Pagination
만약 상품이 200개라고 했을 때, 처음부터 백엔드로부터 200개의 제품 정보를 받는 것이 아니라
필요한 만큼 화면에 보여줄 만큼만 일정한 개수의 제품정보만 받고, 2페이지로 넘어가는 버튼을 눌렀을 때 추가로 다시 일정한 개수의 정보를 가져오는 것
(게시판이나 인스타그램도 같은 방법 : 목록형 UI)
프론트단에서 최대 받을 수 있는 개수를 정해서 그 개수대로 요청을 한다.
1-10번까지 10개, 라는 식
패치를 할 때 주소
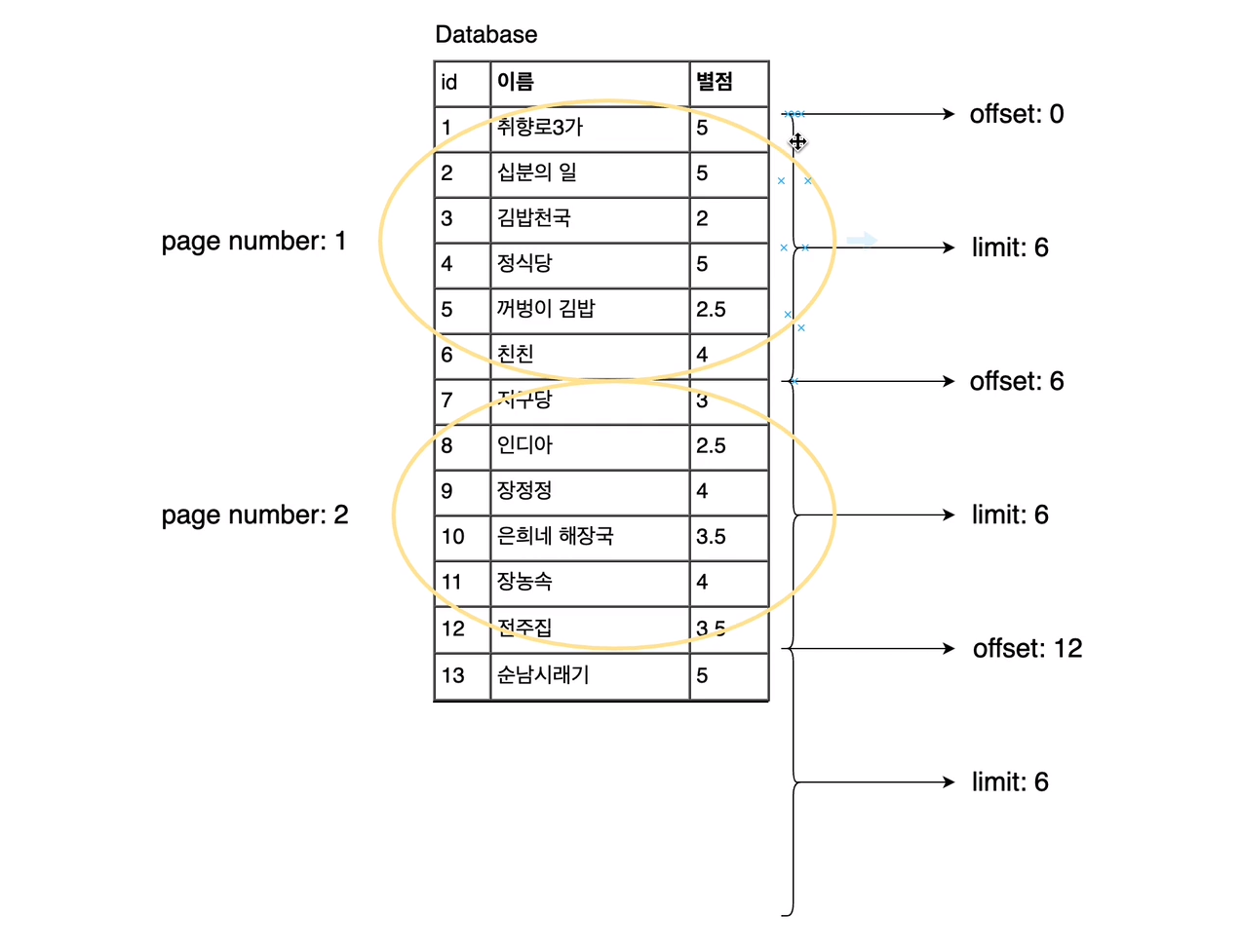
limit : 요청하는 데이터의 수
offset : 그 다음 데이터가 시작하는 숫자
페이지네이션을 구현하기 위해서는 해당 api 에 대해 백엔드와 미리 약속이 되어 있어야 하는데 주로 limit 과 offset 이라는 parameter를 사용한다.
