보통 프로젝트할때 스타일을 한땀한땀 전부 만드는 경우는 없다.
과거를 돌이켜보면 이런 css 템플릿 사이트에서 스타일을 가져다 붙이는 경우가 많았던 것 같다.
이 분야의 유명인사는 부트스트랩이다.
부트스트랩은 디자인을 잘 할 수 있도록 도와준다.

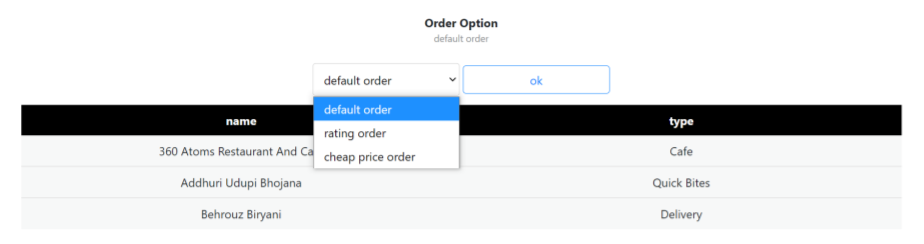
내 과거 프로젝트에서 부트스트랩을 사용한 적이 있었다. 기억이 증발해서 처음보는 것처럼 느껴졌을 뿐...부트스트랩은 템플릿도 있고 개별 요소도 있는데 위 사진은 개별 요소로 가져다 쓴 예이다.
이러한 개별 요소에 대한 사용법은 부트스트랩 사이트에서 확인할 수 있다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>위 사이트에서 확인할 수 있는 스타터 개요이다. js 플러그인과 css들을 불러온다.
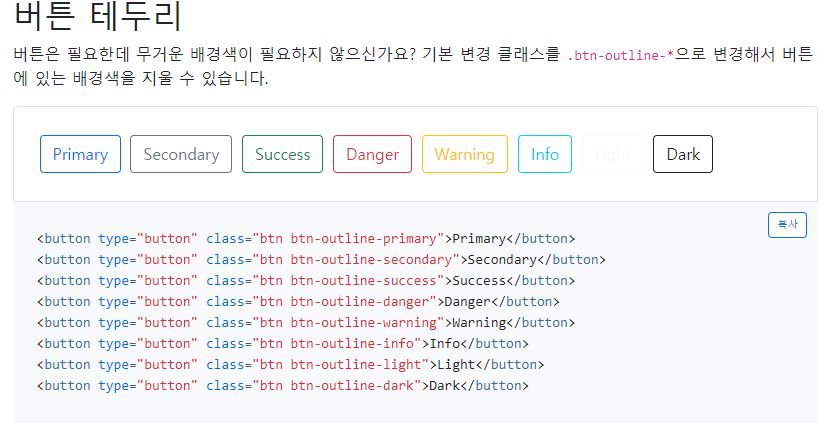
이렇게 하고 나면 개별 요소를 하나하나 디자인 하는 대신, 부트스트랩에서 소개하는 클래스 이름을 사용함으로써 예쁜 요소들을 쉽게 만들 수 있다.

