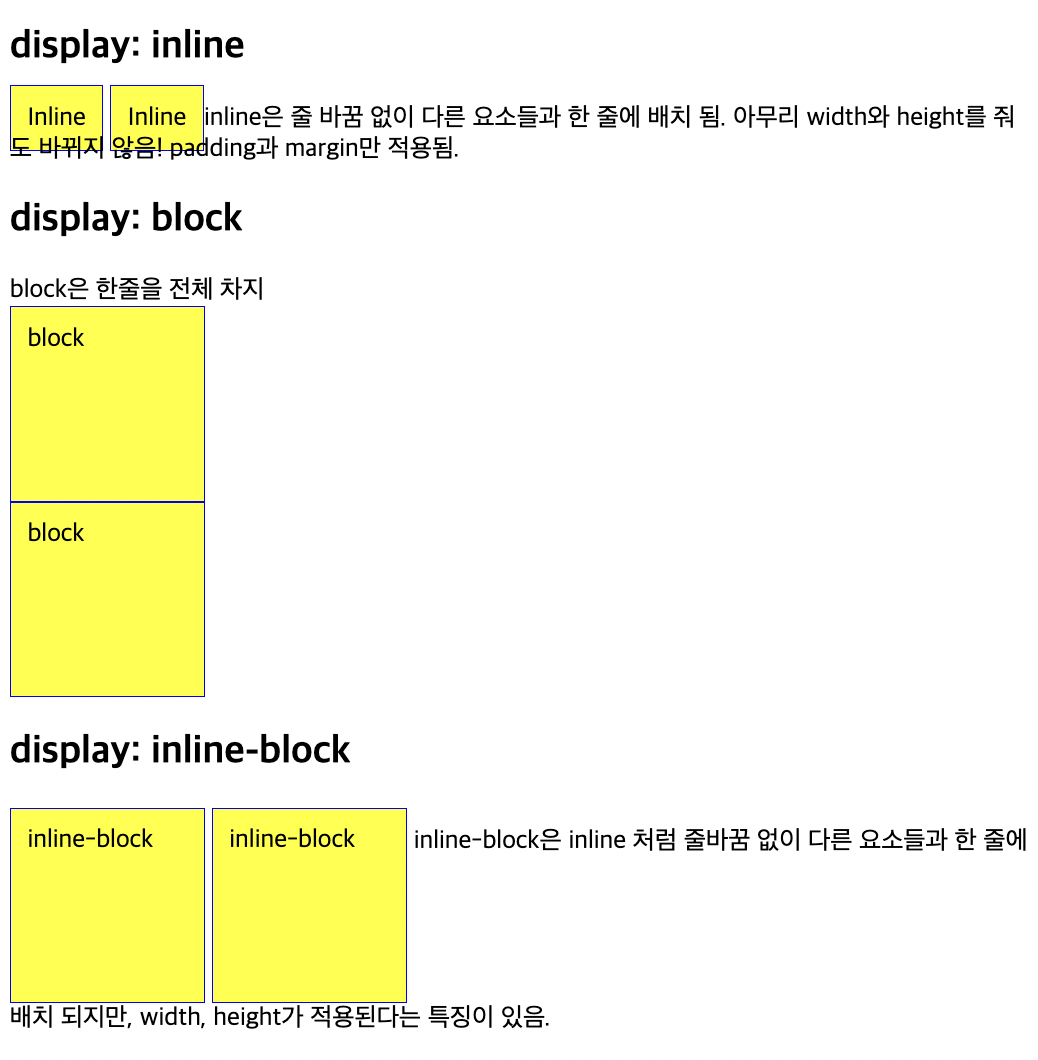
inline
-
display 속성이
inline으로 지정된 요소는
줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다. -
대표적으로 inline 속성을 갖는 태그로는
<span>,<a>등이 있다. -
width와 height를 지정하더라도 적용되지 않고, content의 크기에 맞는 사이즈로 출력됨.
block
- display 속성이
block으로 지정된 요소는
전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
inline-block
- display 속성이
inline-block으로 지정된 요소는
inline처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만,block처럼 width와 height 속성 지정이 가능하다.