데이터 전달 방식
쿼리 파라미터를 통한 데이터 전송
- GET (주로 정렬 필터 / 검색어)
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
클라이언트에서 서버로 데이터 전송 4가지
-
정적 데이터 조회 (이미지, 정적 텍스트 문서)
- 쿼리 파라미터 없이 리소스 경로로 단순 조회 가능 -
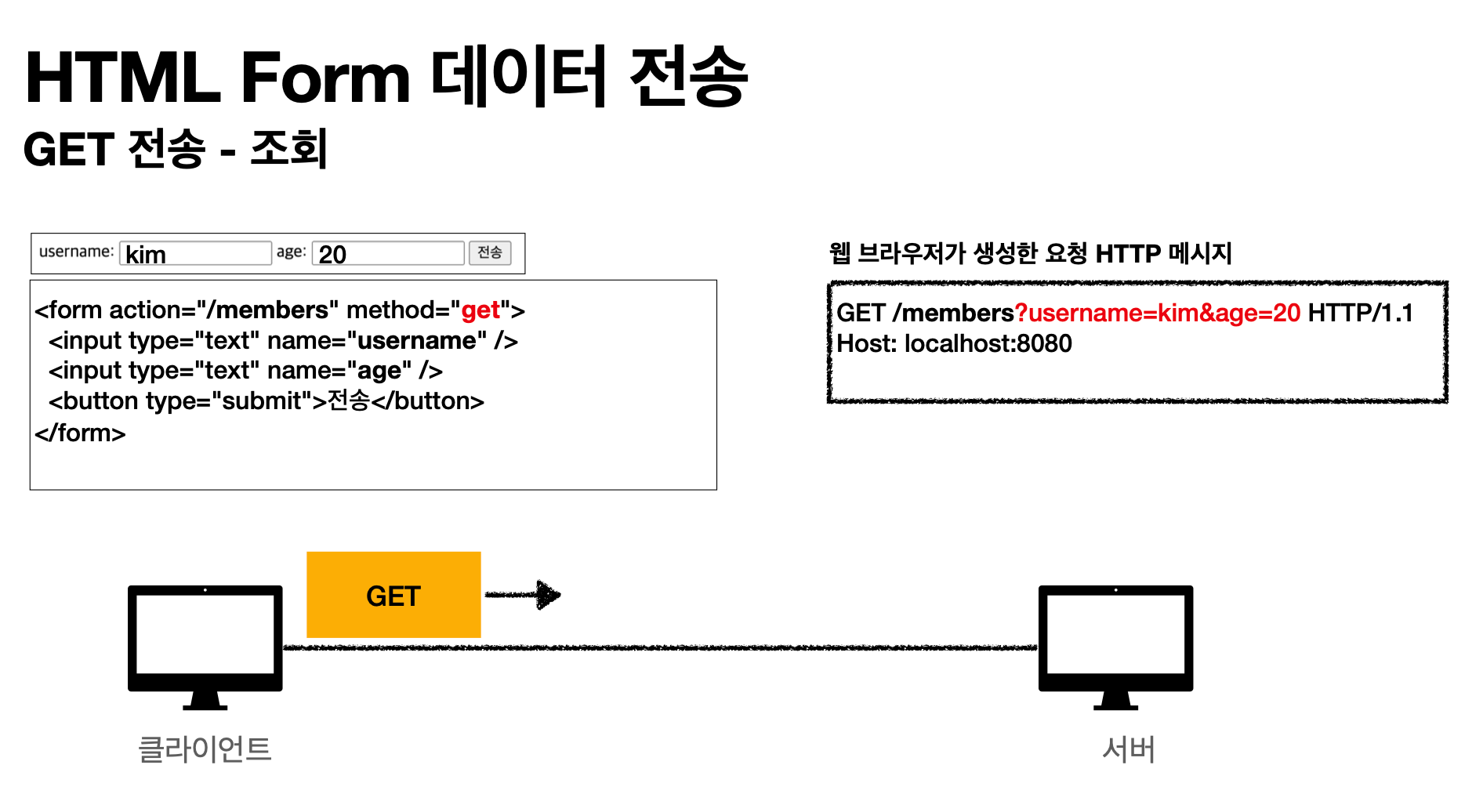
