view 환경설정


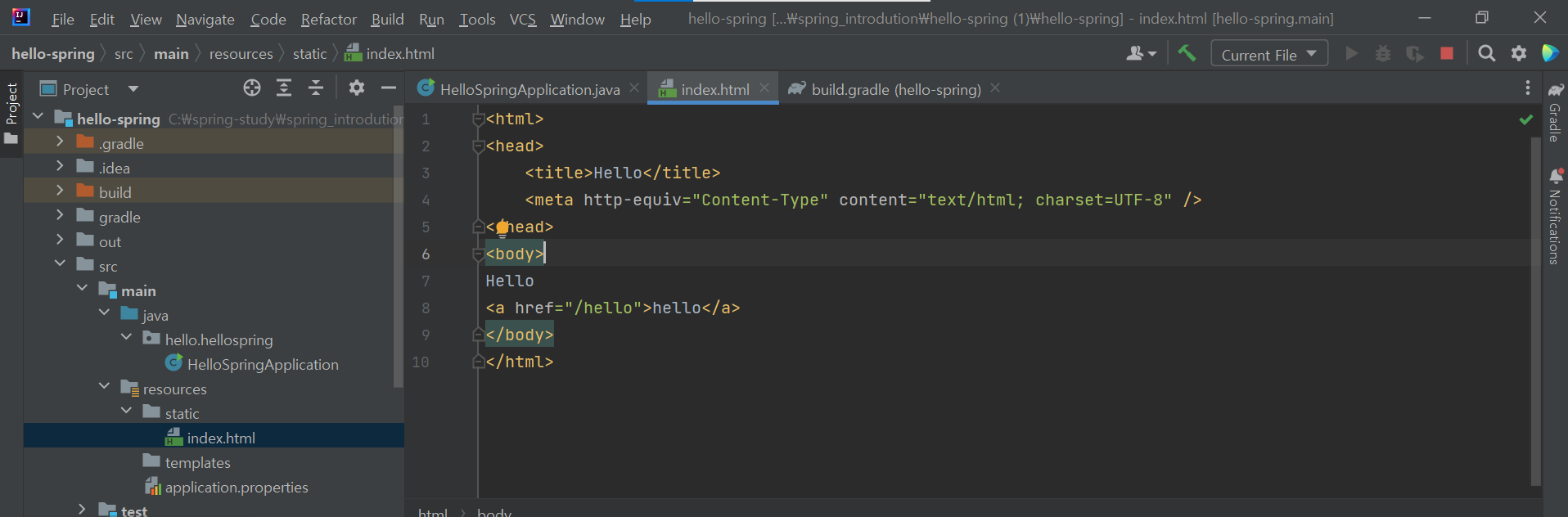
스프링 부트 스타터 사이트에서 스프링 프로젝트를 생성하고 IntelliJ에서 연다.
staic 폴더 아래에 기본적인 웰컴페이지 html 파일을 작성하고 실행하면 위 화면을 볼 수 있다.

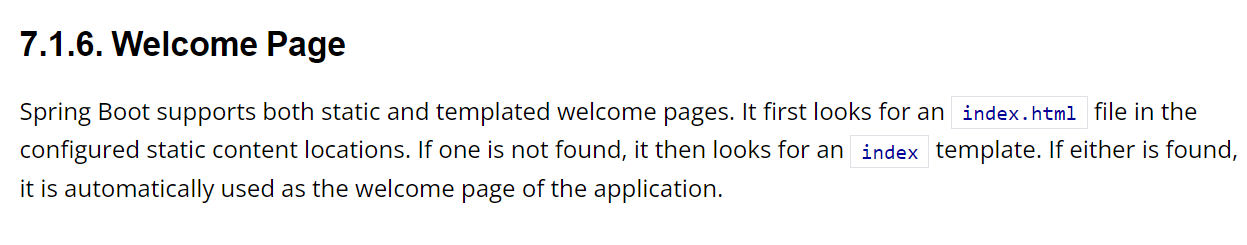
관련 설명을 공식 페이지에서 볼 수 있다.
링크는 여기
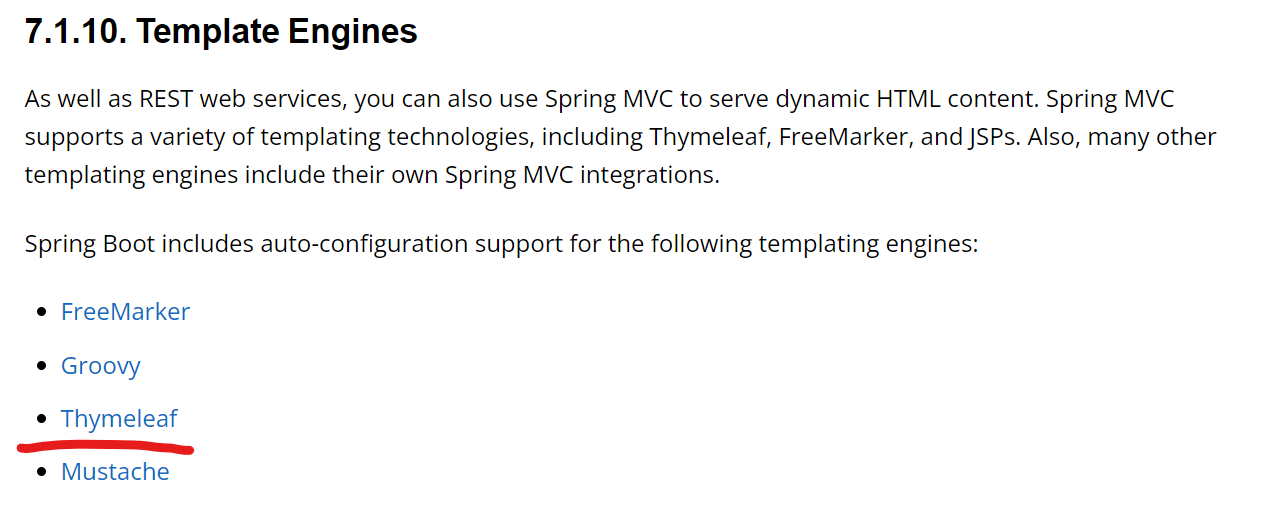
tymeleaf 템플릿 엔진
Thymeleaf 는 웹을 위한 server-side Java template engine이다.
Thymeleaf 공식 페이지

