구글폰트로 무료폰트 적용하기
-
google font에 접속한다. https://fonts.google.com
-
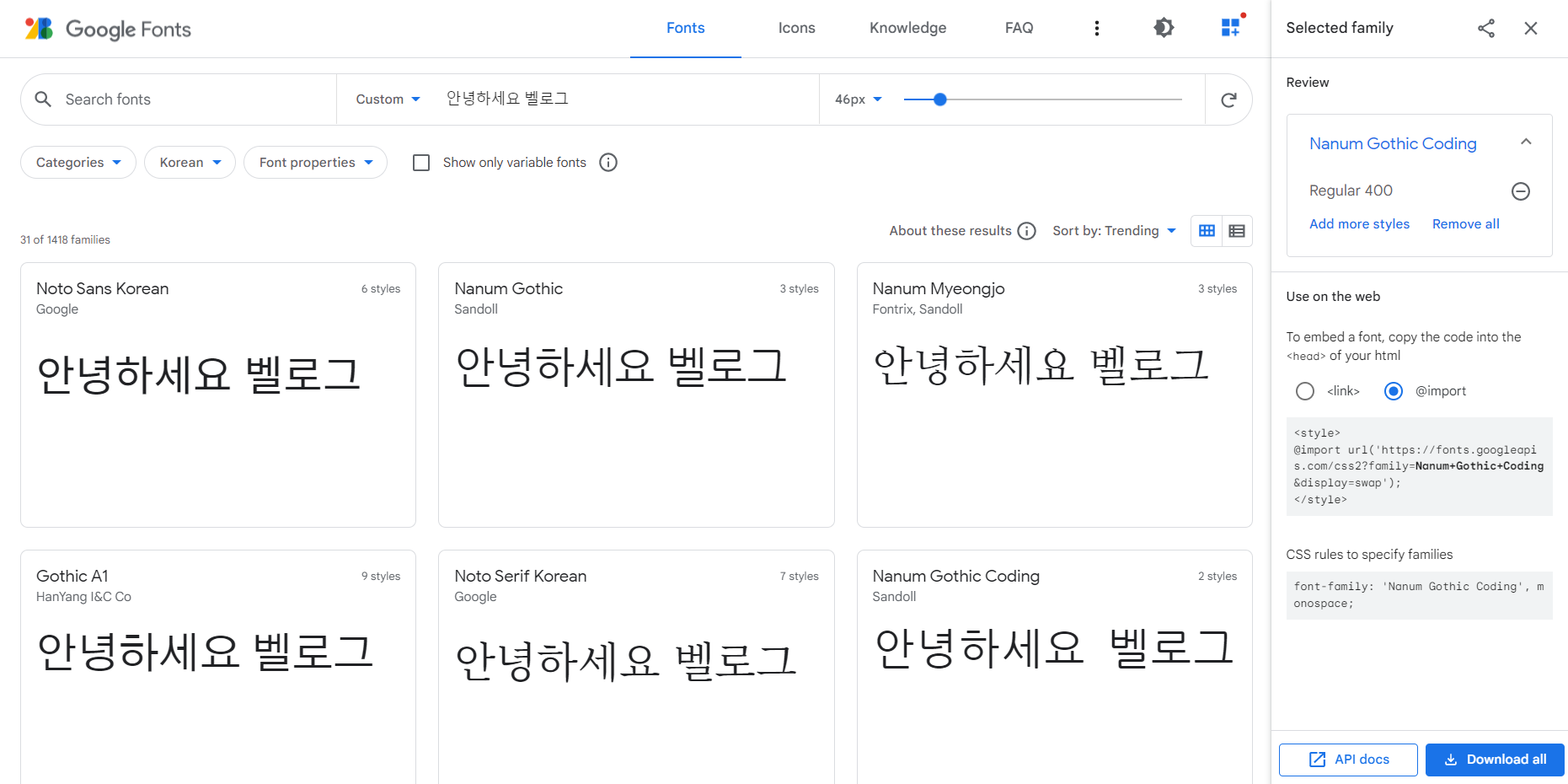
원하는 글꼴을 찾는다.
언어를 선택하고, 원하는 문장을 쳐보면서 찾을 수도 있다. -
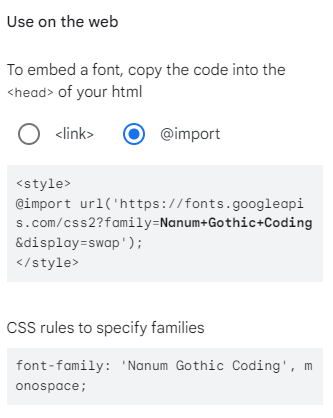
원하는 폰트를 찾으면, 우측의 selected family 에서 import 선택 후 링크 복사
(보이지 않으면 사각형 로고 클릭하면 확인 가능)


아주 친절하게 나와있어서 바로 복사해서 붙여넣으면 된다.
- 폰트 import 하기
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic+Coding&display=swap');- 폰트가 적용될 부분 태그
{ font-family: 'Nanum Gothic Coding', monospace; }- 완성