동적 데이터 조회 (주로 검색, 게시판 정렬 필터 -> 검색어)
- 쿼리 파라미터 사용 -
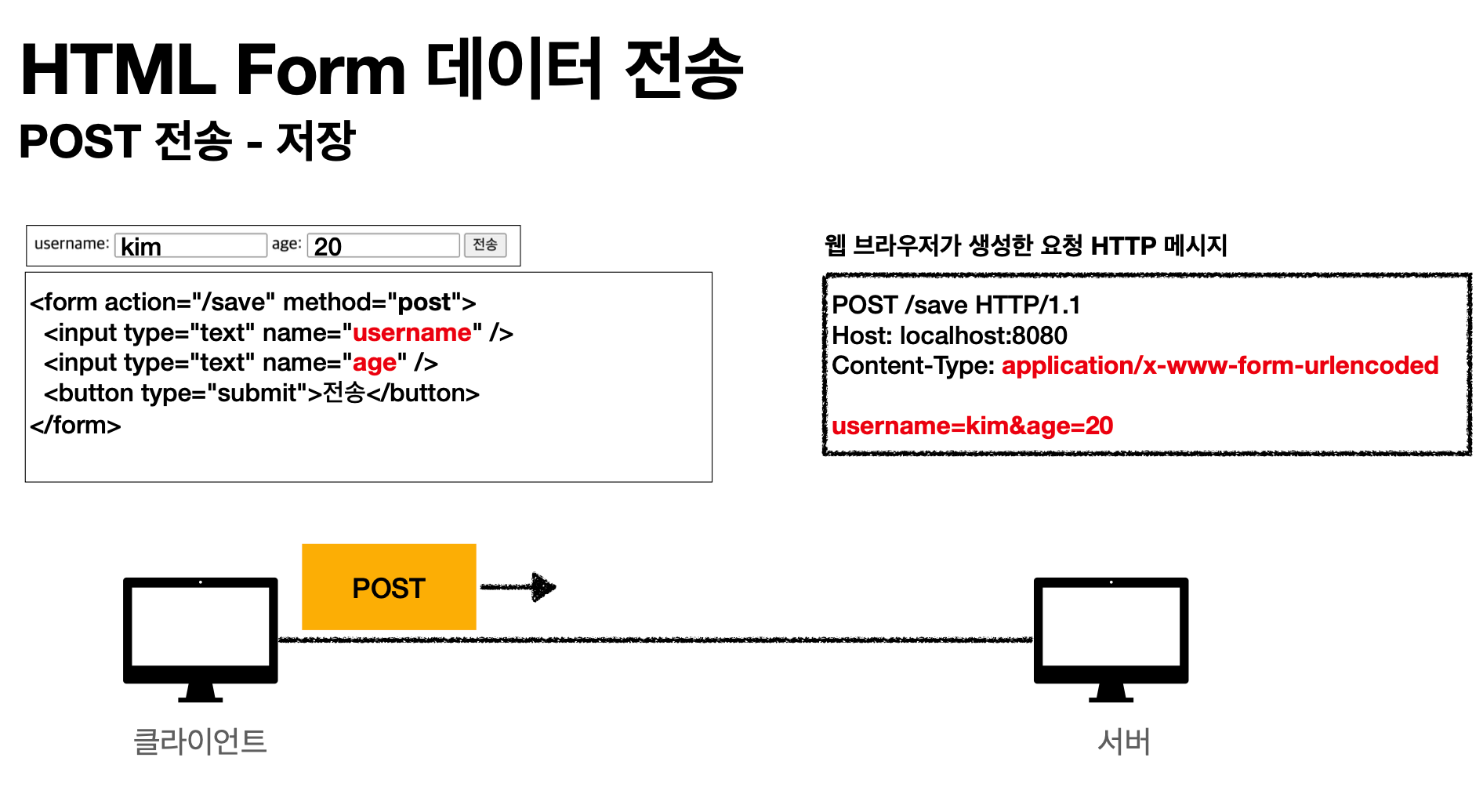
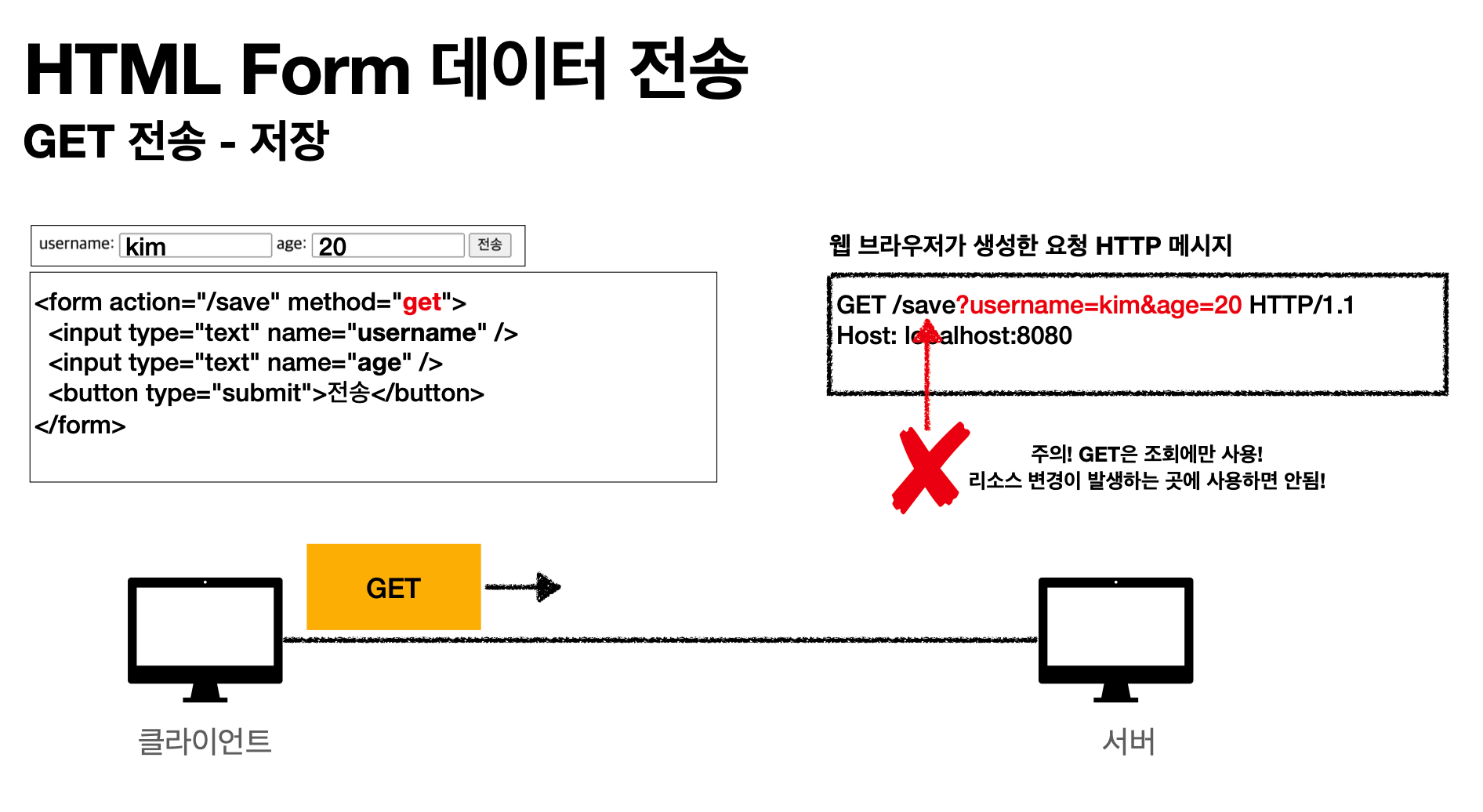
HTML Form을 통한 데이터 전송 (회원 가입, 상품 주문, 데이터 변경)
-
HTTP API를 통한 데이터 전송 (회원 가입, 상품 주문, 데이터 변경)
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
