MVVM 패턴은 프로그램을 설계하기 위한 하나의 방법론이다. 과거 구글의 코틀린 강좌를 들을 때도, 대놓고 MVVM 패턴이라고 명명해주진 않았지만 이 패턴을 사용해서 예제 앱을 만들었었다.
MVVM의 구성 요소
-
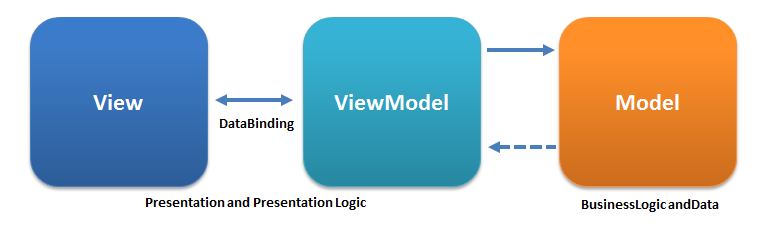
Model:데이터와 데이터에 관련된 행위를 모두 합쳐 Model이라 부른다. -
View: 사용자에게 화면으로 보여지는 모든 구조, 레이아웃을 View라 부른다. -
View Model: View Model은 View 에 보여져야하는 데이터와 명령들을 가지고 있다. View 가 ViewModle 을 observe(관찰) 하는 형태로 binding 되어 있기 때문에, data 의 갱신을 View 가 자동으로 받을 수 있게 되어있다.
안드로이드에서의 MVVM
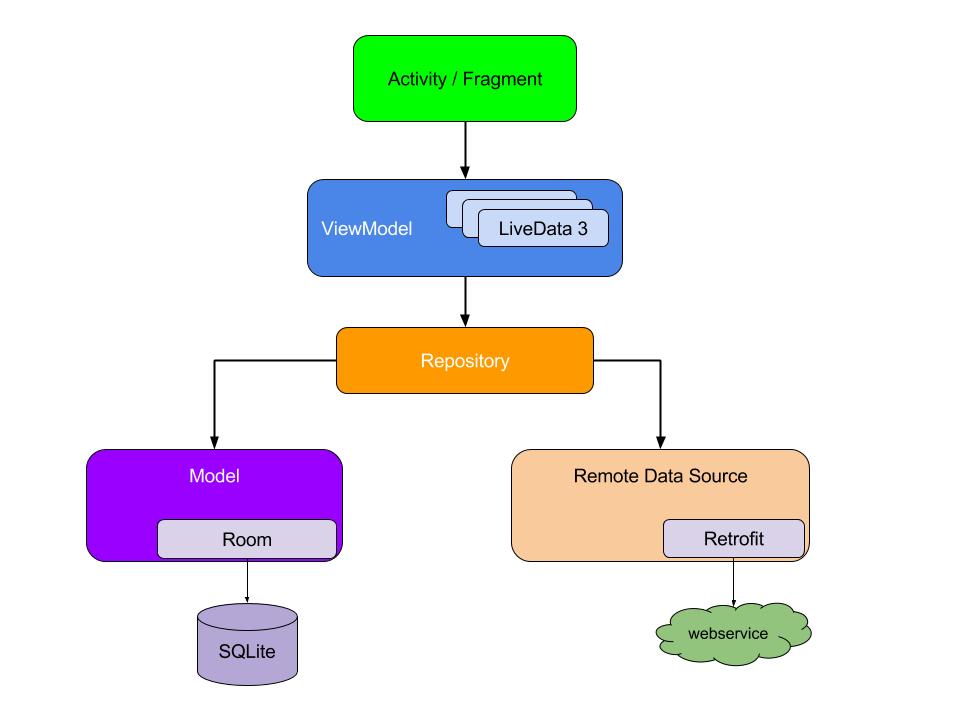
ViewModel 과 View 는 MVP 패턴과 다르게 Many to One 관계를 가질 수 있다. 즉, 여러개의 Fragment 가 하나의 ViewModel 을 가질 수 있다...공유 뷰 모델 뭐 이런 개념이 있는 걸 생각하면 당연한 말 같기도 하다.
뷰가 사용자에게 보여지는 화면, 모델이 데이터라고 했을때, 중간에 낀 뷰 모델은 모델에서 가져온 데이터를 뷰가 사용할 수 있도록 가공하는 역할이다. 뷰는 뷰모델과의 DataBinding으로 인해 자동 갱신되므로 매우 편리하다.

여기서 View가 ViewModel을 관찰할 때 그 관찰 대상이 되는 데이터 홀더 클래스가 LiveData이다. 위 그림을 보면 더 잘 이해할 수 있다.
주의할 점
뷰 모델은 Activity, Fragment, Context를 참조하면 안 된다. 뷰 모델은 액티비티나 프래그먼트보다 긴 생명주기를 가지고 있기 때문에, 이미 없어진 액티비티나 프래그먼트를 계속 참조하는 사태가 발생할 수 있기 때문이다. 쓸데없이 메모리를 차지하고 있게 되는 것이다.
마치며..
뷰 모델은 UI컨트롤러의 과도한 책임을 분담하여 클래스가 거대해지는 것을 방지하고, 유지보수, 재사용성 그리고 테스트 등을 용이하게 만들어 준다. 또한 뷰와 뷰모델을 바인딩하기 때문에 코드의 양이 줄어든다.
사실 MVVM은 강좌들으면서 개발했던 예제 앱과 개인 독학 프로젝트정도에서만 사용해봤는데, 실제 팀프로젝트에서도 어서 사용해보고 싶다. 개인적으로는 이번 GDSC의 여름 해커톤에서 기회가 있지 않을까 기대하고 있다.
참고: https://salix97.tistory.com/266
https://todaycode.tistory.com/33

