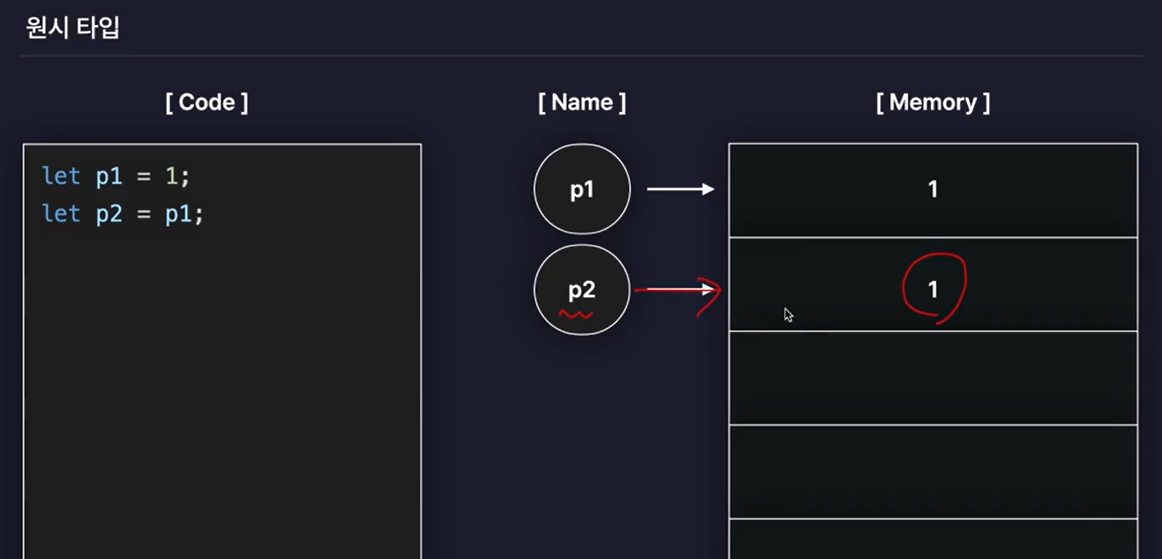
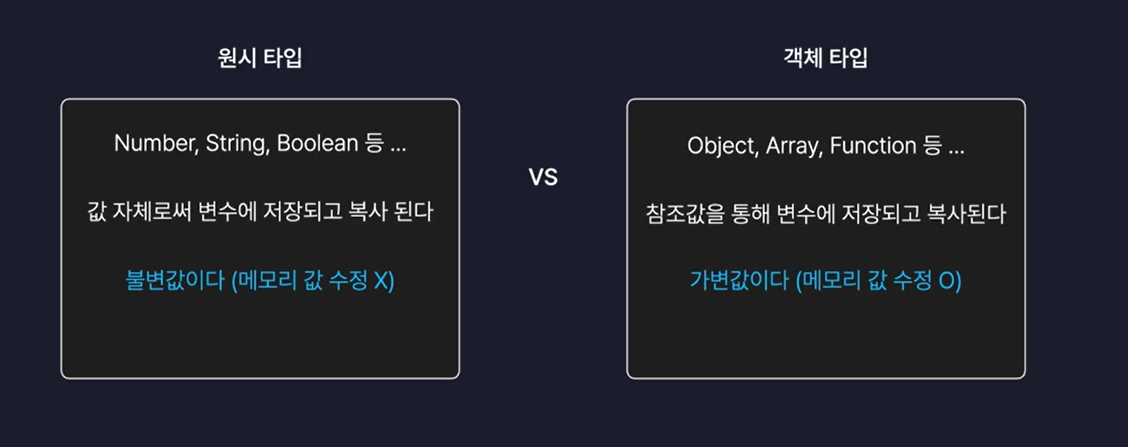
원시타입
메모리에 값을 저장

