
매우매우 간단한 코딩테스트를 풀면서도
끊임없이 구글링을 하게 된다 ㅜㅜ.. 그러면서 배우는 거 겠지
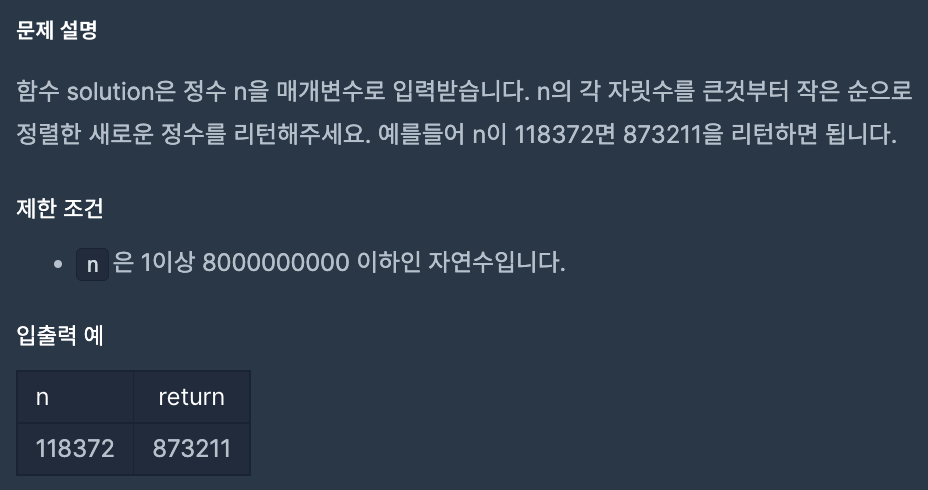
https://school.programmers.co.kr/learn/courses/30/lessons/12933

[ 내가 하고 싶은 내용 ]
- n이라는 number를 string으로 변환
- 변환된 string을 Array로 변환
- Array를 내림차순으로 정렬
- 정렬된 Array를 다시 문자열로 합치기
- string을 다시 number로 변환
function solution(n) {
const arr = Array.from(String(n));
arr.sort((a, b) => b - a);
const answer = parseInt(arr.join(""));
return answer;
}[ 사용한 함수 정리하기 ]
String()
()안의 값을 문자열로 바꾸어 준다.
object.toString 의 형식으로 사용도 가능
parseInt()
() 안의 값을 숫자로 바꾸어 준다.
Array.from()
유사배열 객체를 배열로 바꾸어 준다.Array.from("안녕하세요") // ['안', '녕', '하', '세', '요']
Array.sort()
array를 재정렬해주는 기능 (오름차순)
알파벳 순, 숫자 작은 순으로 정렬되는게 기본내림차순으로 정리하고 싶다면?
1) reverse 사용해서 거꾸로 뒤집기
arr.sort(); arr.reverse();2) 비교함수를 사용해서 내림차순으로 만들기
(이걸 사용했지만, 추가 이해 필요)arr.sort(function(a,b){ return b-a }); // arrow function으로 간결하게 만들기 arr.sort((a,b)=> b-a);그런데 자릿수가 다른 숫자들을 나열된 배열을 sort하면 이를 문자로 인식하기 때문에 아래와 같은 문제가 생김!
이것도 비교함수를 사용해서 해결하던데, 공부 필요const arr = [1,3,5,34,56] arr.sort() console.log(arr); // [1,3,34,5,56]
Array.join()
배열의 모든 요소를 연결해서 하나의 문자열로 만든다.
() 괄호 안에 있는 내용을 구분자로 넣어주고, 괄호를 빈 채로 두면 ,(쉼표)를 넣어서 연결함const arr = ["가","나","다"] arr.join() // '가,나,다' arr.join("") // '가나다' arr.join("-") // '가-나-다'
코딩테스트를 풀다보면, array를 활용하는 경우가 많은데 (아직 초급이라서 그럴수도 ㅠㅠ)
array의 메서드를 다양하게 활용할 수 있는 공부를 많이 해야겠다고 느낌
