인스타그램 콘텐츠를 웹에 연동할 수 있는 기능을 구현해보자!
공식 문서
https://developers.facebook.com/docs/instagram-basic-display-api
우선은, https://developers.facebook.com 에 가입하고, 새로운 앱을 등록해주어야 한다.
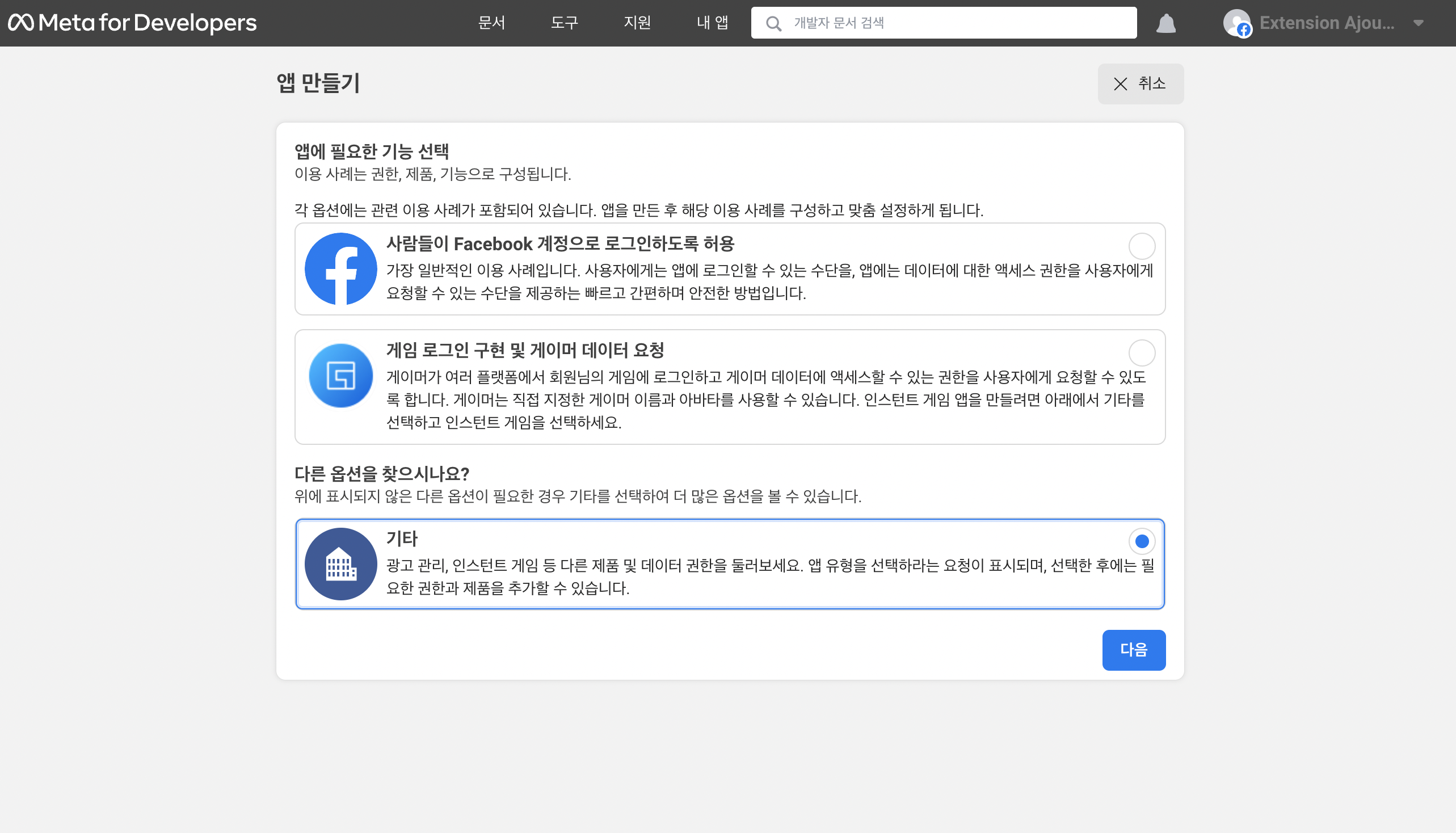
1. 앱 만들기
-
기타로 선택