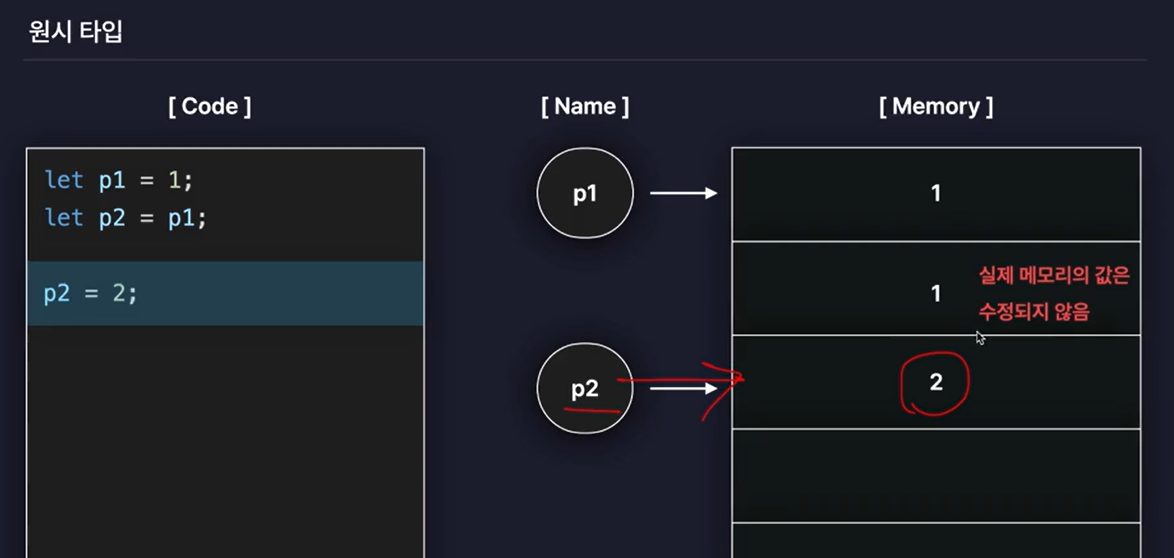
여기서 p2의 값을 2로 바꾸면

메모리에 2를 새로 넣고 1이었던 실제 메모리의 값은 수정되지않고 새로운 값2가 생성되고 옮겨감`
