시작하기 전, 패턴이란?
먼저 패턴 은 무엇이고 이걸 왜 쓰는지에 대해 이해할 필요가 있다.
프로젝트를 생성하고 서비스를 개발할 때 개발자는 자유롭게 코드를 작성할 수 있다.
예를 들어 정해진 패턴 없이 자유롭게 개발했다고 가정했을 때, 사용자가 여러 친구에게 메신저를 보낼 수 있으면 좋겠어요.!라는 피드백을 남겼을 때 다시 코드를 고치려는 순간 멈칫 하게 된다.
여기도 고치고, 저기도 고치고 자칫하다 다 고쳐야하는 상황도 발생하기도 한다.
한마디로 망한거야....
이렇게 프로그래밍 설계를 할 때 자주 발생하는 문제들을 피하기 위해 사용되고, 의사소통 수단으로 사용하여 여러 문제를 해결하기 위해 나온 것이 패턴이다.
쉽게 말해서 효율적인 코드를 만들기 위한 방법론이라고 생각하면 된다.
MVVM 패턴이란?
Model, View, ViewModel 패턴은 MVP(Model View Presenter) 패턴에서 Presenter가 View 참조하고 있는 문제를 개선하기위해 뷰를 위한 모델 ViewModel은 View를 참조하고 있지않아 독립적이며 의존성을 낮춘 패턴이다.
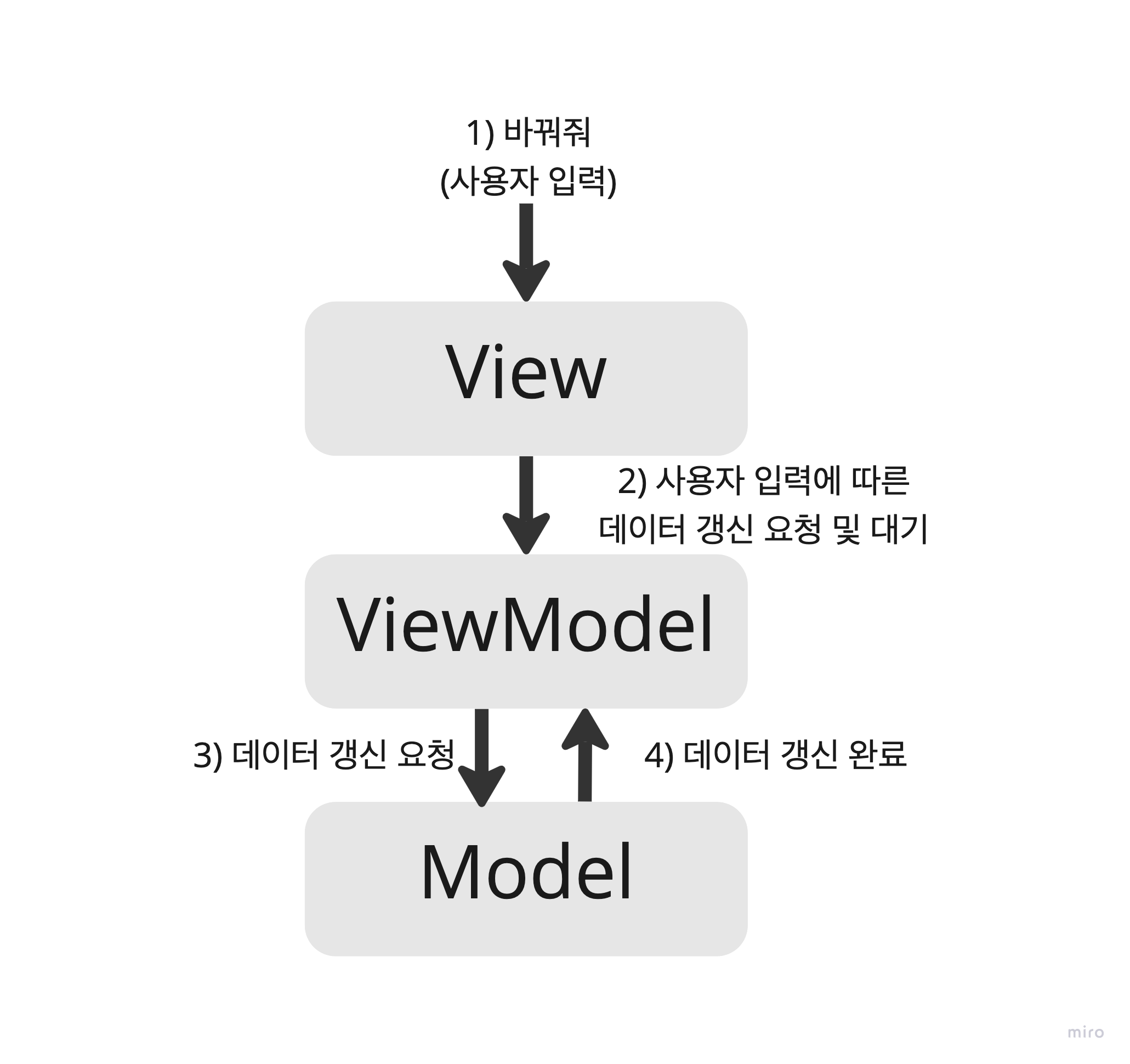
MVVM은 Model, View, ViewModel로 이루어져 다음과 같은 동작을 한다.

