TIL - 웹 앱 화면 설계하기
1. twittler 목업 구현하기
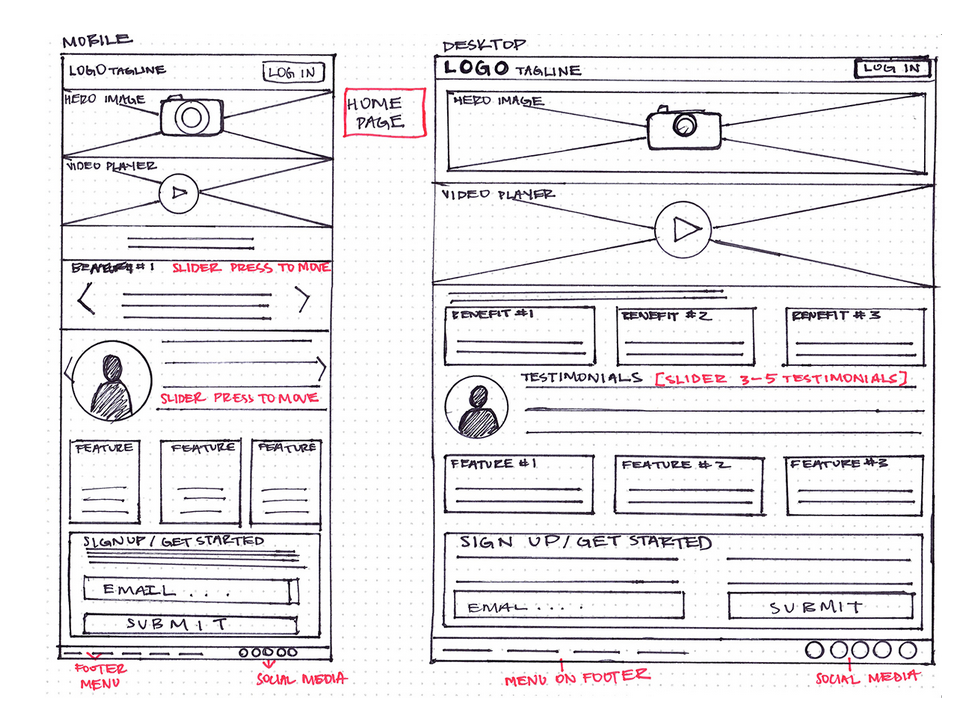
우리는 웹 페이지를 만들 때 가장 먼저 와이어프레임(wireframe)을 작성한다.
와이어프레임이란 비교적 단순한 도형만을 사용하여 제품의 인터페이스를 시각적으로 묘사한것을 말한다.

즉, 아주 단순하게 레이아웃과 제품의 용도를 보여주는 역할을 하는 것이다.
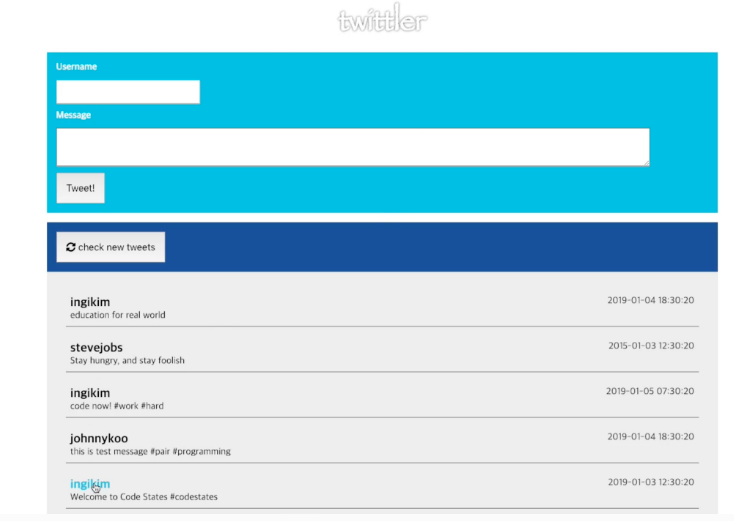
나는 오늘 twitter 화면의 일부를 비슷하게 구현해내는 twittler 과제를 했다.