원시타입 = 불변값 (메모리 값 수정X)
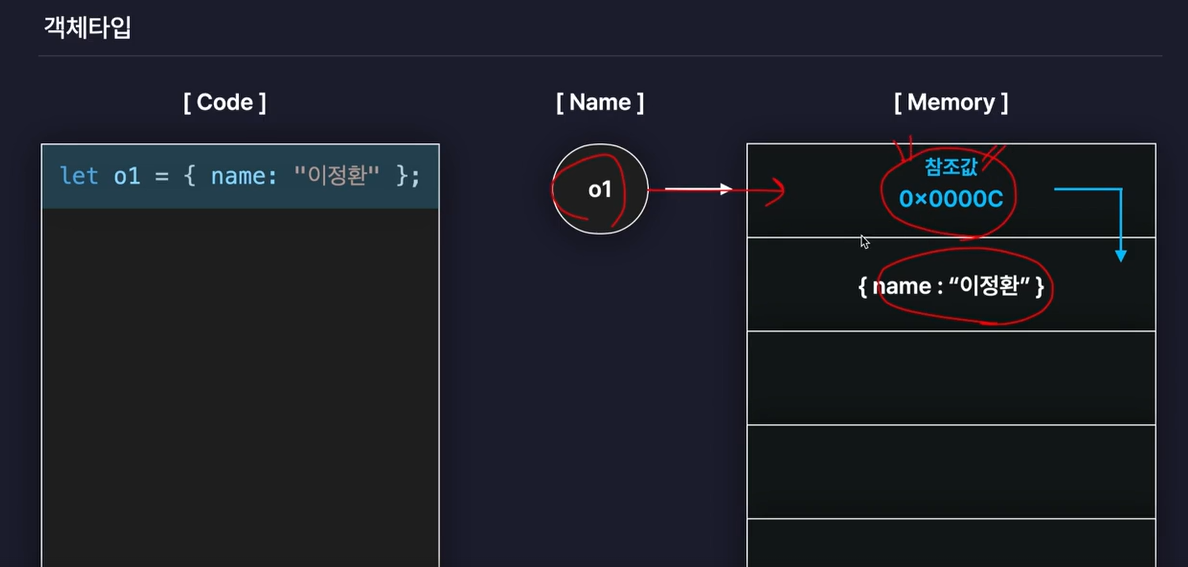
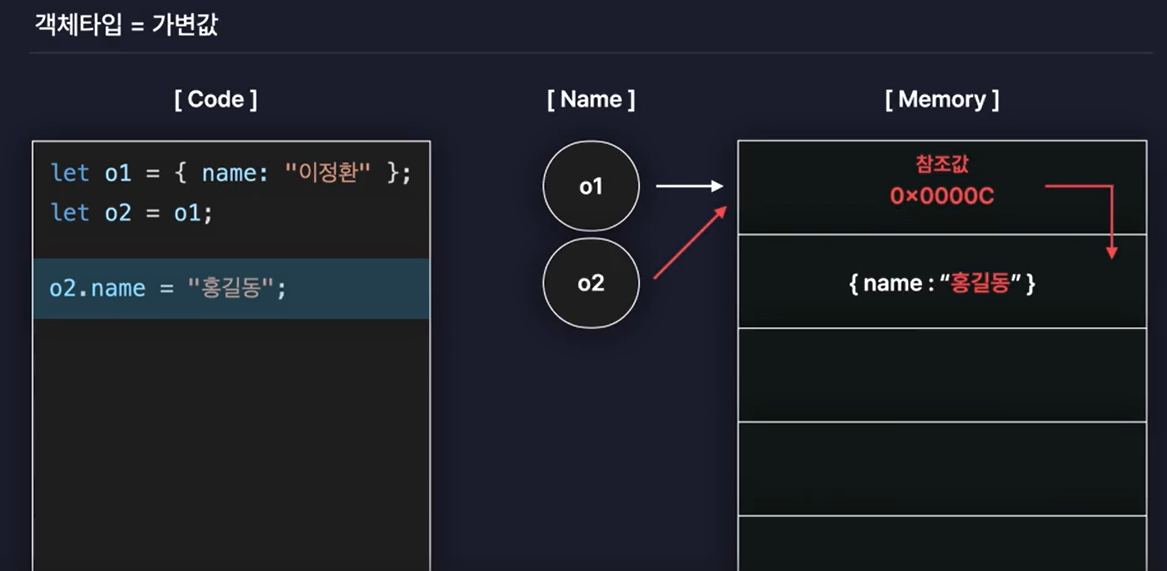
객체타입