-
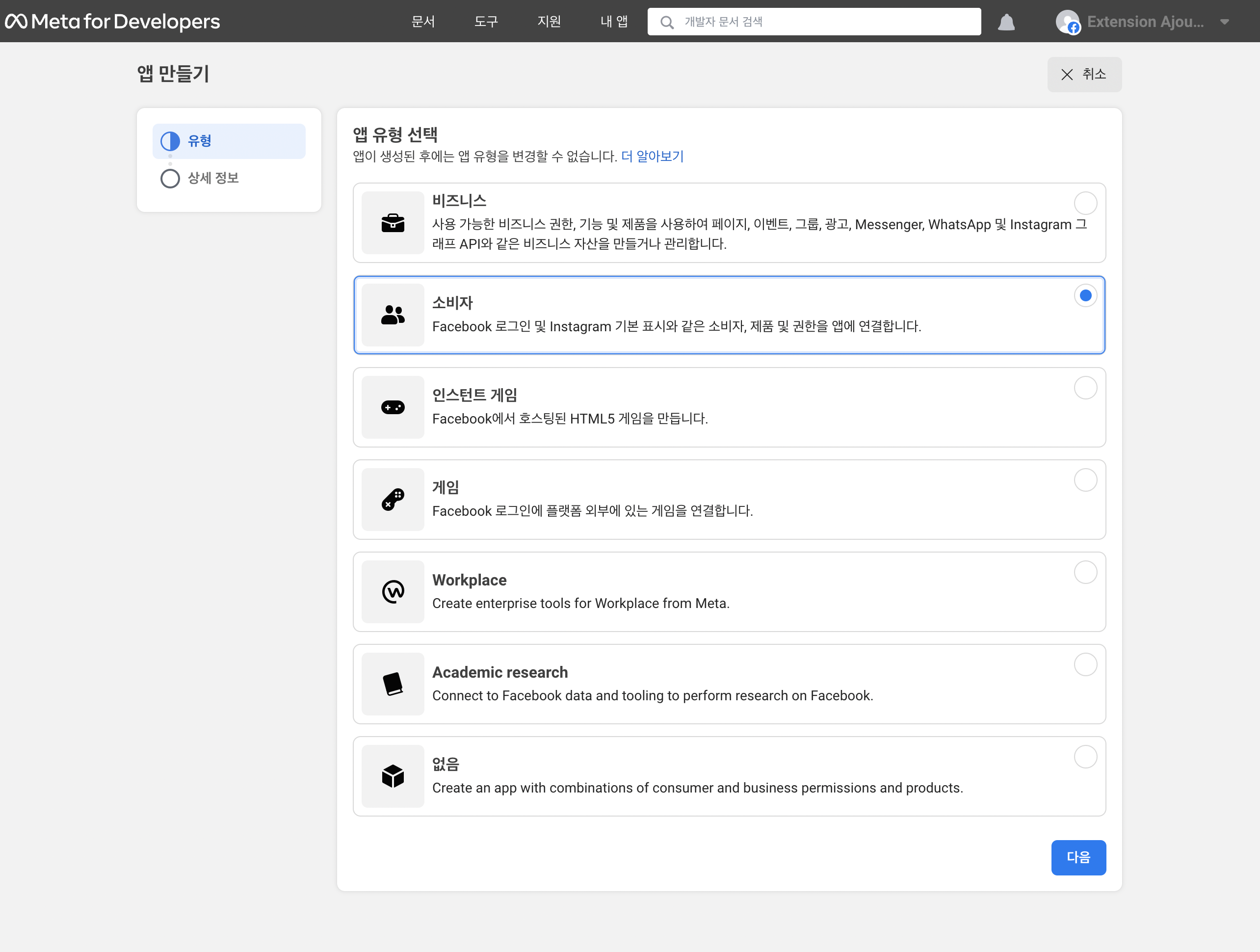
소비자로 선택

-
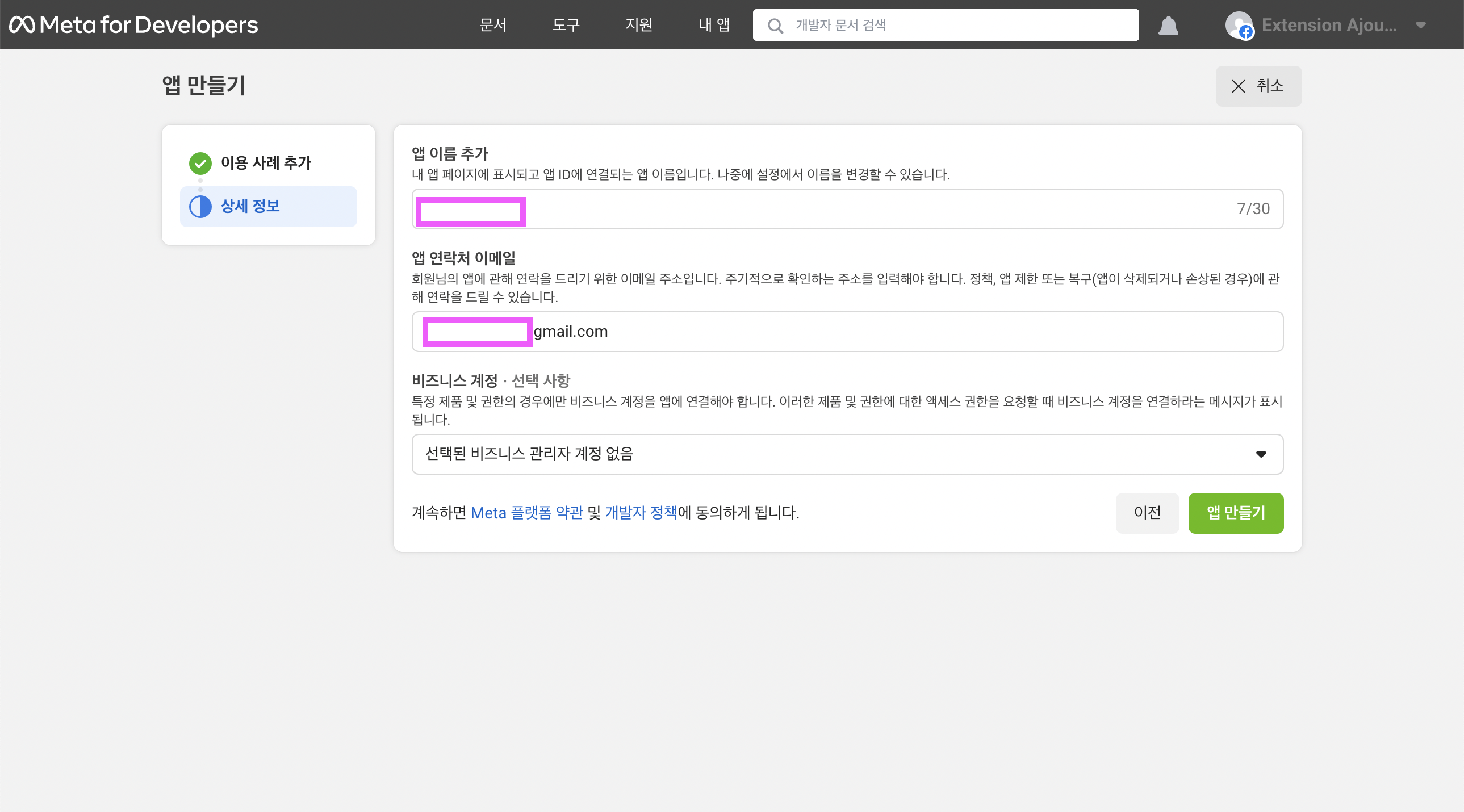
앱 이름 및 연락처 등록하여 앱 만들기 완성

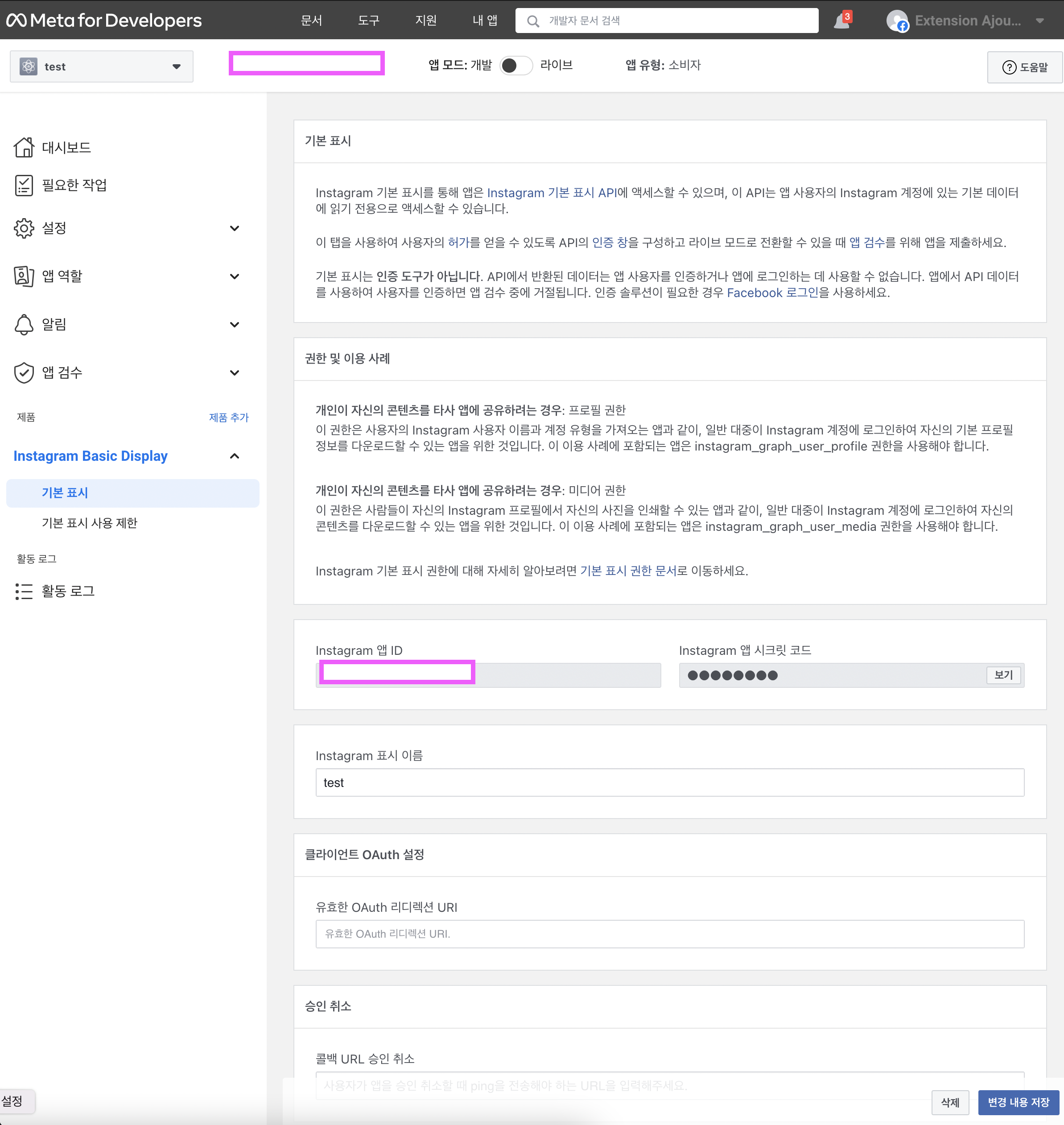
2. 앱에 Instagram Basic Display 설정
인스타그램 콘텐츠를 연동하는 기능은 instagram basic display이다.