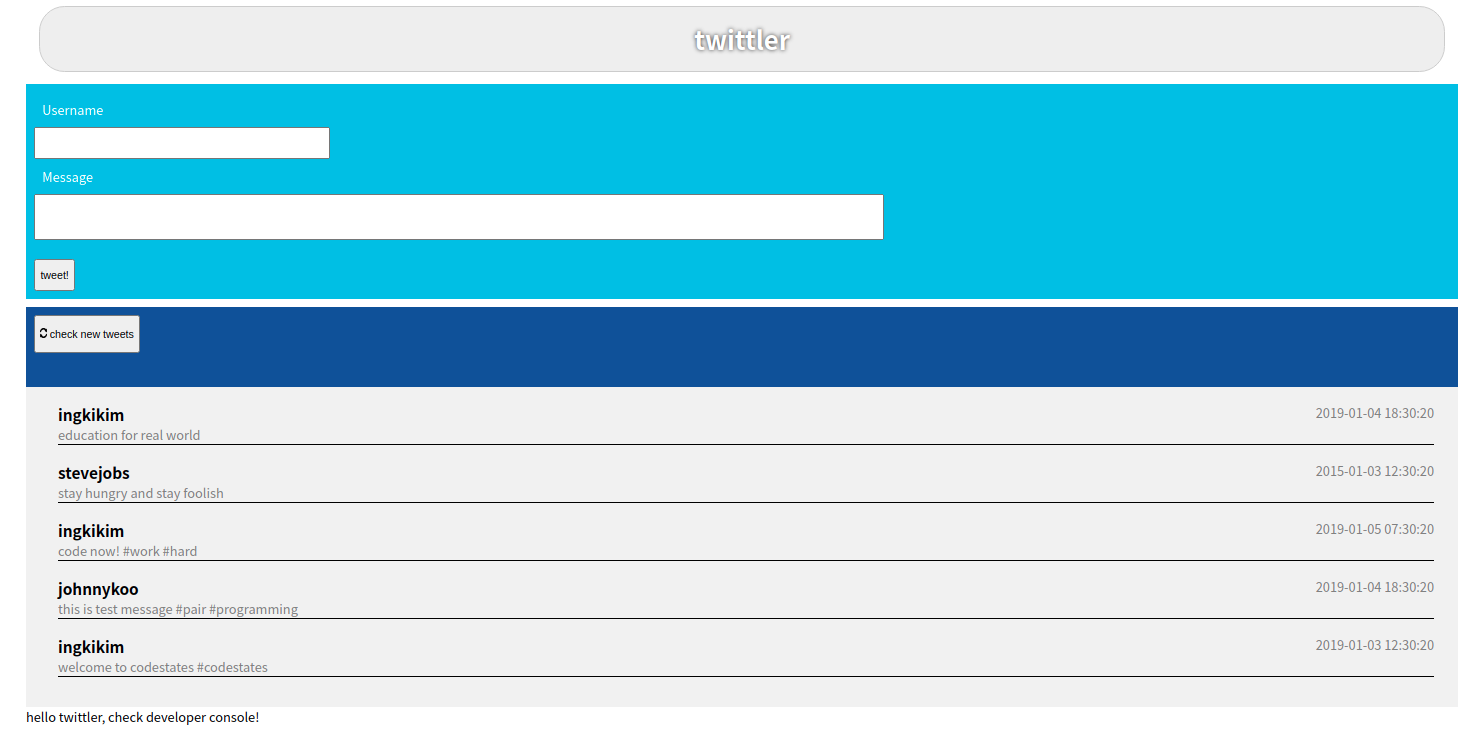
해당 화면을 구현해 내는것을 과제로 받았다. 이 화면을 보고 우선 와이어프레임을 작성하였다.

