socket.ito 메서드 정리

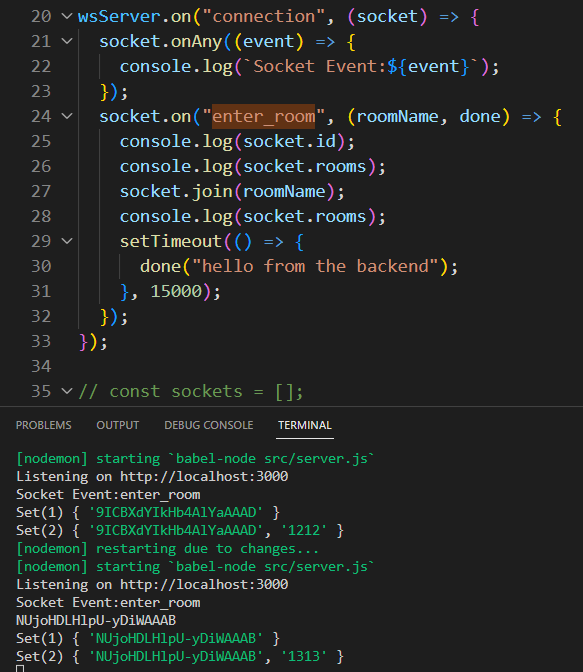
socket.onAny: 실행된 이벤트를 알 수 있음 (여기서는enter_room)socket.id: socket에 연결된 id값을 알 수 있음socket.rooms: 어떤 방이 있는지 알 수 있음
코드를 살펴보면 26줄 console.log(socket.rooms)와 28줄 console.log(socket.rooms)의 결과가 다르다.
Set(1) { socket.rooms의 값 }
Set(2) { socket.rooms의 값 }
// 첫 번째 값은 동일하나 두 번째 값은 '1313'이라는 값이 추가되어 있다.다른 값이 찍히는 이유는 27줄 socket.join(roomName)을 통해 유저가 roomName에 해당하는 방에 입장했기 때문이다.
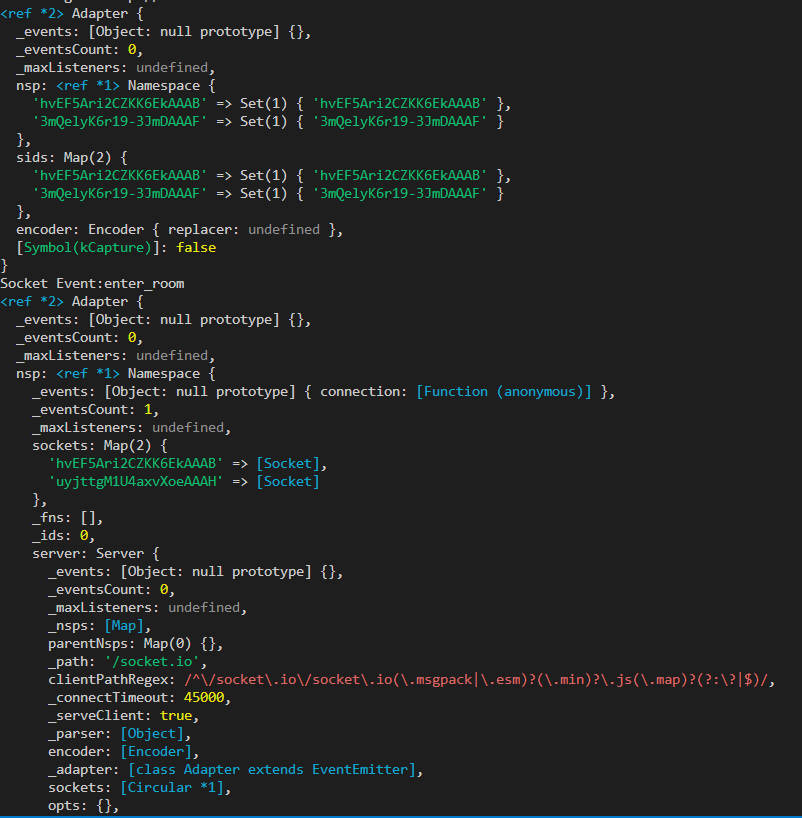
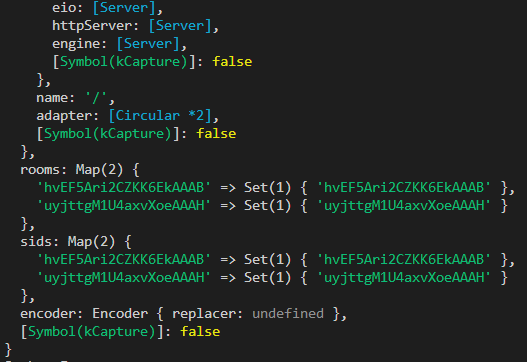
Adapter 확인하기


rooms: 모든 방sids= socket IDs = socket id가 있는 private룸
Map / Set 자료 구조
객체와 배열만으로는 부족해 등장한 자료 구조
Map은 키가 있는 데이터를 저장하기 때문에 객체와 유사
다양한 자료형을 허용한다는 차이점이 있음
new Map()– 맵을 만듭니다.map.set(key, value)– key를 이용해 value를 저장합니다.map.get(key)– key에 해당하는 값을 반환합니다. key가 존재하지 않으면 undefined를 반환합니다.map.has(key)– key가 존재하면 true, 존재하지 않으면 false를 반환합니다.map.delete(key)– key에 해당하는 값을 삭제합니다.map.clear()– 맵 안의 모든 요소를 제거합니다.map.size– 요소의 개수를 반환합니다.
Set은 배열과 유사하며 값이 중복될 수 없다.