- instagram basic display 설정을 눌러서 연동을 시작해보자!

- 아래와 같은 화면이 나온다.
App Id와 App secret code는 뒤에서 자주 사용되니, 일단 복사해서 보관해두는 것을 추천한다!

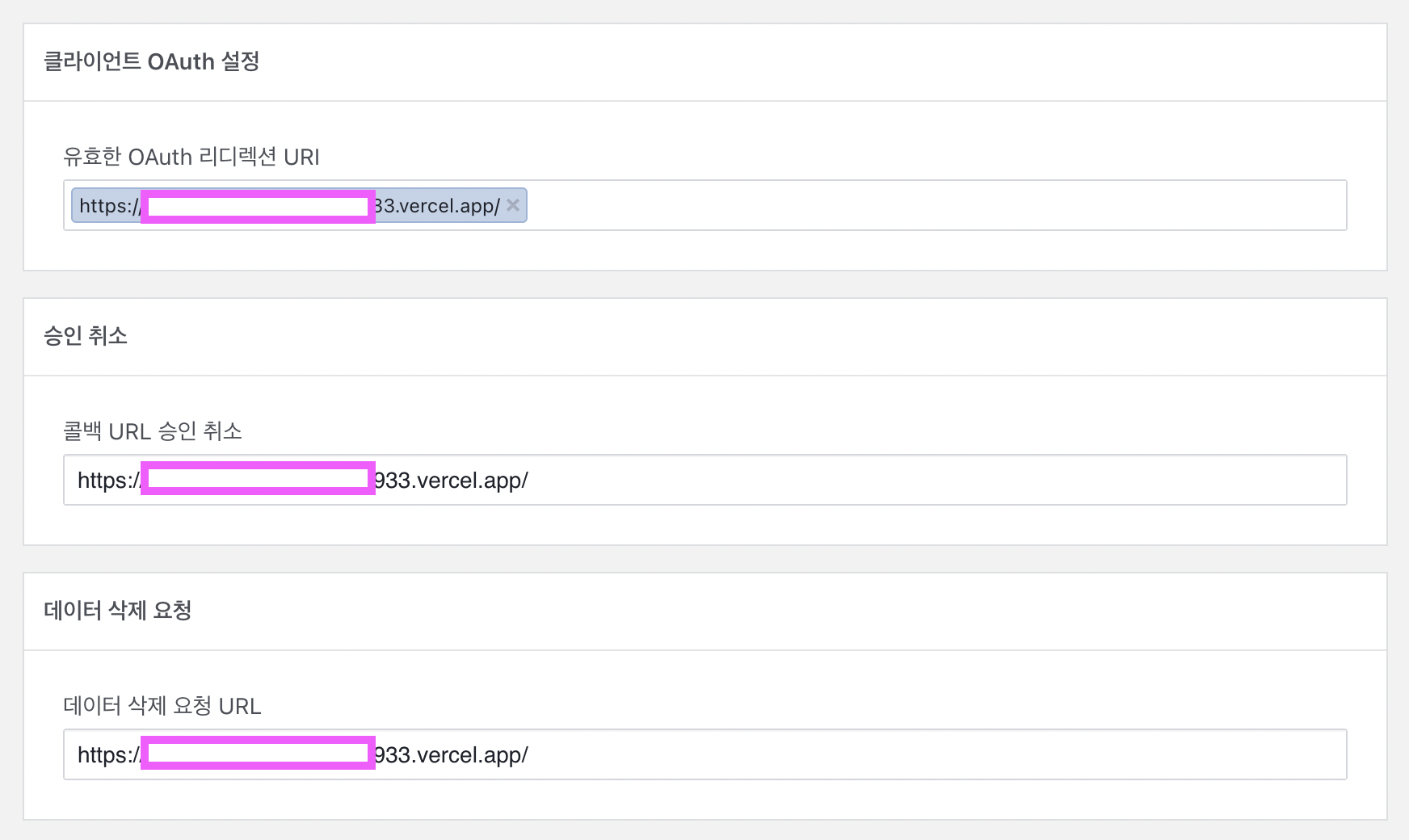
3. 유효한 OAuth URI, 콜백 URL, 삭제요청 URL은 인스타그램 게시물 연동 기능을 사용할 사이트 url을 써주면 된다. (https로만 가능!)