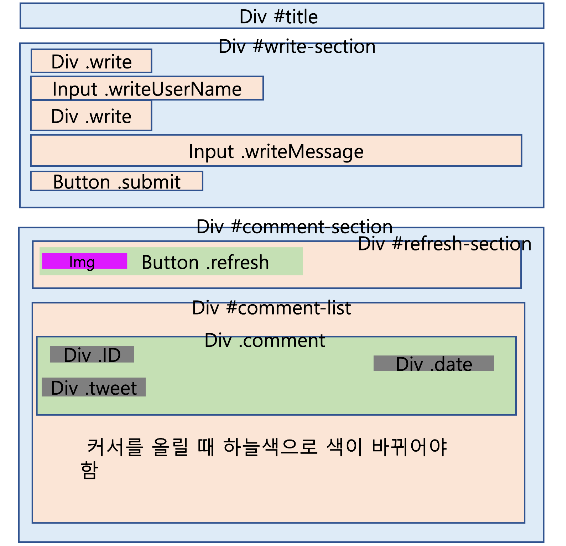
페어와 함께 작성하였는데 html을 작성할 것을 대비하여 최대한 자세히 작성하려고 노력했다.
이제 해당 와이어프레임을 기반으로 실제 html 구조를 작성하였다. div의 배치, 버튼의 색상 등은 css 파일에서 작성하였다.
오늘 웹 페이지를 만들어내는 데 가장 중요하게 사용되었던 개념은 'flex를 이용해 레이아웃 잡기'이다.
flex는 부모 박스에 display: flex를 적용해줌으로, 자식 박스의 방향과 크기를 결정하는 레이아웃이다.
부모박스에 display: flex를 적용해주었다면 자식박스에는 flex 값을 적용해주어야한다. 속성은 3가지가 있다.
flex: grow(팽창 지수), shrink(수축 지수), basis(기본 크기)
기본값은 각각 0, 1, auto이다.
1. grow(팽창 지수) - 이 박스는 얼마나 늘어날 수 있나요?
grow값은 박스가 차지하는 비율을 의미한다.
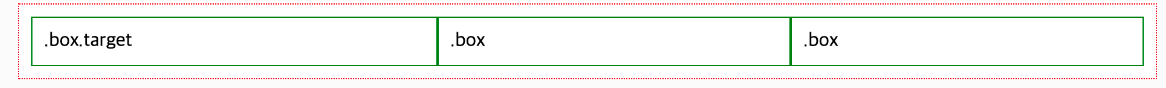
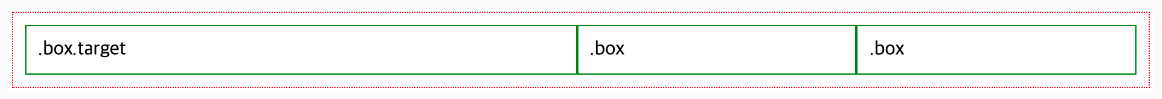
각각의 클래스의 flex속성이 이와같다고 가정해보자
.box { flex: 1 1 auto; } .target { flex: 1 1 auto; }

.target의 grow 속성이 1, .box의 grow 속성이 1일 경우, 1+1+1로 박스가 만들어지므로, 속성 1은 1/3의 크기를 가지게 된다.
.box { flex: 1 1 auto; } .target { flex: 2 1 auto; }

.target의 grow 속성이 2, .box의 grow 속성이 1일 경우, 2+1+1로 박스가 만들어지므로, 속성 1은 1/4의 크기를 가지게 되는 것이다.
2 shrink(수축 지수) - 이 박스는 얼마나 줄어들 수 있나요?
shrink는 grow와 반대로, 차지하는 비율만큼 박스 크기가 작아지게 만든다.
shrink는 width나 basis에 따른 비율이므로 실제 크기를 예축하기 어렵기 때문에 보통 shrink는 기본값인 1로 지정하고 grow로 박스 크기를 지정한다.
3 basis(기본 크기) - 이 박스의 기본 크기는 몇인가요?
박스가 grow나 shrink에 의해 늘어나거나 줄어들기 전 갖게 되는 기본 크기를 의미합니다. grow가 0일 때, basis 크기를 지정하면 그 크기는 보장됩니다.
이 개념을 이용하여 실제 twittler 목업 구현을 할 때에도 적용하였다.
#comment-section { display: flex; flex-direction: column; height: 50vh; }
댓글 부분을 구현할 때 댓글의 부모인 #comment-secion을 display: flex로 하였고
#refresh-section { background-color: rgb(21, 83, 155); flex: 6 1 auto; } #comment-list { background-color: rgb(241, 241, 241); flex: 4 1 auto; }
그의 자식인 refresh-secion과 #comment-list의 flex를 각각의 비율에 맞게 설정하였다.

작성한 와이어프레임을 바탕으로 실제 구현한 twittler 화면이다. 과제용으로 받은 사진과 거의 흡사하게 만들었다.! margin, color 등에도 신경써서 만들었던 덕분인 것 같다. 아마 수업시간중에 이 화면이 실제 작동되도록 구현해보는 시간도 있을 것 같은데 혹시 수업시간에 다루지않더라도 개인적으로 기능을 추가하여 조금 더 기능이 추가된 페이지로 업그레이드 시키고싶다.!
오늘은 웹 앱 화면 설계하기에 대하여 공부하였다.
내일은 고차함수에 대하여 공부한다.
오늘은 여기까지!!!!!
