
웹 최적화를 할 때, 이미지 최적화를 많이 한다. 이미지는 웹 페이지에서 가장 큰 파일 크기를 가지는 요소 중 하나로, 큰 이미지를 사용하면 웹 페이지의 로딩 속도가 느려지고 사용자 경험이 저하된다. 느린 로딩 속도는 결국 사용자의 이탈을 발생시킨다!!
오늘은 간단한 이미지 최적화 중에서 이미지 사이즈 관련해서 포스팅을 해보고자 한다.
적절한 이미지 크기로 렌더링 하기
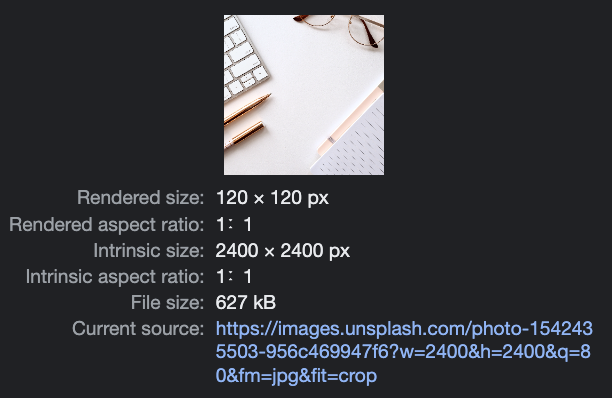
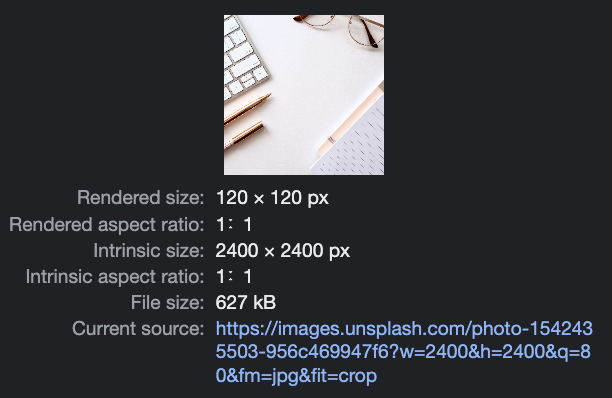
- 우선 개발자 도구에서 img 코드 부분에 마우스를 슬그머니 올려보면, 아래 그림과 같은 정보가 뜬다.

- intrinsic (본질적인) size : 기본적으로 불러오는 이미지의 크기
- rendered size : 렌더링 되는 이미지 크기
rendered size는 작은데, intrinsic size가 많이 크기 때문에 비효율 적으로 이미지를 로드하고 있음을 알 수 있다.
그렇기 때문에 <img> 태그에 width와 height를 미리 지정해주게 되면 불필요한 로드를 줄여 성능을 개선시킬 수 있다.
반응형 웹의 경우 화면에 따라 이미지 크기가 달라질텐데 이미지 크기를 어떻게 맞춰야 할까?
그것은 바로 srcset & sizes 속성을 사용하면 된다!
HTML의 img 요소에 srcset & sizes 속성을 사용하여 다양한 화면 크기에 대응하는 이미지 파일을 지정할 수 있다. 각 이미지 파일은 해당 화면 크기에 가장 적합한 이미지를 제공하도록 선택된다.
srcset은 다양한 이미지 소스를 지정하는 데 사용된다.
- 우리가 기본으로 쓰는 src 속성은 기본 이미지의 경로이거나, srcset 속성이 지원되지 않는 브라우저에서의 이미지의 경로를 지정한다.
- 목록은 쉼표로 구분하면 된다.
srcset="이미지소스 픽셀너비디스크립터(w) 밀도디스크립터(x)"
밀도 디스크립터
x-large.jpg 3x- 이미지의 픽셀 밀도를 나타내며, 주로 Retina 디스플레이와 같이 고해상도 디스플레이를 가진 기기를 위해 사용된다. 예를 들어, 2x는 기기의 픽셀 밀도가 일반적인 픽셀 밀도의 2배인 경우 해당 이미지를 사용하도록 지정한다.
