로컬스토리지와 세션스토리지는 "브라우저 스토리지"에 저장되는 조각이다.
HTML5와 함께 도입되었고, 이 둘을 합쳐서 웹 스토리지라고도 한다.
서로 다른 브라우저에서는 볼 수 없으며, 오리진에 종속된다.
오리진이란?
프로토콜, 호스트네임, 포트번호까지를 나타냄.
보통의 https 사이트의 경우 default port번호인 :443이 생략되어있음
1. 로컬스토리지
웹 브라우저에 key/value 형태로 클라이언트 브라우저에 데이터를 저장하는 방법
데이터는 사용자가 브라우저에서 수동으로 삭제하지 않으면 브라우저 창을 닫아도 계속 로컬 스토리지에 저장되어 있다.
로컬 스토리지의 데이터를 관리하는 방법
- 설정(값 저장) :
localStorage.setItem(key, value)- 탐색(값 불러오기):
localStorage.getItem(key)- 제거 :
localStorage.removeItem(key)- 전체 제거 :
localStorage.clear()
2. 세션스토리지
세션스토리지는 로컬스토리지와 매우 유사하나, 창이나 탭을 닫으면 삭제된다.
세션 스토리지의 데이터를 관리하는 방법
- 설정(값 저장) :
sessionStorage.setItem(key, value)- 탐색(값 불러오기):
sessionStorage.getItem(key)- 제거 :
sessionStorage.removeItem(key)- 전체 제거 :
sessionStorage.clear()
3. 쿠키 🍪
쿠키도 마찬가지로 클라이언트에 데이터를 저장하는 방법인 것은 같으나,
로컬스토리지, 세션스토리지와는 몇가지 차이점이 있다.
- 쿠키는 요청을 할 때 서버에 자동으로 전송된다.
(웹스토리지는 서버에 전송 X, 클라이언트가 별도로 로직을 구성해야함) - 서버에서 만료기한 등을 설정, 컨트롤 한다.
- 최대 4kb로 저장 용량이 매우 작음.
쿠키에는 세션쿠키와 영구쿠키가 있다.
세션쿠키
Expires, Max-Age와 같은 속성을 지정하지 않은 것, 브라우저가 닫힐 때 제거됨.
영구쿠키
Expires, Max-Age와 같은 속성을 지정하여, 브라우저가 닫힐 때 제거되지 않고 특정 날짜나 일정 기간이 지나면 제거됨.
쿠키 설정 문법
Set-Cookie : <cookie-name>=<cookie-value>Set-Cookie : <cookie-name>=<cookie-value>; Expires=<date>Set-Cookie : <cookie-name>=<cookie-value>; Max-Age=<non-zero-digit>이 외에도 중요한 기능은
1) httpOnly
: 공격자가 자바스크립트로 빼낼 수 없음 (document.cookie로 접근 불가)
Set-Cookie : <cookie- ame>=<cookie-value>; HttpOnly2) sameSite = strict
: 요청이 동일한 도메인에서 시작된 경우에만 쿠키가 전송되도록 허용
Set-Cookie : <cookie-name>=<cookie-value>; SameSite=Strict
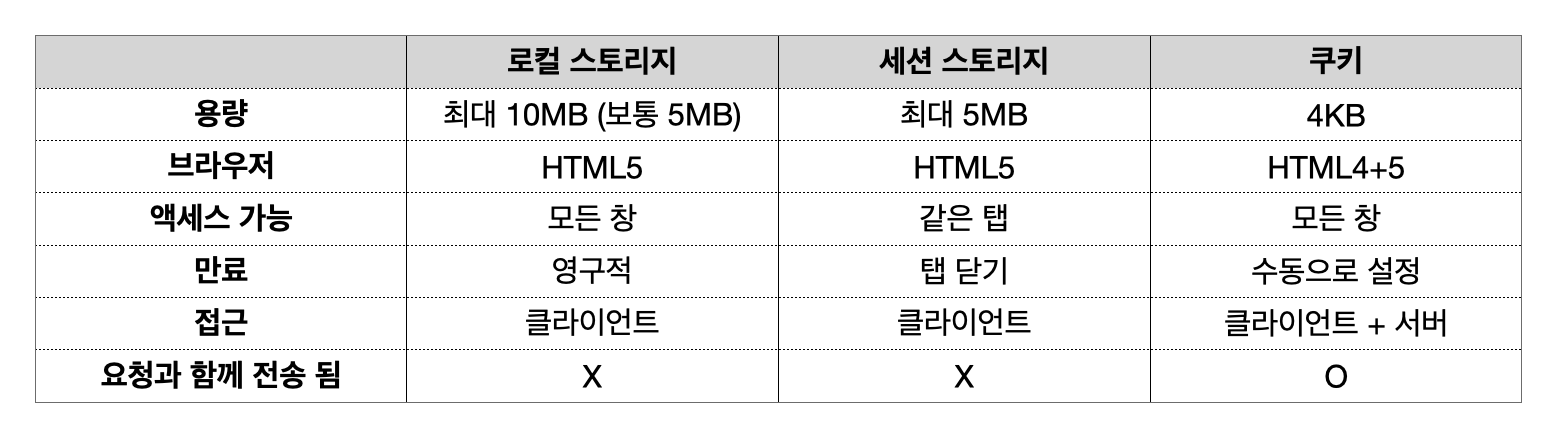
로컬스토리지 VS 세션스토리지 VS 쿠키
필요한 이유
- 서버에 대한 요청을 줄인다.
- 네트워크 연결 없이 웹사이트를 좀 더 빨리 다운로드 가능
주로, 로그인 상태, 사이트 기본 설정 커스터마이징(다크모드, 글꼴 크기 등) 등을 저장한다.