- 사용자 입력
View를 통해 요청이 들어온다.ViewModel에게 요청을 전달
- 사용자 입력에 따른 데이터 갱신 요청 및 대기
ViewModel은Model에게 데이터 요청Model에게 데이터 갱신 요청
Model은 요청받은 데이터 응답View는ViewModel을 관찰하다 변경점이 있으면 업데이트
MVVM의 각 구성 역할을 이해하기 위해서 이들 사이의 관계를 알아야 한다.
View는 ViewModel을 알지만 ViewModel은 View를 알지 못한다.
또한, ViewModel은 Model을 알지만 Model은 ViewModel을 알지 못한다.
이런 구조를 통해서 ViewModel과 Model이 View로부터 독립적인 형태를 만든다.
MVVM Pattern
Model
Model은 데이터 전반적인 것을 처리하는 역할을 한다.
객체지향 접근법과 데이터 중심 접근법을 사용한다.
객체지향 접근법 : 실제 상태의 내용을 표현하는 도메인 모델 참조
데이터 중심 접근법 : 내용을 표현하는 데이터 접근 계층 참조
View
View 는 사용자의 액션을 확인하지만 바로 DB에 접근하지 않는다.
말 뜻 그대로 UI를 갱신하는 역할을 하며 ViewModel을 observe(관찰) 한다.
클릭, 키보드, 동작 등과 같은 사용자와 뷰의 상호작용을 databinding(데이터바인딩)을 통해 뷰 모델로 전달한다.
간단한 프로젝트의 경우 별도의 모델 계층이 필요하지 않을 수 있고, 필요한 모든 데이터를 캡슐화하는 ViewModel 만 있으면 된다.
ViewModel
명령을 노출하는 View에 대한 추상화이다. View의 추상화는 재사용 할 수 있고 테스트하기 쉽다.
MVVM은 MVC, MVP와 다르게 바인더(binder, 연결자) 를 가지고 있는데, ViewModel 에 있는 View 에 연결된 속성과 View 사이의 통신을 자동화하는 역할을 가진다.
MVP 패턴과 주요한 차이점은 MVP의 P인 Presenter는 View에 대한 참조를 가지고 있지만, ViewModel은 그렇지 않다는 점이다.
그 대신, View는 ViewModel의 속성에 직접 binding(연결)된 채로 업데이트를 주고받는다.
즉 ViewModel이 변경될 때마다 View는 자체적으로 업데이트 된다.
효율적으로 작동하려면, '바인딩 기술(binding technology, 연결 기술)' 또는 '바인딩'을 하는 상용구 코드 (boilerplate code) 의 자동 생성이 필수이다.
🖐🏻 상용구 코드란?
수정하지 않거나 최소한의 수정만을 거쳐 여러 곳에 필수적으로 사용되는 코드를 말한다.
// 객체지향 프로그래밍
// 이때, 변수 name 과 owner를 public으로 선언하였다면, 접근자(accessor)와 변경자(mutator)는 필요없다.
public class Pet {
private PetName name;
private Person owner;
public Pet(PetName name, Person owner) {
this.name = name;
this.owner = owner;
}
public PetName getName() {
return name;
}
public void setName(PetName name) {
this.name = name;
}
public Person getOwner() {
return owner;
}
public void setOwner(Person owner) {
this.owner = owner;
}
}// 스칼라
// 확장된 자바 를 지향하며 다중 OOP특성과 FP특성을 함께 가진 다중패러다임 언어
class Pet(var name: PetName, var owner: Person)Binder, 연결자
MVVM 패턴에서는 선언적인 데이터와 '명령-바인딩(명령-연결)' 이 내재되어 있다. Binder는 ViewModel과 View의 동기화를 위해 상용구 로직을 작성해야 한다.
MVVM 사용 이유
간단히 말해서, MVVM ViewModel은 View에 필요한 데이터를 관리하여 바인딩(연결) 해주고, 비즈니스 로직을 담당해 데이터를 처리하는 요소 라고 할 수 있다.
이러한 MVVM을 사용함으로써 얻는 이점이 여러가지가 있다.
- View, ViewModel, Model을 독립적으로 모듈화 하여 개발할 수 있다.
- 각 분리된 코드에서 테스트 가능한 코드를 작성할 수 있어 유지보수에 용이하다.
- 새로운 기능에 대한 접근 방식을 조정하고 신입 개발자를 온보딩(조직에 잘 정착하는 것을 의미함) 하는것이 쉬워지는 장점이 있다.
마치며..
프레임워크 패턴 중 MVVM 패턴을 정리 했지만 잘못 이해하거나 빠진 부분이 있을 수 있다.
(피드백 환영..ㅜㅜ)
💡 MVVM의 ViewModel은 Android Architecture Components의 ViewModel과 다르다!
AAC의 ViewModel은 안드로이드 플랫폼에 맞게 LifeCycle 관리를 도와주는 기능들을 추가한 것이다.
다음 포스팅에는 AAC에 대해 작성해 볼 생각이다.
끗