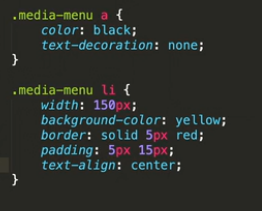
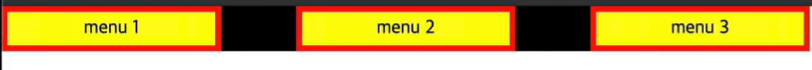
메뉴버튼 생성
pc
x축 정렬



li태그 x축 변경 flexbox.help


Mobile
y축 정렬


helbak 상단영역 레이어작업
pc
1줄

mobile
2줄

bootstrap agency 포트폴리오 파트
PC



Mobile

미디어쿼리 적용 방법
★1) style. css에 pc버전과 모바일 버전 한꺼번에
★2) style.css 파일 따로 만들고, 모바일버전에만 미디어쿼리코드 입력 후 분리
3) style 태그 사용 안쪽에다가 media 속성값으로 min width와 max width를 셋팅해서
모바일 버전으로 대응
July, 12
7월이 금방 온 것도 놀라웠지만 주말을 보내고 나니 날짜가 두자리가 된 것이 얼마나 새삼스러운지 모르겠다. 어느정도 알아먹고 있는 것 같기는 한데 아직 혼자서 구상한 것을 구현할 수 있을까 하는 그런 생각을 해보는 시간이였다. 특별히 어려운 점이라기 보다는 코드 오타 정말 ㅂㄷㅂㄷ한 상황이.........어디서 잘못되었는지 걷잡을 수 없는 때는 머리가 어질어질 해진다.