객체는 값을 바로 가르키지않고 그 값을 참조하는 참조값을 가르킴
객체는 유연하게 동적으로 늘어났다가 줄어들었다가 하기때문에 주소를 가르킴

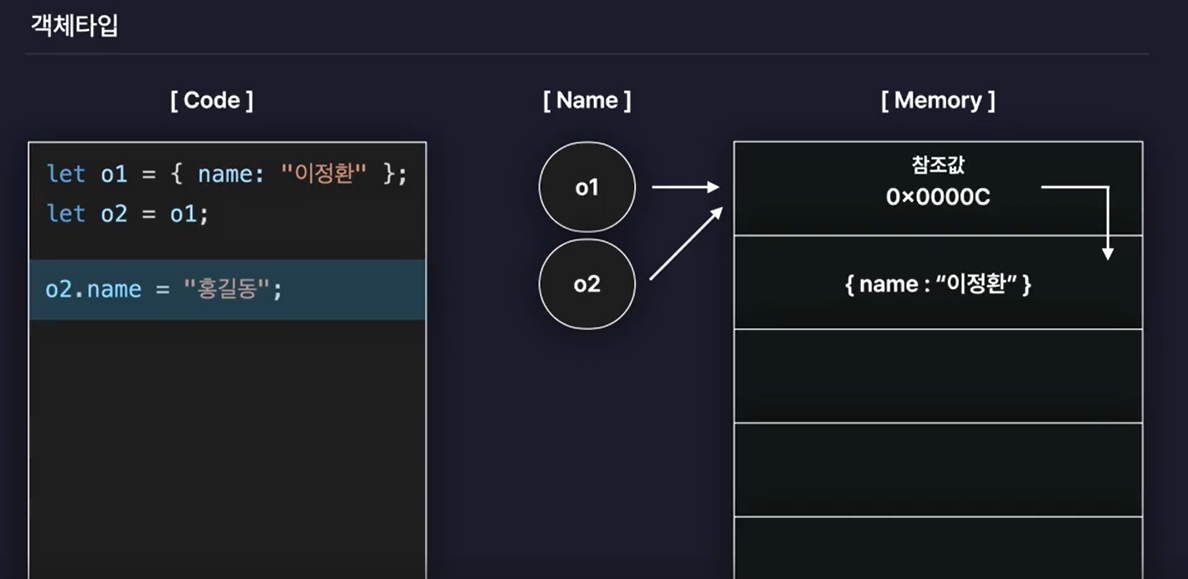
let o2 = o1;으로 복사하게 된다면
메모리에서 같은 주소값을 가르키게됨
o2.name = "홍길동"으로 값을 수정한다면

원래 가지고 있던 값에서 메모리를 수정해버림
그래서 o1의 name도 바뀌게 되는 것
객체타입 = 가변값 (메모리 값 수정O)

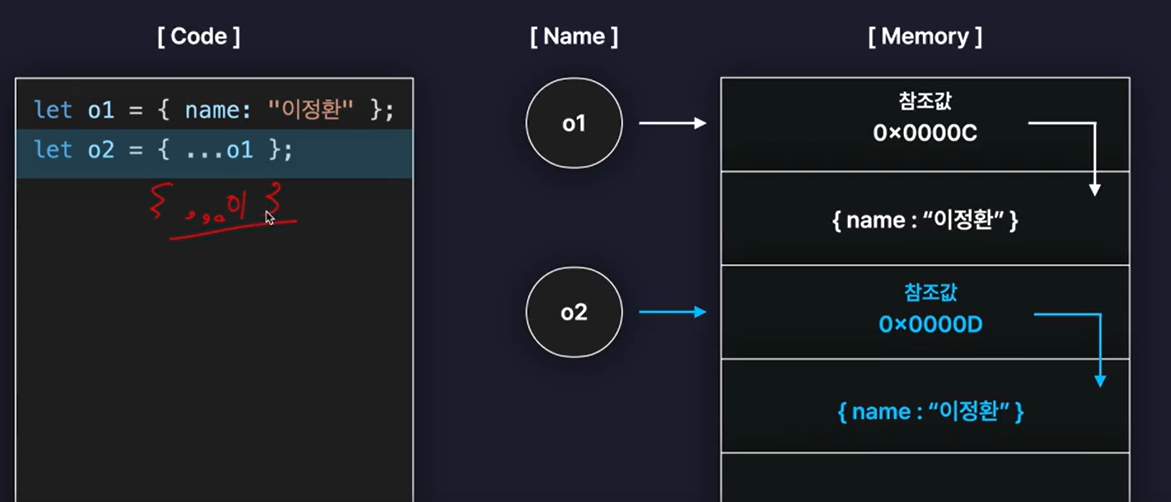
객체타입 주의사항
복사할 때!
의도치않게 값이 수정될 수 있으므로
내부 프로퍼티 값만 spread 연산자로 복사해옴