-
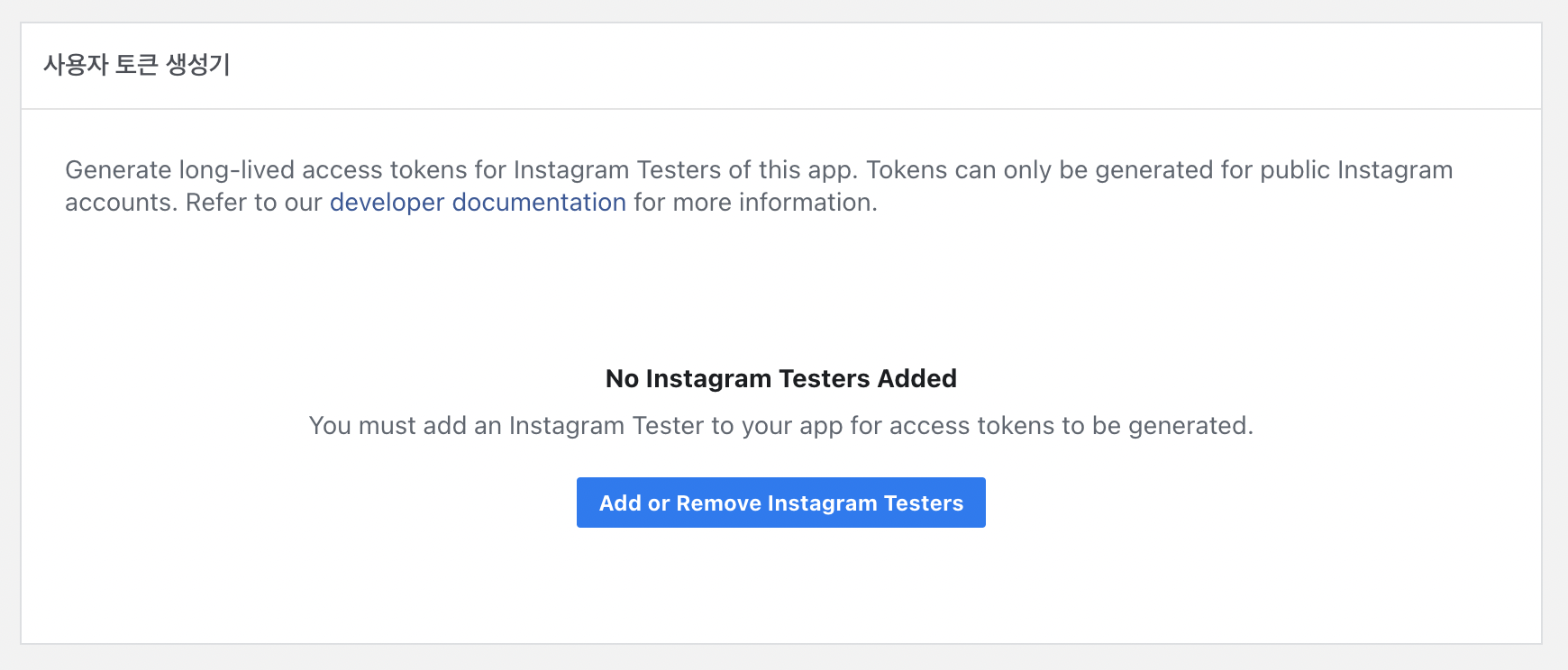
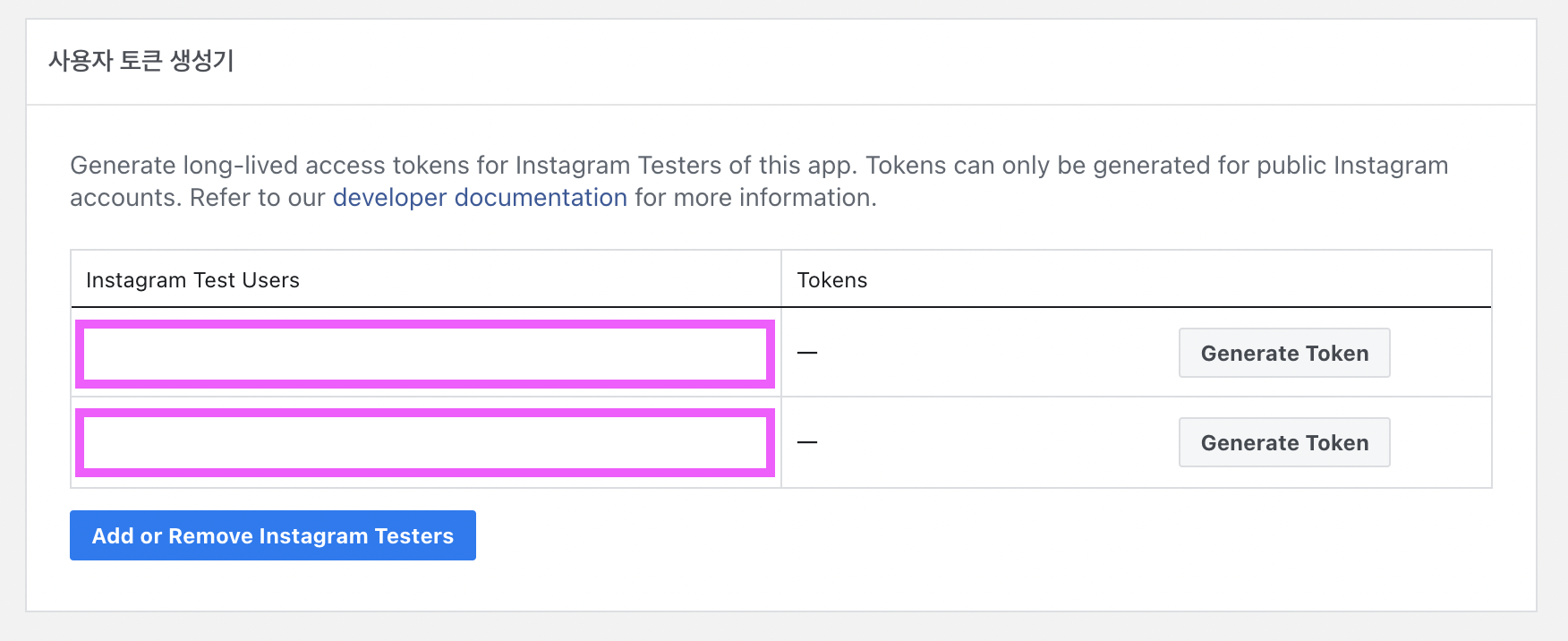
그다음엔 사용자 토큰을 생성해주어야 한다.
아래 화면에서 add or remove instagram testers를 클릭하면,

