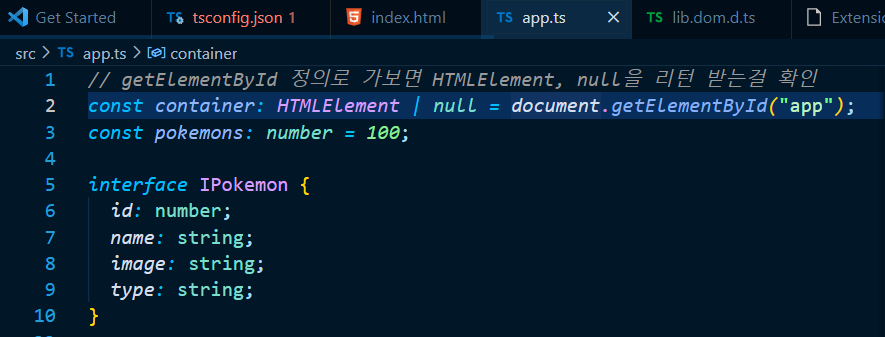
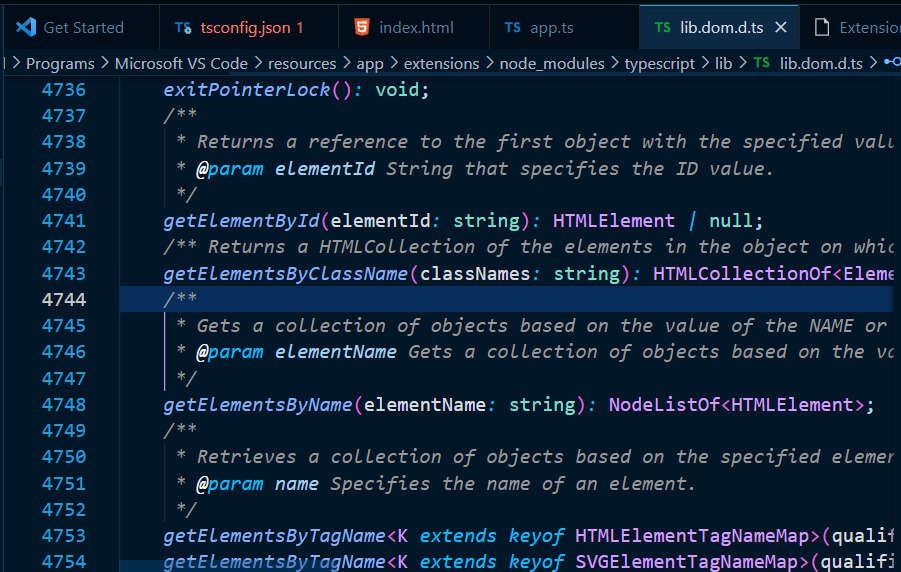
js 메서드의 타입 정의 파일 (lib.dom.d.ts)

메서드 위에 커서를 놓고 ctrl + 클릭 또는 f12 버튼을 누르면
lib.dom.d.ts 파일을 확인할 수 있다.

해당 메서드가 어떤 타입을 가지고 있는지 확인할 수 있으므로 활용하면 된다.
유니온(Union) 타입일 때 타입 좁히기(type narrowing)
함수에서의 매개변수가 유니온 타입일 경우 값에 따라 타입이 달라진다.
이 경우 typeof 연산자로 조건문을 분기해준다.
function calculateTax(price: number | string, tax: number) {
if (typeof price === 'string') {
price = parseFloat(price.replace('$', ''))
return price * tax
} else {
return price * tax
}타입 별칭(Type Alias)으로 중첩 객체 지정하기
다음과 같은 중첩 객체(객체 안에 객체가 있는 형태)가 있다고 했을 때 타입 지정은 어떻게 하는 게 좋을까?
{
title: "Unchained Melody",
artist: "Righteous Brothers",
numStreams: 12873321,
credits: {
producer: "Phil Spector",
writer: "Alex North"
}
}function calculatePayout(song: {title: string, artist: string, numStreams: number, credits:{producer: string, writer: string}}){
}이렇게 일일이 객체 타입을 지정해주는 방법도 있지만, 너무 길고 가독성도 좋지 않다.
따라서 타입 별칭(type alias)으로 커스텀 타입을 만들어준다.
type Song = {
title: string;
artist: string;
numStreams: number;
credits: {
producer: string;
writer: string;
}
}함수를 만들어줄 땐 다음과 같이 매개변수 옆에 커스텀 타입 명을 지정해준다.
function calculatePayout(song:Song): number{
return song.numStreams * 0.33
}함수의 리턴 값은 number로 지정해준다.
객체 구조분해할당으로 코드 리팩토링하기
- 객체 구조분해할당 사용 안했을 때
function getProfit(movie: Movie): number {
return movie.boxOffice.grossWorldwide - movie.boxOffice.budget;
}- 객체 구조분해할당 사용했을 때
function getProfit(movie: Movie): number {
{ grossWorldwide - budget } = movie.boxOffice;
return grossWorldwide - budget
}2차원 배열 타입 선언
1차원 배열이 아닌 2차원 배열은 어떻게 할당할까?
const board: string[][] = [
["X", "O", "X"],
["X", "O", "X"],
["X", "O", "X"],
];string[][]와 같이 배열 타입 옆에 배열을 하나 더 적어줘야 한다.
유니온 타입 할당 시 주의 점
const stuff: number[] | string[] = [];
const stuff: (number| string)[] = [];둘은 다르다.
첫 번째 stuff는 숫자 배열이거나 문자 배열 둘 중 하나여야만 하고,
두 번째 stuff는 한 배열 안아에 숫자와 문자가 섞여 있어도 상관이 없다.