너비디스크립터
medium.jpg 1000w- 이미지의 픽셀 너비를 나타내며, 주로 브라우저의 뷰포트 크기와 일치시키기 위해 사용된다. 예를 들어, 1000w는 이미지의 픽셀 너비가 1000픽셀인 경우 해당 이미지를 사용하도록 지정한다.
sizes는 각 소스의 크기를 지정한다.
sizes="(미디어 조건) 이미지 크기": 미디어 조건을 만족하는 경우 이미지 크기를 지정한다.
- 목록은 쉼표로 구분하면 된다.
<img src="small.jpg"
srcSet="medium.jpg 1000w,
large.jpg 2000w
x-large.jpg 3x"
sizes="(max-width: 600px) 480px,
800px"
alt="이미지">위 코드를 보자면,
-
src 속성: src="small.jpg"는 small.jpg라는 이미지 파일을 기본 이미지로 지정한다.
-
srcset 속성
- medium.jpg 1000w: 이미지 파일 medium.jpg의 픽셀 너비가 1000픽셀일 때 사용할 수 있는 이미지입니다.
- x-large.jpg 3x: 이미지 파일 x-large.jpg를 3배의 픽셀 밀도를 가진 화면에 사용할 수 있는 이미지입니다.
-
sizes 속성
- (max-width: 600px) 480px: 화면 너비가 600픽셀 이하일 때 이미지의 크기를 480픽셀로 지정한다.
800px: 화면 너비가 601픽셀 이상일 때 이미지의 크기를 800픽셀로 지정합니다.
- (max-width: 600px) 480px: 화면 너비가 600픽셀 이하일 때 이미지의 크기를 480픽셀로 지정한다.
이미지 CDN 사용하기
우선 이미지 CDN이 뭔지 알아보자
이미지 CDN이란?
- CDN이란, 컨텐츠를 효율적으로 전달하기 위해 전 세계적으로 분산된 서버이다.
이미지 CDN은 기본 CDN 기술 외에도 이미지를 사용자에게 보내기 전에 사이즈를 줄이거나, 특정 포맷으로 바꾸는 등 특정 형태로 가공하여 전해주는 기능이 있다.
이미지 CDN으로 최적화 해보기
URL 매개변수를 통해 이미지의 너비, 높이, 자르기(crop) 등을 조정하여 사용자에게 적합한 크기의 이미지를 만들 수 있다. 이를 통해 필요 이상으로 큰 이미지를 로드하는 낭비를 없애고, 사용자의 화면 크기에 최적화된 이미지를 보여줄 수 있다.
무료이미지를 제공해주는 unsplash에서 이미지 주소를 보면 아래와 같다.
https://images.unsplash.com/photo-1542435503-956c469947f6여기에 리사이징을 위한 추가 스트링을 코드에서 작성해주면, 거기에 맞게 사이즈 및 형태가 변환되어서 불러와 진다.
`?w=${width}&h=${height}&q=${quality}&fm=${format}&fit=crop`;- width (너비) / height (높이): 이미지의 너비와 높이를 지정한다.
- quality (품질): 이미지의 품질을 지정합니다. 주로 1부터 100까지의 범위에서 사용되며, 값이 높을수록 품질이 우수하나 파일 크기도 커진다.
- format (형식): jpg, png, webp등의 이미지의 형식을 지정한다.
- fit (자르기): 이미지가 지정한 크기에 맞게 자를 방법을 지정한다. crop은 이미지를 자르고, scale-down은 이미지를 축소하여 전체 이미지를 보존할 수 있다.
렌더링되는 이미지 사이즈를 고려하여, 불필요하게 큰 사이즈나 용량의 이미지의 로드를 막는 것이 중요하다!