-
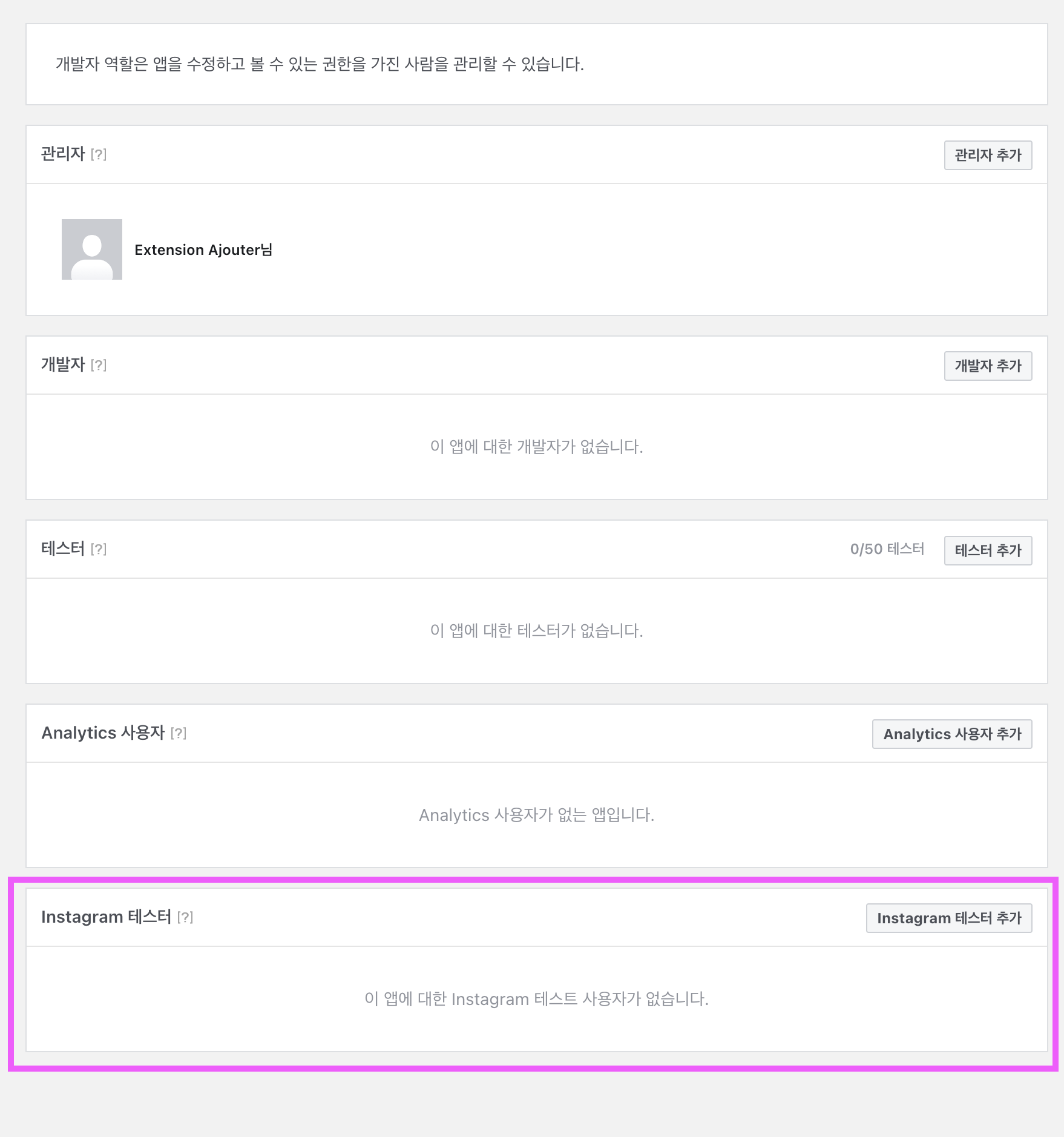
테스터를 선택할 수 있는 화면으로 넘어가고, 표시된 인스타그램 테스터에서 테스터를 추가해준다. 테스터 추가는 테스터로 등록할 사람의 instagram ID를 검색하면 된다.
(여기서 중요한점은, 해당 인스타그램이 public 계정이어야 한다는 것이다.
Tokens can only be generated for public Instagram accounts.)

-
추가가 완료되면 대기중으로 뜨고, 이제 저 계정으로 접속하여 수락을 해주어야 한다.

-
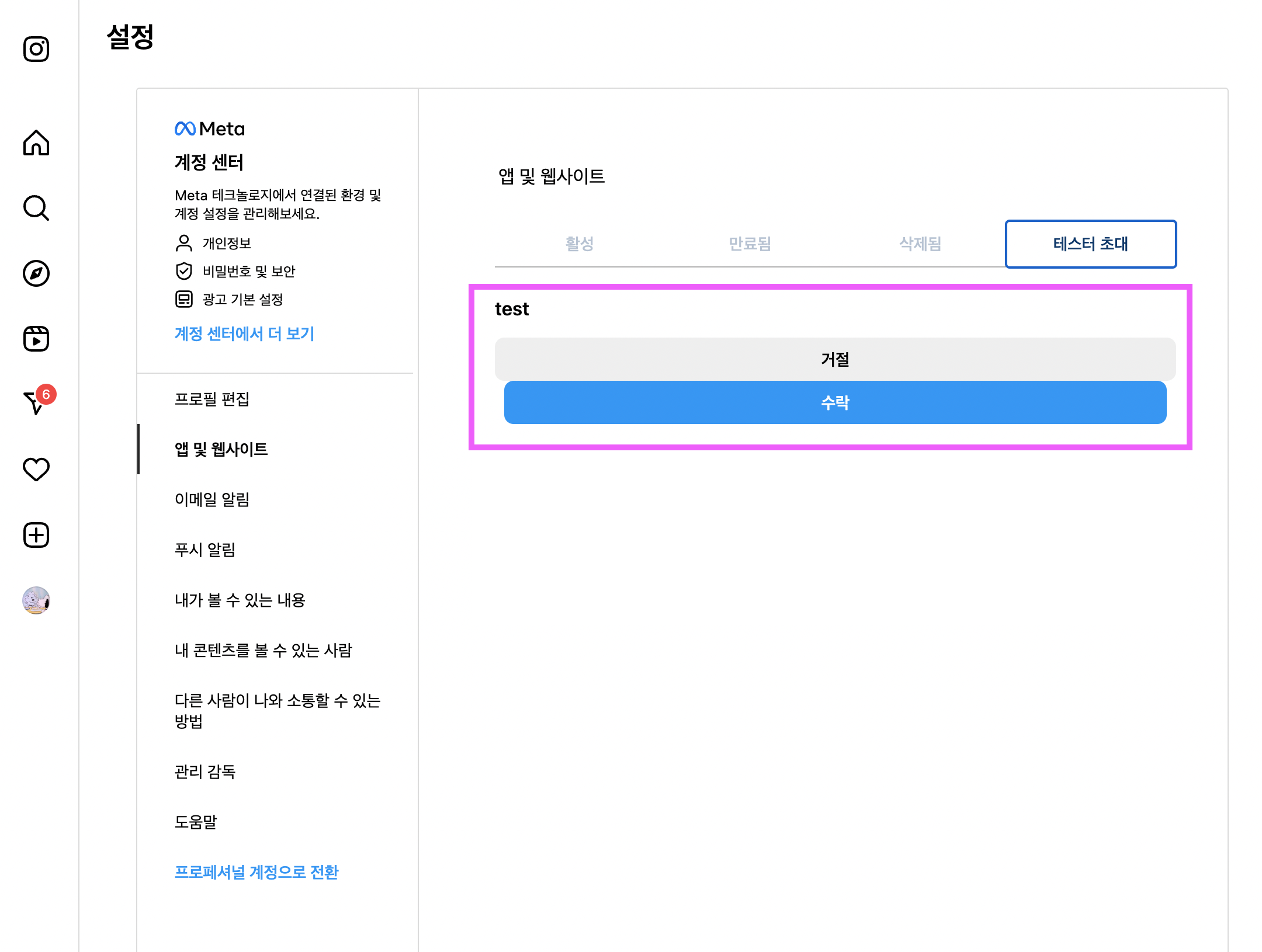
계정 인증은, 페이스북 developer 사이트가 아닌, 실제 인스타그램 계정으로 들어가야 한다.
프로필 편집 => 앱 및 웹 사이트 => 테스터 초대에 들어가면 아래와 같이 초대된 내용이 뜨고 수락을 눌러주면 된다.

