = findAll();
// 해당 Mock 함수의 결과값은 처음에 선언한 Return Value와 같은지 검증
expect(findAllResultalue).toBe("Return Value");
// 해당 Mock 함수가 몇번 호출됐는지 확인 (1번 호출됐는지 확인)
expect(findAll).toHaveBeenCalledTime(1);여러 개의 함수를 Mock 함수로 할당할 때
let mockPostsModel = {
findAll: jest.fn(),
findByPk: jest.fn(),
create: jest.fn(),
update: jest.fn(),
destroy: jest.fn(),
};위와 같이 검증하고자 하는 메서드를 객체의 속성으로 선언해준다.
node_env'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다 에러
jest 단위 테스트를 실행하는 명령어 npm run test:unit를 실행했더니 'node_env'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다'와 같은 에러 메시지가 발생했다.
다음 명령어를 입력하니 정상 작동된다.
npm install -g win-node-envjest 단위 테스트 ReferenceError
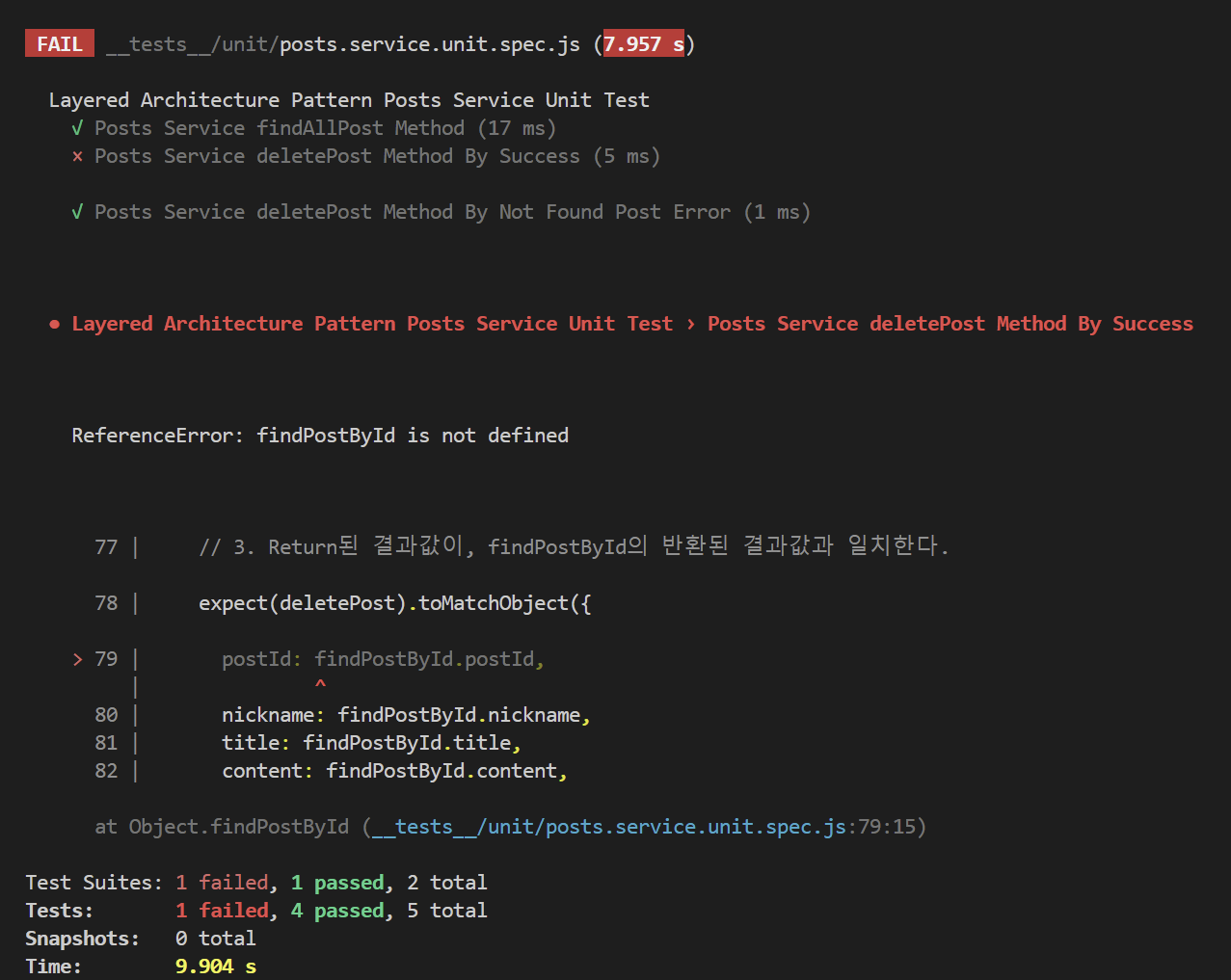
service unit 테스트 파일을 작성하는데 자꾸 fail이 떴다.

Posts Service deletePost Method By Success 에서 실패하는 문제였고,
ReferenceError: findPostById is not defined라는 에러 메시지가 떴다.
문제가 되었던 코드는 다음이다.
// 3. Return된 결과값이, findPostById의 반환된 결과값과 일치한다.
expect(deletePost).toMatchObject({
postId: findPostById.postId,
nickname: findPostById.nickname,
title: findPostById.title,
content: findPostById.content,
createdAt: findPostById.createdAt,
updatedAt: findPostById.updatedAt,에러 메시지를 해석하면 findPostById가 선언되지 않았다는 것.
알고 보니 mock 객체로 반환 받은 값을 넣어주지 않아서 발생하는 에러였다.
주석에 쓰여있듯 mock 객체로 Return된 결과값이 findPostById의 반환된 값과 일치해야 한다.
// 3. Return된 결과값이, findPostById의 반환된 결과값과 일치한다.
expect(deletePost).toMatchObject({
postId: findPostByIdReturnValue.postId,
nickname: findPostByIdReturnValue.nickname,
title: findPostByIdReturnValue.title,
content: findPostByIdReturnValue.content,
createdAt: findPostByIdReturnValue.createdAt,
updatedAt: findPostByIdReturnValue.updatedAt,mock 객체를 통해 return 받은 findPostByIdReturnValue로 변수를 변경해주니 테스트에 성공했다.