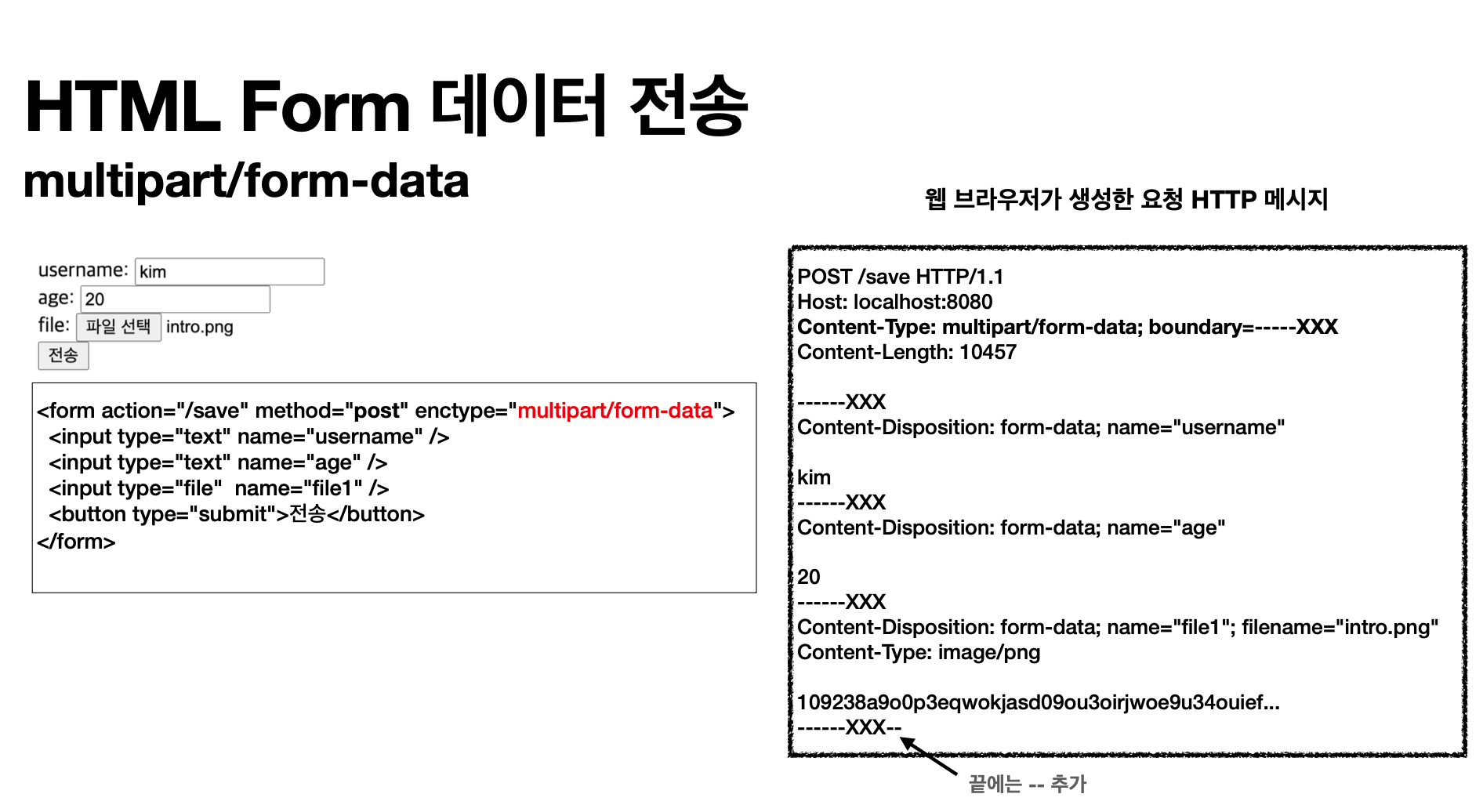
HTML Form 데이터 전송
Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송
(key = value, 쿼리 파라미터 형식) - 전송 데이터를 url encoding 처리
Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