이렇게 공식문서에 소개된 클래스 이름을 그냥 복사해서 쓰면 된다.
버튼 뿐만 아니라 div 같은 컨테이너나 그리드, 열을 만들기 위한 틀도 제공한다.
부트스트랩의 디자인에 내 디자인을 추가로 입힐 수도 있다.
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<link href="./assets/css/app.css" rel="stylesheet" />
<title>SSAFY</title>
</head>위 코드에서 <link href="./assets/css/app.css" rel="stylesheet" /> 를 통해 내가 작성한 css 파일 또한 참조하도록 하였다.
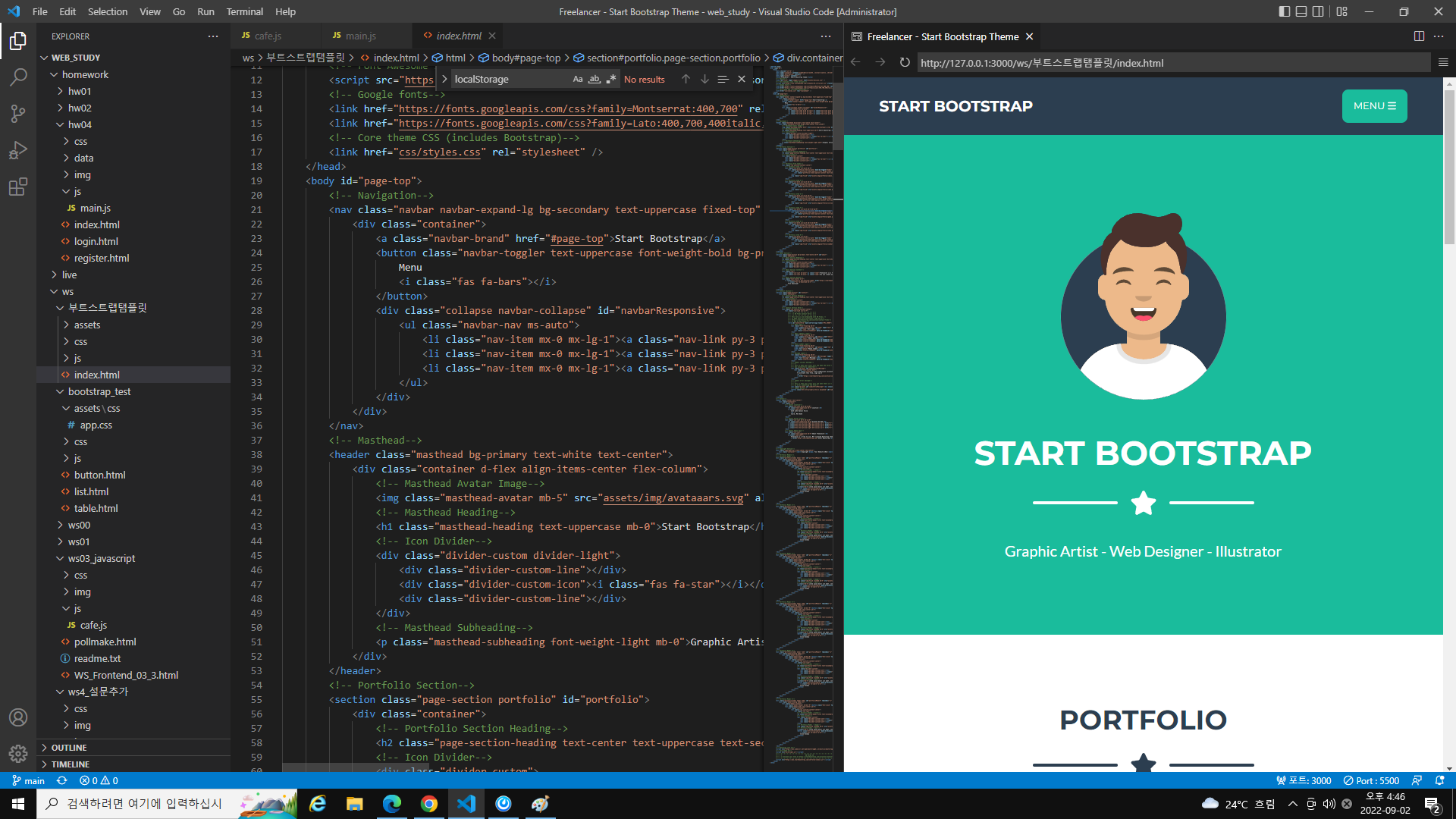
부트스트랩은 예쁜 템플릿도 많다. 아래는 참고할 만한 부트스트랩 사이트들이다.
사이트1
사이트2
사이트3
사이트4
사이트5
사이트6
zip으로 다운 받은 후 내 편집기에서 열 수 있다.

간단한 걸 만들 때는 개별 요소를 조합하여 디자인하는대신 템플릿을 다운 받아놓고 조금만 고쳐쓰면 편리할 것 같다.