얘에 대한 설명도 스프링 공식 페이지에서 볼 수 있다.
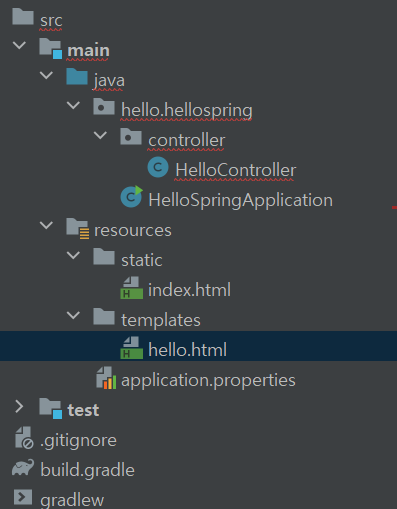
controller라는 패키지를 만들고 HelloController 라는 파일을 작성해보자.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
//웹 어플리케이션에서 /hello 가 들어오면 스프링은 이 메서드를 호출한다.
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}

그리고 templates 폴더 밑에 hello.html을 작성한다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>

그리고 다시 실행하면 이 화면이 나온다.
hello.html 의 data에 "hello!"라는 값을 넣은 것..

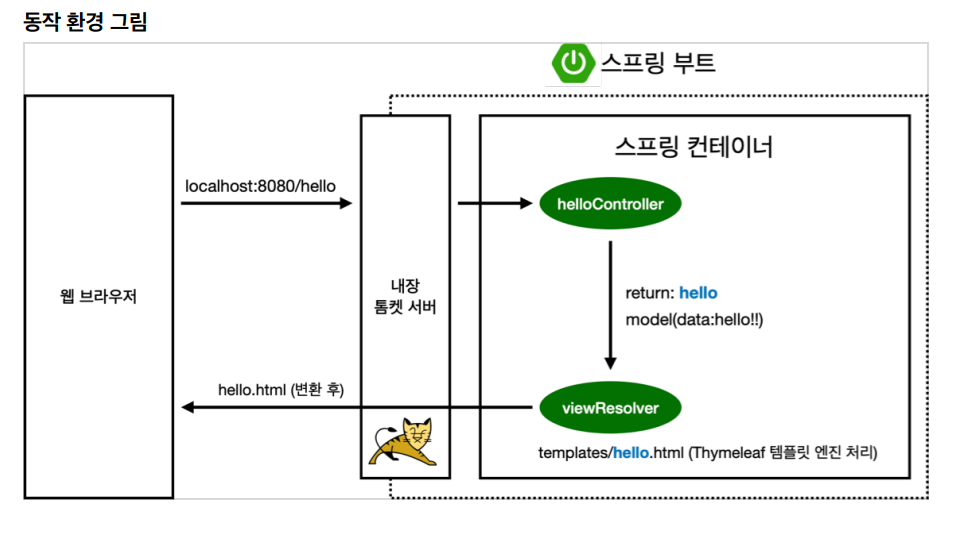
컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver가 화면을 찾아서 처리하는 것이다.
이것이 바로 템플릿 엔진이 동작하는 방식이다.
빌드하기
- ./gradlew build
- cd build/libs
- java -jar hello-spring-0.0.1-SNAPSHOT.jar
순서로 빌드할 수 있다.
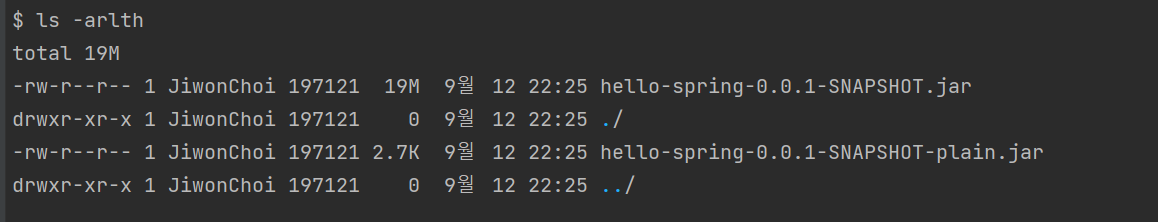
해당 디렉터리 내의 모든 파일을 보는 ls -arlth를 치면

이렇게 파일이 쭉 뜨는데 (위 사진은 builds/libs 내의 상황) 이 jar 파일을 실행한 것이다.
이렇게 하면 스프링이 실행되면서 아까 그 hello 페이지와 웰컴 페이지를 localhost:8080 에서 볼 수 있다.
이게 된다는 말은 즉..서버에 jar 파일 띡 올려놓고 실행하면 된다는 뜻이다.