프론트엔드측면
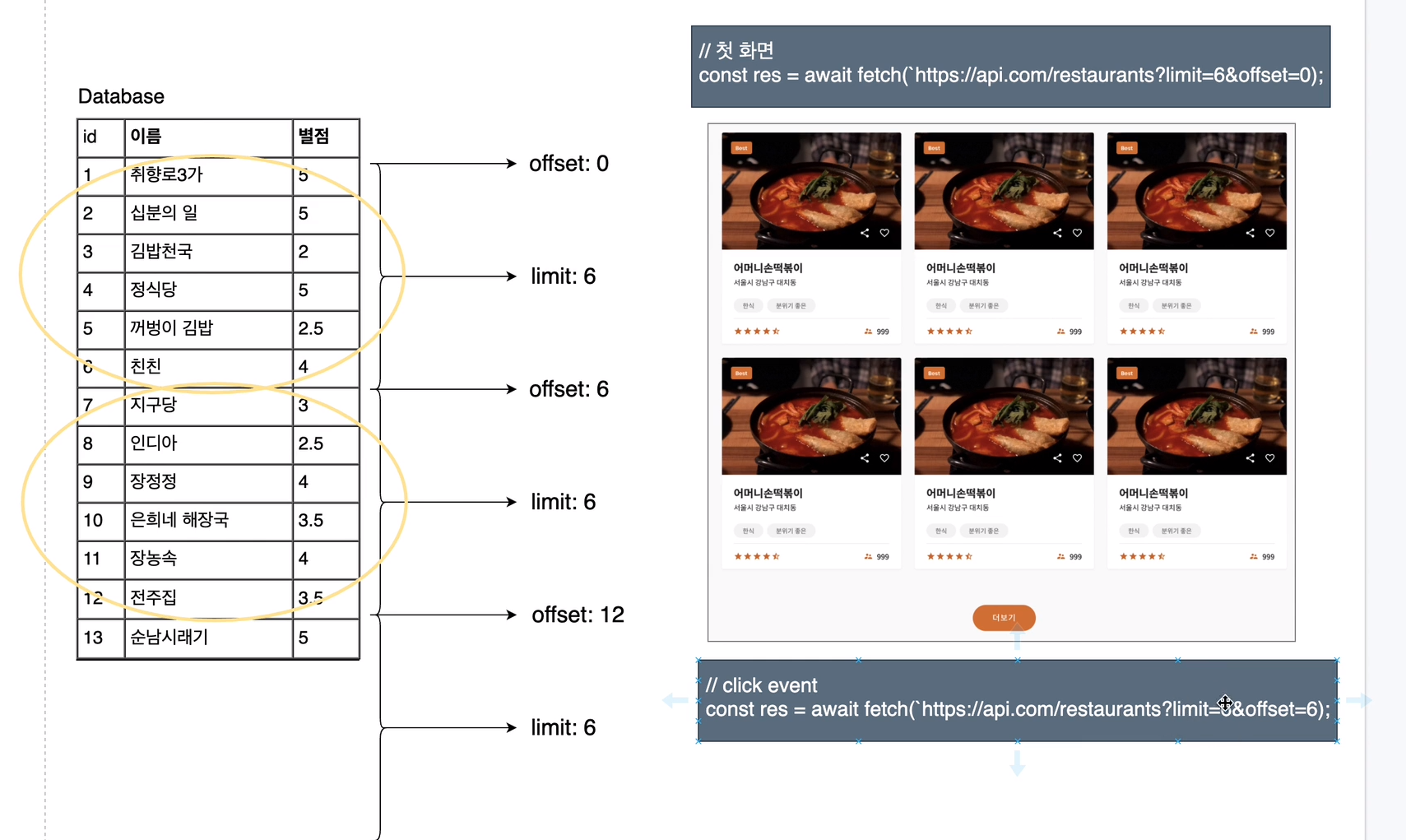
step 1 : 처음에 6개의 default 데이터만
componentDidMOunt에서 api 호출
->this.setState({list})
step 2 : 더보기 click 이벤트가 발생할 때 추가로 6개의 데이터 가져오기
clickHandler에서 api 호출
addedLIst=기존list + 새로운 6개 합치기
->this.setState({list:addedList})
- limit or page size : 한 페이지에 보여줄 데이터 수
- offset : 데이터가 시작하는 위치(index)