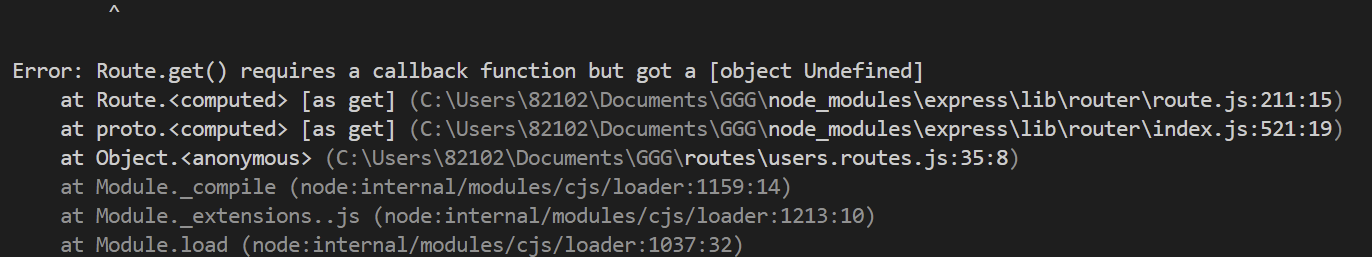
Error: Route.get() requires a callback function but got a [object Undefined]

router.get("/mypage", userscontroller.findUser);
router.get("/me", userscontroller.loginInfo);
router.post("/logout", userscontroller.logoutUser);테스트로 만들어뒀던 router가 사라지면서 일어난 에러였다.
router.get("/mypage", userscontroller.findUser); 코드를 삭제해주니 서버가 정상적으로 실행된다.
node.js error 발생 시 alert 메시지 노출하기
res.status(400).json({ errormessage: error.message });res 메서드를 이용하여 보내려고 했으나 서버에서 클라이언트로 메시지를 보내는 것은 좋지 않다고 한다.
나와 비슷한 생각을 하는 사람들이 있나 보다. stackoverflow 질문이 꽤 있었다.
출처: https://stackoverflow.com/questions/52212489/access-a-route-send-an-error-alert-and-redirect
클라이언트 측에서 alert을 발생시키는 것을 권장하고 있다.
res.write로 alert 노출하기
서버에서 클라이언트 쪽에 html 코드를 보내서 렌더링할 수 있는 기능이다.
우선 시간상 alert 구현을 최대한 간단하게 하기 위해
res.write('<script>alert('경고 메시지')</script>')와 같이 구현했더니 경고창이 잘 뜬다.
Ajax 호출 에러
호출하지 못한 상황
마이 페이지에서 로그인한 회원 정보(닉네임, 잔여 포인트, 이메일)를 보여주고 싶어 ajax로 회원 정보가 담긴 api를 다음과 같이 호출했다.
function userInfo(){
$.ajax({
type: 'GET',
url: '/api/user/me',
data: {},
success: function (response) {
let rows = response.data
for (let i=0; i < rows.length; i++) {
let nickname = rows[i]['nickname']
let money = rows[i]['money']
let email = rows[i]['email']
let temp_html = `<div class="lead text-muted">POINT: ${money}</div> <div class="lead text-muted">Email: ${email}</div>`
$('#user-info').append(temp_html) }
},
});
}프론트 화면 상으로는 회원 정보가 나타나지 않아서 network 탭을 확인해봤더니 me라는 api는 정상 호출되고 있었다.
해결 방법
network 탭에 불러온 데이터를 자세히 살펴봤더니 답이 나왔다. response 데이터의 변수 명을 잘못 받아오고 있었다.
function userInfo(){
$.ajax({
type: 'GET',
url: '/api/user/me',
data: {},
success: function (response) {
let data = response.info
let money = data['money']
let email = data['email']
let temp_html = `<div class="lead text-muted">POINT: ${money}</div>
<div class="lead text-muted">Email: ${email}</div>`
$('#user-info').append(temp_html)
}
});
}회원 정보는 info라는 객체 안에 담겨 있었다. (다른 ajax 코드를 그대로 복붙하고 깊게 생각하지 않았더니 발생한 실수...)
또한 데이터에는 모든 회원 정보가 아니라 로그인한 회원의 정보만 담겨 있으므로 for문을 사용할 필요가 없었다.
위와 같이 코드를 작성하니 데이터가 잘 불러와졌다.
