상황
카카오 api 사용해 로그인 기능 구현 중 .env 파일을 아래처럼 작성했다.
REACT_APP_API_KEY = 내 api 키
REACT_APP_REST_API_KEY = 내 rest api 키
REACT_APP_REDIRECT_URI = 내 redirect uri 이렇게 설정하고
const KAKAO_SDK_URL = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.REACT_APP_API_KEY}&autoload=false`;
요렇게 가져다 썼는데,

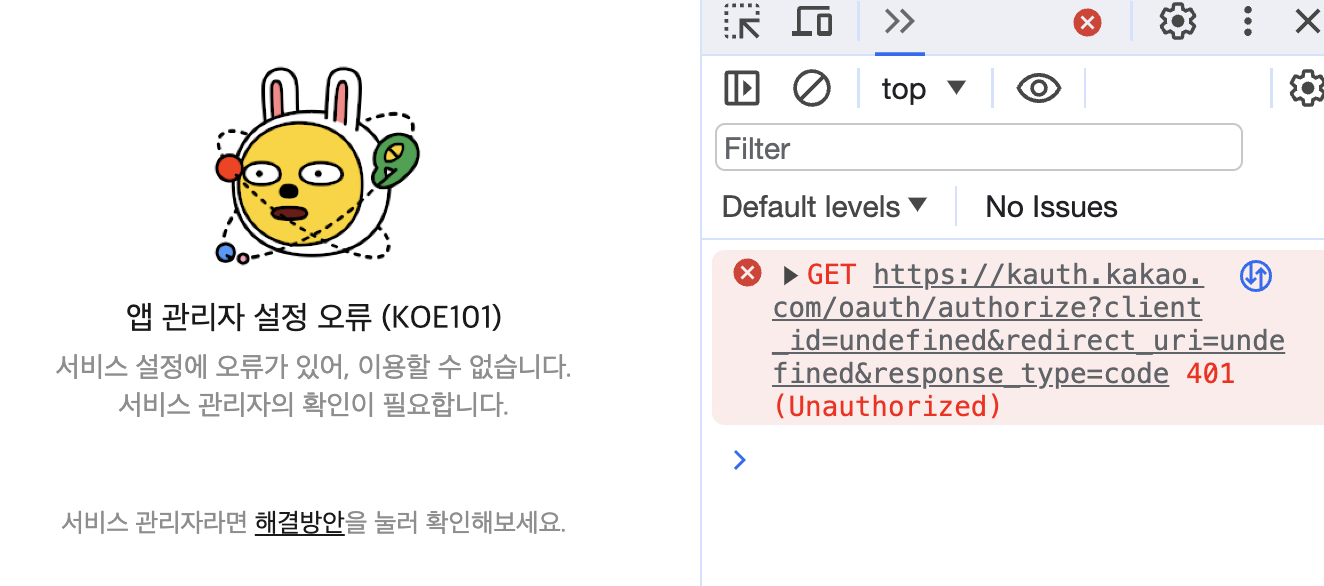
에러가 났다.
자세히 보니, undefined로 들어가있었다
원인
.env 는 서버에서만 접근가능하기 때문에, 클라이언트 환경에서는 undefined로 나타나는 거였다.
나는 Next.js에서 실행중이었는데, 공식문서를 보니,
브라우저에서 환경변수에 접근하려면 접두사로 NEXT_PUBLIC 를 써줘야 한다.
한참 삽질중에 터미널에서는 콘솔이 잘 출력되고, 브라우저에서는 undefined였던 것도
Node.js 환경에서 일시적으로 실행된 콘솔이 터미널에 나타난 것이고,
브라우저의 콘솔창에 나타난 것은 클라이언트 단에서 실행되었기 때문에 undefined였던 것이다.
해결
.env 파일을 아래처럼 변경해주고
NEXT_PUBLIC_API_KEY = 내 api 키
NEXT_PUBLIC_REST_API_KEY = 내 rest api 키
NEXT_PUBLIC_REDIRECT_URI = 내 redirect uri const kakaoURL = `https://kauth.kakao.com/oauth/authorize?client_id=${process.env.NEXT_PUBLIC_REST_API_KEY}&redirect_uri=${process.env.NEXT_PUBLIC_REDIRECT_URI}&response_type=code`;이렇게 가져다 쓰니 잘 작동된다 !