-
다시 developer 사이트로 돌아와보면, 테스터가 추가된 것을 확인할 수 있다.

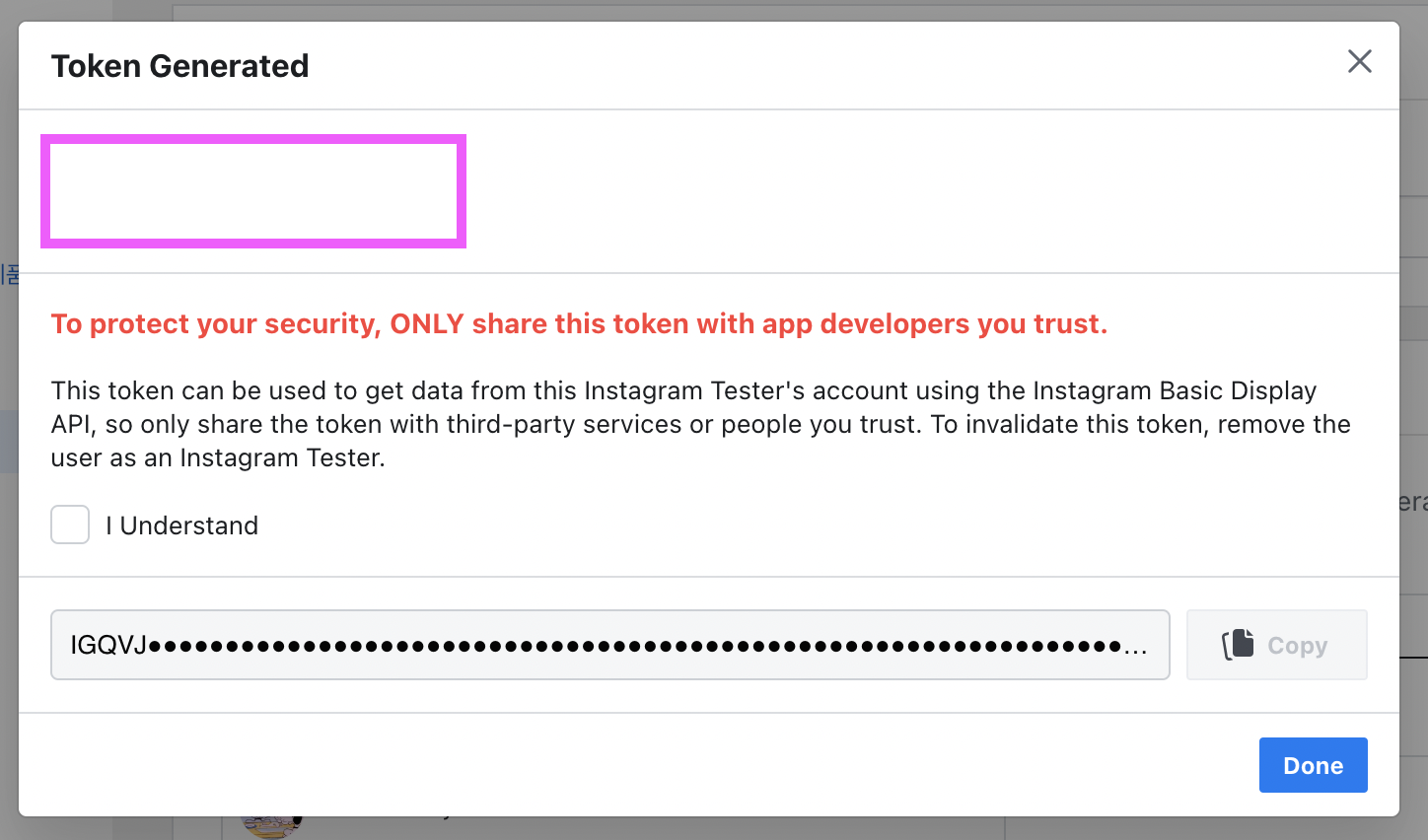
generate token을 클릭하면, 해당 인스타그램 계정으로 리다이렉트 되고 정보 공유를 허용하면 된다.
- 그러면 이러한 팝업이 뜨고, I understand에 체크를 하면 전체 토큰을 볼 수 있다. 이 토큰은 나중에 사용되기 때문에 복사해둔다.

