Typescript 클래스 만들기
추상 클래스
abstract class(추상 클래스): 인스턴트를 만들 수 없는 클래스. 오로지 다른 클래스에서 상속을 받는 것만 가능함.
- 추상클래스가 필요한 이유: 클래스가 표준화된 property, method를 갖도록 청사진을 만들기 위함.
abstract method(추상 메소드): 상속 받는 클래스에서 반드시 구현해야 하는 메소드.
접근 제어자
public: 디폴트 값. public을 붙여서 명시적으로 표현할 수도 있음. 외부에서도 접근 가능함.private: 생성한 클래스 안에서만 접근 가능. 하위 클래스에서도 접근 불가능.protected: 하위 클래스에서만 접근 가능.
타입을 정의하는 방법 (type vs interface)
타입을 정의할 때는 type을 사용하거나 interface를 사용하는 방법이 있다.
type을 사용하는 방법
// Player 타입 정의
type Player = {
nickname: string,
healthbar: number
}
// nico라는 플레이어 객체 만들어주기
const nico: Player = {
nickname: "nico",
healthbar: 34
}
// string 타입의 Food 정의`
type Food = string;
const kimchi: Food = "delicious"이렇게도 구현할 수 있다.
type Nickname = string
type Healthbar = number
type Player = {
nickname: Nickname,
healthbar: Healthbar
}interface로 구현하는 방법
interface Player {
nickname: Nickname,
healthbar: Healthbar
}
interface는 단지 오브젝트의 타입이라는 것을 나타낼 뿐 역할은type과 같다.
다음과 같은 경우는 interface만 가능하다.
interface User {
nickname: string
}
interface User {
healthbar: number
}
interface User {
lastname: string
}이런 경우, typescript는 같은 interface로 인식해서 속성을 축적시켜준다.
type User = {
nickname: string
}
type User = {
healthbar: number
}
// 에러 발생하지만 type의 경우에는 같은 타입으로 인식되지 않는다.
추상 클래스를 인터페이스로 변경하는 방법
typescript에서는 추상 클래스를 interface로 변경해서 사용할 수 있다.
- 추상 클래스
abstract class User {
constructor(
protected firstName: string,
protected lastName: string
) {}
abstract sayHi(name:string):string
abstract fullName():string
}- 인터페이스로 변경했을 때
interface User {
firstName:string,
lastName:string
sayHi(name:string):string
fullName():string
}
class Player implements User {
constructor(
private firstName:string,
private lastName:string
){}
fullName(){
return `${this.firstName} ${this.lastName}`
}
sayHi(name:string){
return `${name}. My name is ${this.lastName}`
}
}
// 에러 발생: 상속 받을 떄는 속성을 private으로 정할 수 없음인터페이스로 상속할 때 주의할 점
1) extends가 아닌 implements를 사용해야 한다는 것
2) private 속성을 사용할 수 없다는 것이다. (protected도 안됨)
public으로 변경해줘야 에러가 발생하지 않는다.
- 추상 클래스를 인터페이스로 변경했을 때 장점

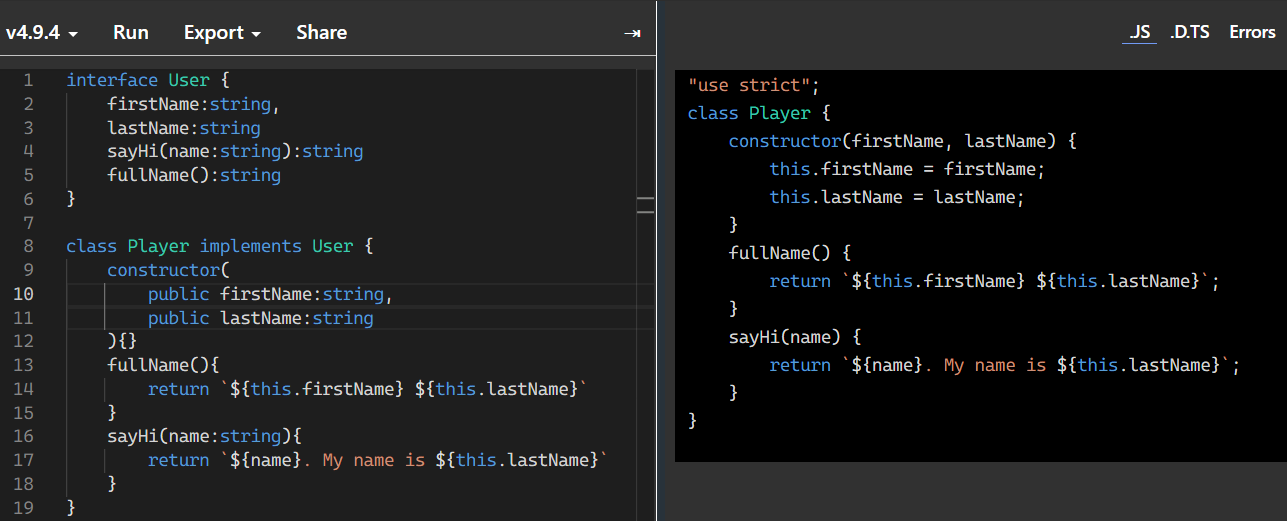
왼쪽이 타입스크립트 파일, 오른쪽이 컴파일된 자바스크립트 파일이다.
자바스크립트에는 interface로 선언된 부분이 아예 없다. (추상 클래스일 때는 있음)
따라서 인터페이스를 사용하면 파일 사이즈를 크게 줄일 수 있어서 가볍다.