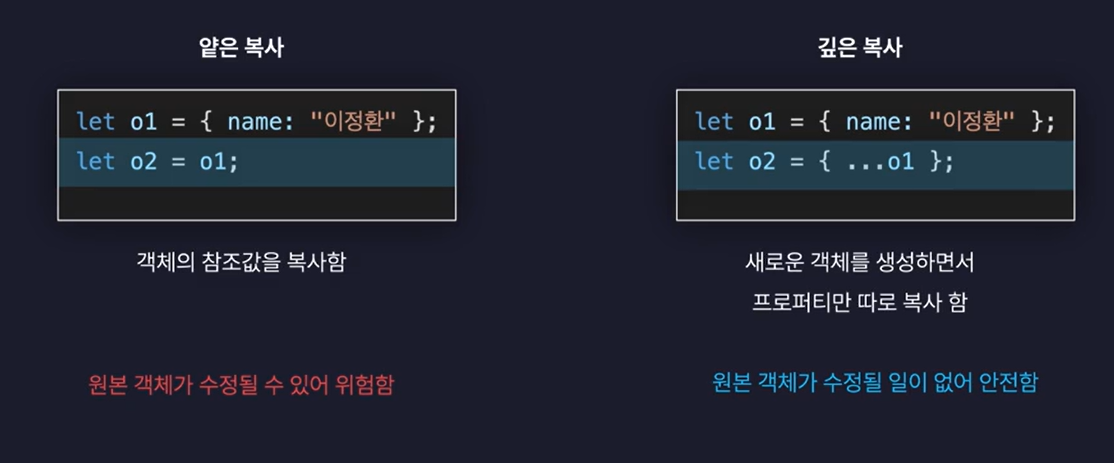
let o2 = {...o1};얕은 복사 vs 깊은 복사

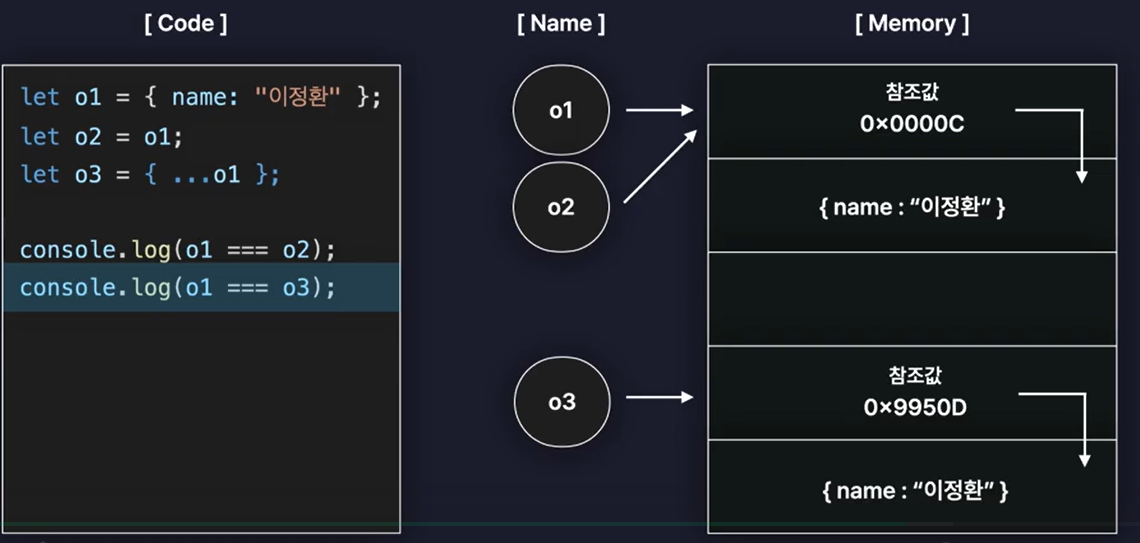
객체간의 비교
객체간의 비교는 기본적으로
참조값을 기준으로 이루어짐

let o1 = { name: "포도"};
let o2 = o1;
let o3 = {...o1};
console.log(o1 === o2); // true
console.log(o1 === o3); // false안에 있는 프로퍼티만을 비교하고싶을 때는
JSON,stringify() 내장함수를 사용해야함
JSON.stringify()
자바스크립트 내장함수
객체를 문자열로 변환하는 기능
console.log(
JSON.stringify(o1) === JSON.stringify(o3)
); // true참고 : 함수와 배열도 다 객체의 일부
참고 : 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지