사용자 인증
- 테스트 사용자 인증하기
아래의 url에 위에서 획득한 정보를 넣어서 url을 완성시킨다.
https://api.instagram.com/oauth/authorize
?client_id={app-id}
&redirect_uri={redirect-uri}
&scope=user_profile,user_media
&response_type=codeapp-id에는 위에서 복사해두었던 숫자로 구성된 App ID (instagram ID가 아님!), redirect-uri에는 위에서 작성했던 사이트 url을 넣어주면 된다.
https://api.instagram.com/oauth/authorize
?client_id=123123213
&redirect_uri=https://abc.com/
&scope=user_profile,user_media
&response_type=code뭐 이런 식이 된다!
- 코드 받기
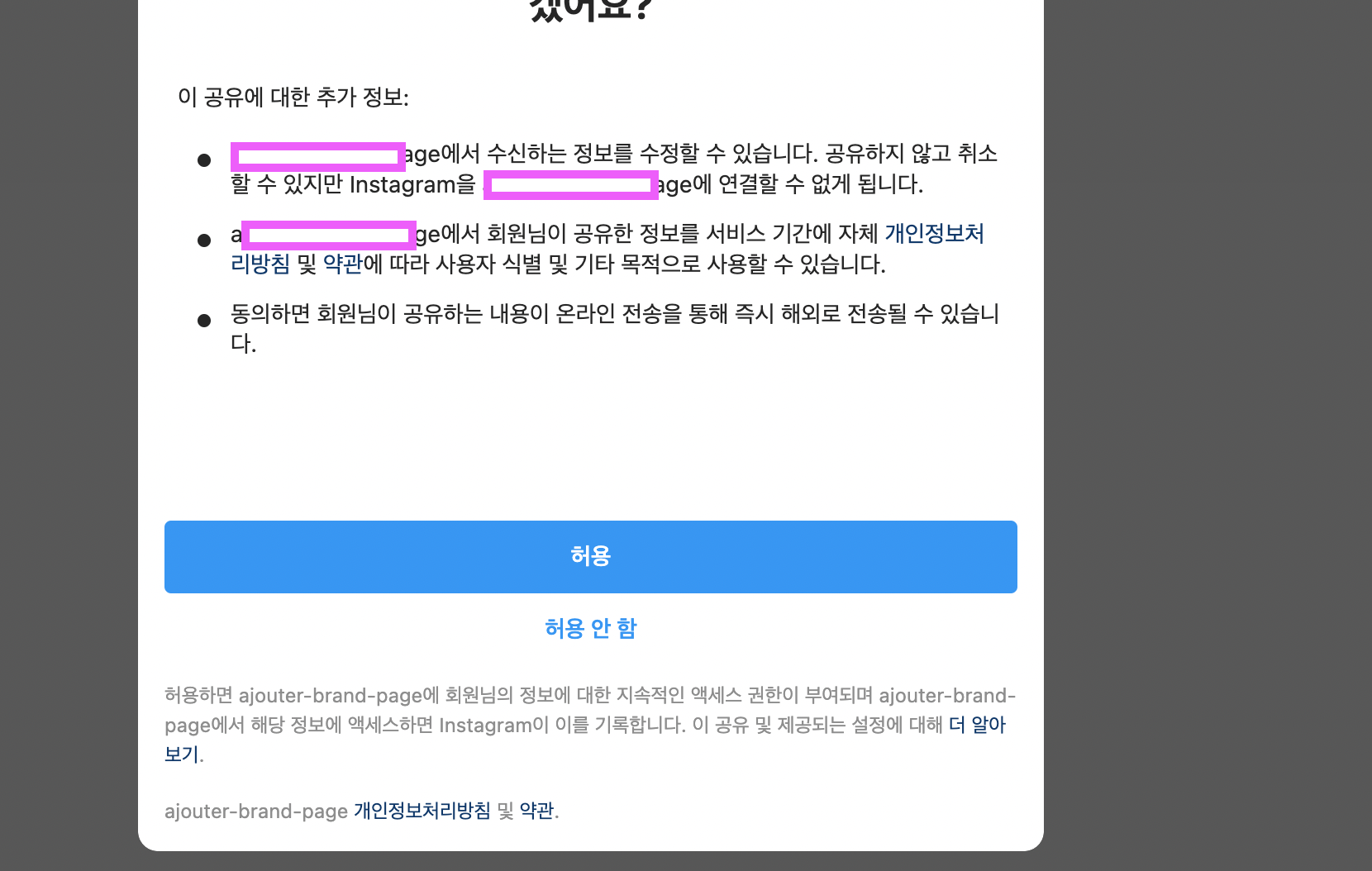
이 url을 완성시키고 복사하여 브라우저 주소창에 붙여놓고 접속하면, 이러한 팝업이 뜨고, 허용을 누르면 위에서 작성한 redirect uri로 연결된다.

접속된 화면에서 주소창을 확인해보면

이렇게 ?code= 이 붙어있는 것을 확인할 수 있는데,
= 이후 부터, 마지막에 #_ 이전까지의 문자열이 code이다.
이것도 따로 복사해서 보관해둔다.
- 코드를 토큰으로 교환
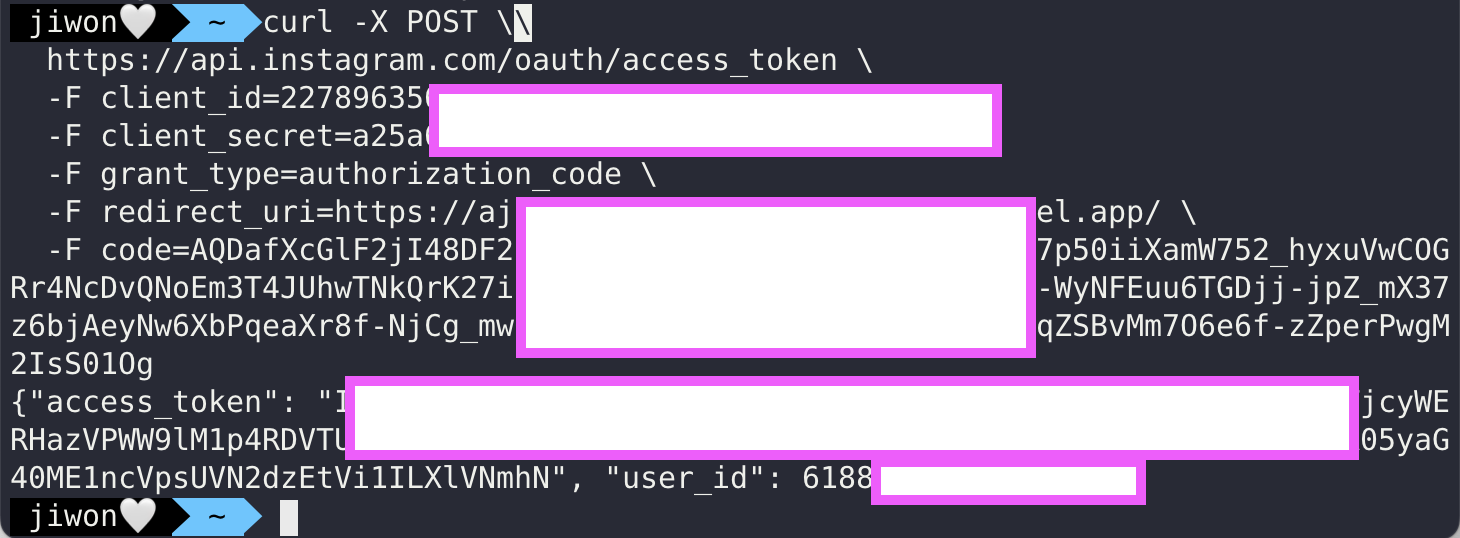
이제는 터미널을 켜서, 아래의 command를 완성시켜서 실행한다.
curl -X POST \
https://api.instagram.com/oauth/access_token \
-F client_id={app-id} \ 숫자로 된 APP ID
-F client_secret={app-secret} \ 앱 시크릿코드
-F grant_type=authorization_code \
-F redirect_uri={redirect-uri} \ redirect uri
-F code={code} 2번 주소창에서 복사한 code string실행하면 아래와 같이, access_token과 user ID가 담겨있는 객체를 반환하는 것을 확인할 수 있다.
{
"access_token": "IGQVJ...",
"user_id": 17841405793187218
}이 access token과 user id도 복사해둔다.