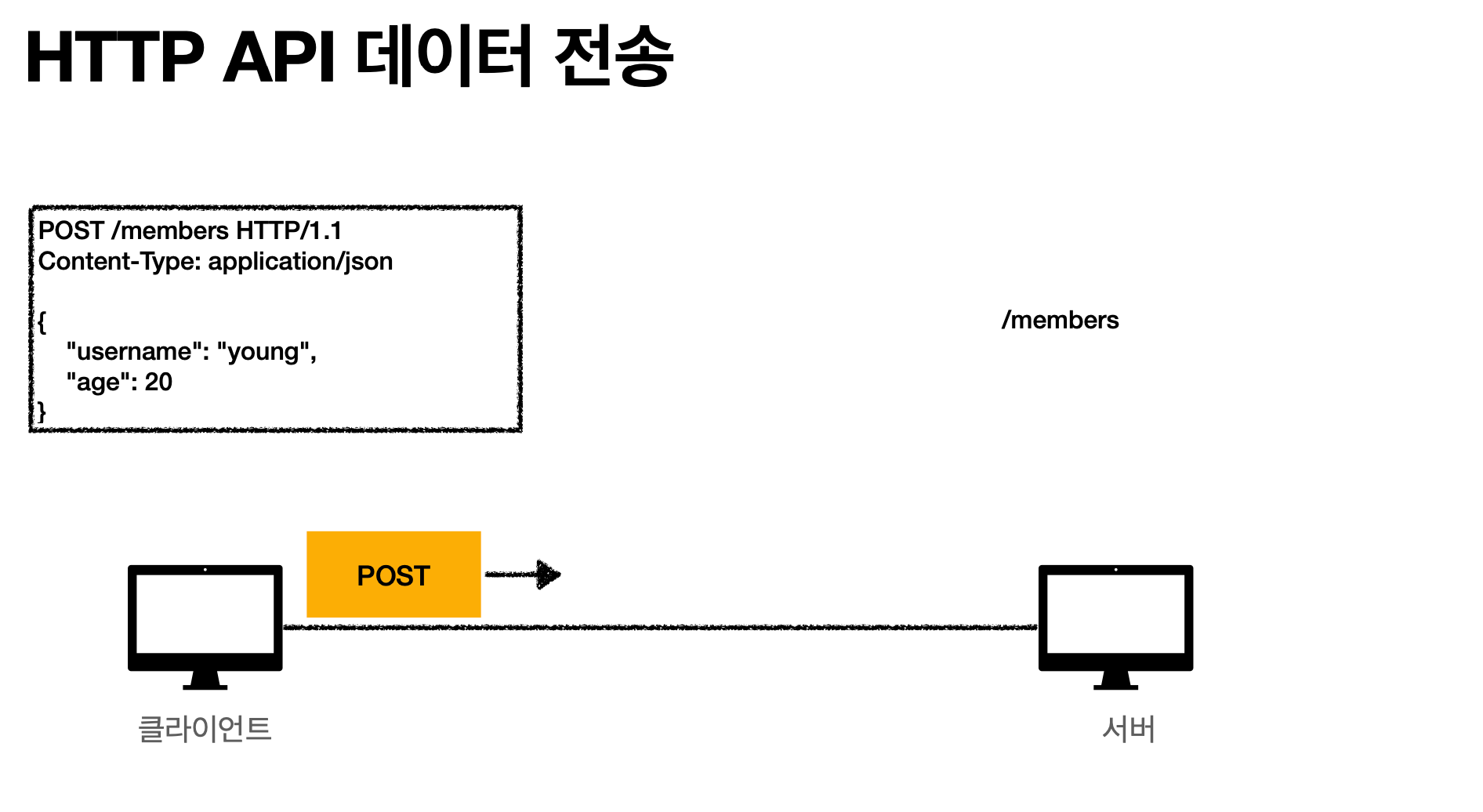
HTTP API 데이터 전송
서버 to 서버
- 백엔드 시스템 통신
앱 클라이언트
- 아이폰, 안드로이드
웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
예) React, VueJS 같은 웹 클라이언트와 API 통신
Content-Type: application/json 주로 사용
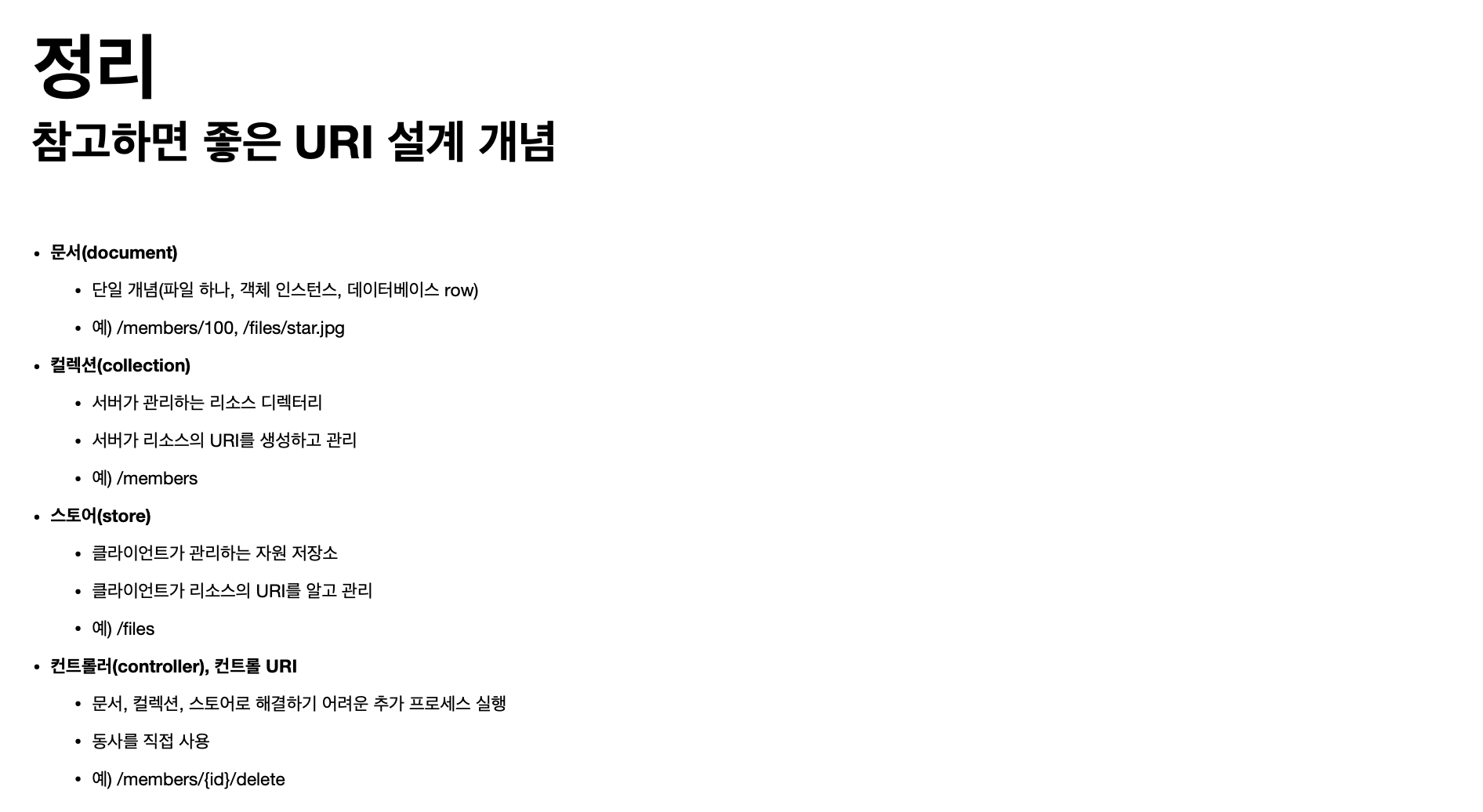
HTTP API 설계 예시
- HTTP API - 컬렉션
POST 기반 등록
예) 회원 관리 API 제공- HTTP API - 스토어
PUT 기반 등록
예) 정적 컨텐츠 관리, 원격 파일 관리- HTML FORM 사용
웹 페이지 회원 관리
GET, POST만 지원
POST
: 클라이언트는 등록될 리소스의 URI를 모르고, 서버가 새로 등록된 리소스 URI를 생성
HTTP/1.1 201 Created
Location: /members/100 //-> members가 collectionPUT
: 클라이언트가 리소스 URI를 알고 있어야 하고, 직접 리소스의 URI 지정
파일 등록 /files/{filename} //-> PUT
PUT files/star.jpg //->files가 스토어(클라이언트가 관리하는 리소스 저장소)HTML FORM
: GET, POST만 지원하고 AJAX같은 기술 사용해서 해결 가능
순수 HTML + HTML form 사용