- 사용자 노드 쿼리
터미널에서 아래의 command를 완성시켜서 사용자 노드를 쿼리 한다.
curl -X GET \
'https://graph.instagram.com/{user-id}?fields=id,username&access_token={access-token}'여기서 user-id는 바로 위 3번에서 받은 숫자로 된 user-id이고,
access-token도 3번에서 받은 access-token 이다.
실행하면 아래와 같이 id와 username이 담겨있는 객체를 반환한다.
{
"id": "17841405793187218",
"username": "jayposiris"
}
여기까지만 완성하면, 토큰을 사용해서 인스타그램 게시물 연동이 가능하다. 하지만, 이 토큰은 24시간 짜리 단기 토큰이기 때문에 웹 서비스를 안정적으로 구현하기에는 부족하다.
이제 이를 장기 토큰 (60일) 짜리로 바꿔보자.
장기 토큰으로 변환하기
터미널에서 아래의 command를 완성시켜서 장기 토큰을 발급 받는다.
curl -i -X GET "https://graph.instagram.com/access_token
?grant_type=ig_exchange_token
&client_secret={instagram-app-secret}
&access_token={short-lived-access-token}"instagram-app-secret은 앱 시크릿 코드
short-lived-access-token은 위에서 발급 받은 24시간 짜리 문자+숫자로 된 access token이다.
커맨드를 실행하면,
{
"access_token":"{long-lived-user-access-token}",
"token_type": "bearer",
"expires_in": 5183944 // Number of seconds until token expires
}장기 실행 액세스 토큰, 토큰타입, expires_in 이 담긴 객체가 반환된다.
60일간 사용 가능한 장기 실행 액세스 토큰을 받은 것이다!
게시물 가져오기
이제 모든 준비는 끝났다!!!!
인스타그램 게시물을 가져와서 웹에 적용시켜 보자 >.<
- 위에서 받은 토큰과, USER_ID는 env파일에 저장해둔다.
- GET 요청으로 데이터를 받아온다.
import { api } from "./api";
export const getInstagramContents = async () => {
const { data } = await api.get(`
https://graph.instagram.com/${process.env.NEXT_PUBLIC_INSTAGRAM_USER_ID}/media?fields=id,media_type,media_url,permalink,thumbnail_url,username,caption&access_token=${process.env.NEXT_PUBLIC_INSTAGRAM_ACCESS_TOKEN}
`);
return data;
};
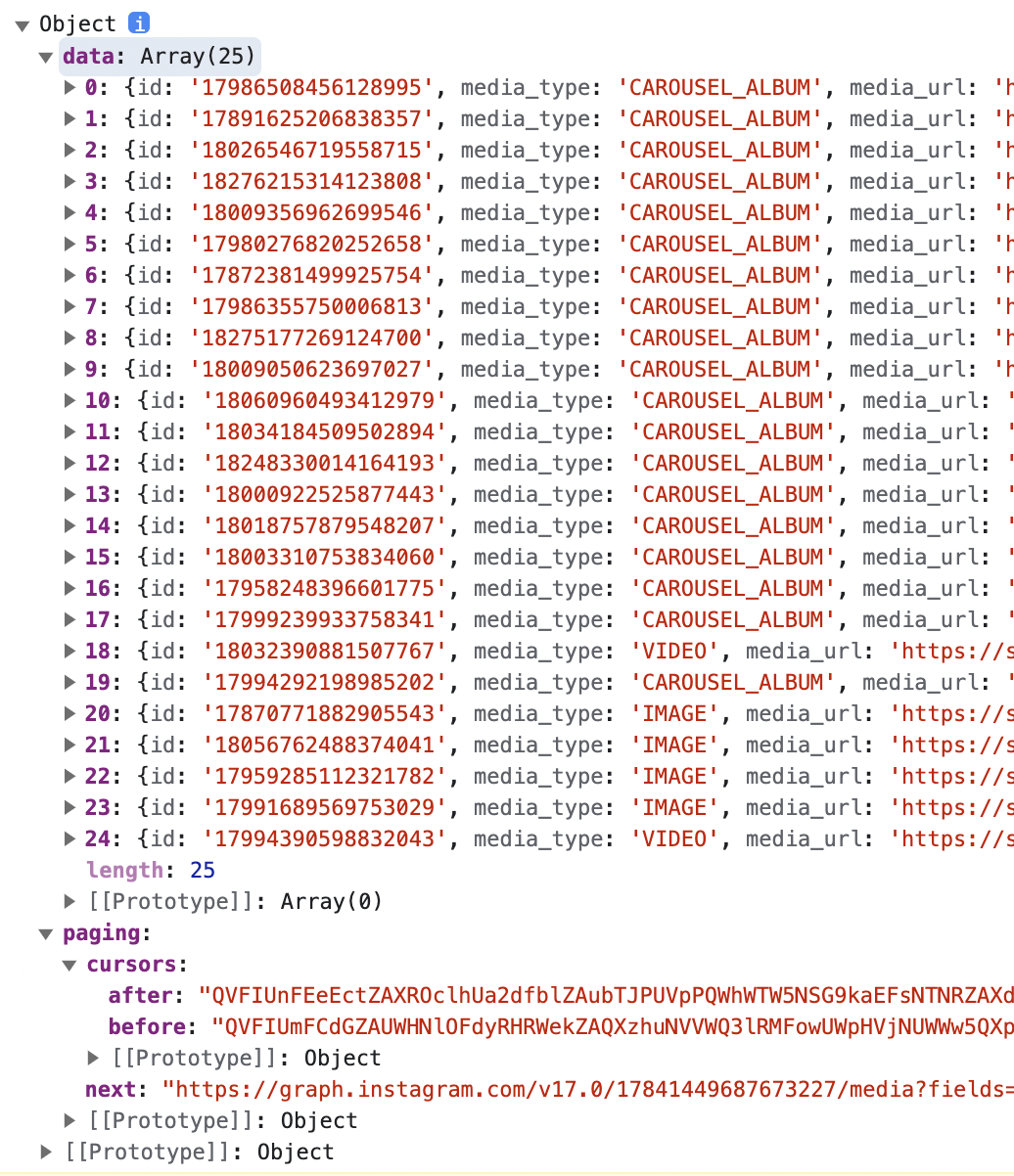
콘솔에 찍어보면 다음과 같이 나온다.

여기서 media_url을 image src로 지정하면 인스타그램 게시물을 웹 사이트에서 확인할 수 있다!
그리고 이미지의 link href를 permalink로 지정하면 이미지 클릭시 해당 인스타그램 게시물로 바로 연결된다.
- type 지정은 아래와 같이 한다.
export interface FetchInstagramContentsResponse {
data: InstagramContent[];
paging: {
cursors: {
before: string;
after: string;
};
next: string;
};
}
export interface InstagramContent {
id: string;
caption: string;
media_type: string;
media_url: string;
permalink: string;
username: string;
}인스타그램 게시물 연동이 쉬울줄 알았는데 생각보다 까다로웠다.
하지만 공식문서 기반으로 차근차근 해나가다 보니 할만했고, 내가 겪었던 과정을 써보면서 이 글을 읽는 다른 사람들에게도 도움이 되길 바람!


혹시 본인계정이 아닌 다른 사용자가 로그인해도 가능한걸까요?