✨ 2022.01.04~ 2022.01.20 팀 프로젝트 종료 ✨

데브코스 면접 전에 후기 글만 엄청나게 찾아봤었는데..
이걸 내가 쓰다니.. 감격.. 감동.. 🤭
◼ 프로젝트 시작
제대로 된 팀프로젝트는 처음이라서 조금 두려웠던 것 같다.
내가 과연 1인분을 할 수 있을 지 제일 걱정했다ㅎ...
그리고..
팀원들은 모두 하나의 큰 역할을 담당했었는데, 내가 바로 Git master ^_^
git-flow 전략을 도입하는 것을 추천 받고, 제안했던 나로서..
새벽까지 공부해 팀원들에게 알려줬었는데, 칭찬 받아서 뿌듯했다. 키키킼
내가 작성했던 git-flow문서 링크는 요기..!!
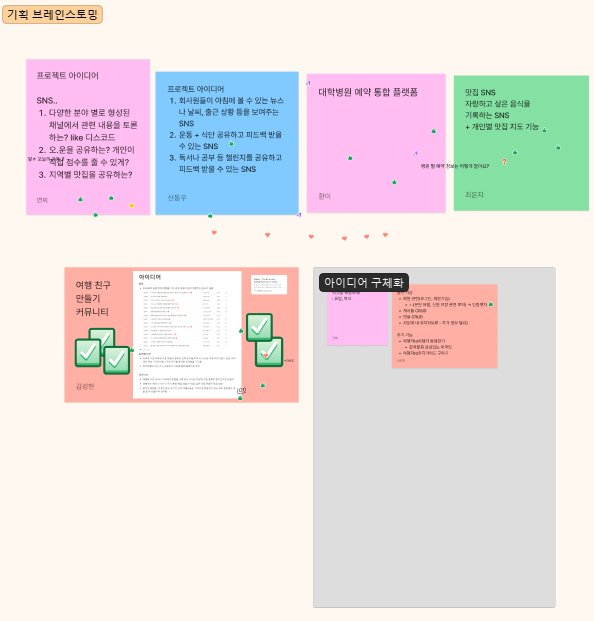
◼ 기획 과정
피그잼을 통해 다양한 의견을 받았었고, '여행 친구 만들기 커뮤니티' 당첨!

이때 즈음, 지두현님 특강으로 도움을 많이 받았다.
waterfall로 진행하다가 망한 경험이 있었기에..
팀원들의 동의 하에 유저 스토리 기반의 개발 고도화 방법을 선택하기로 했다.
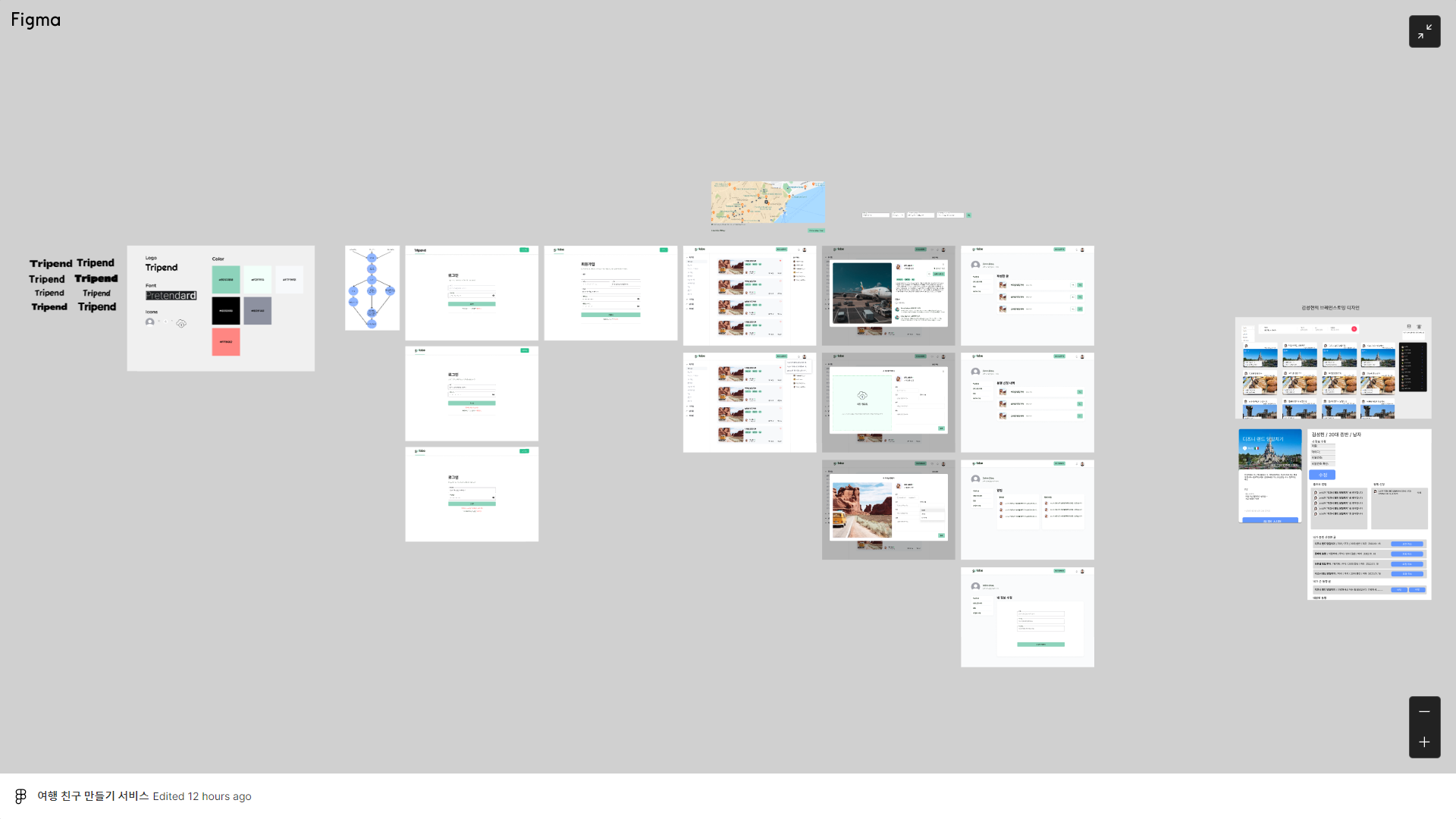
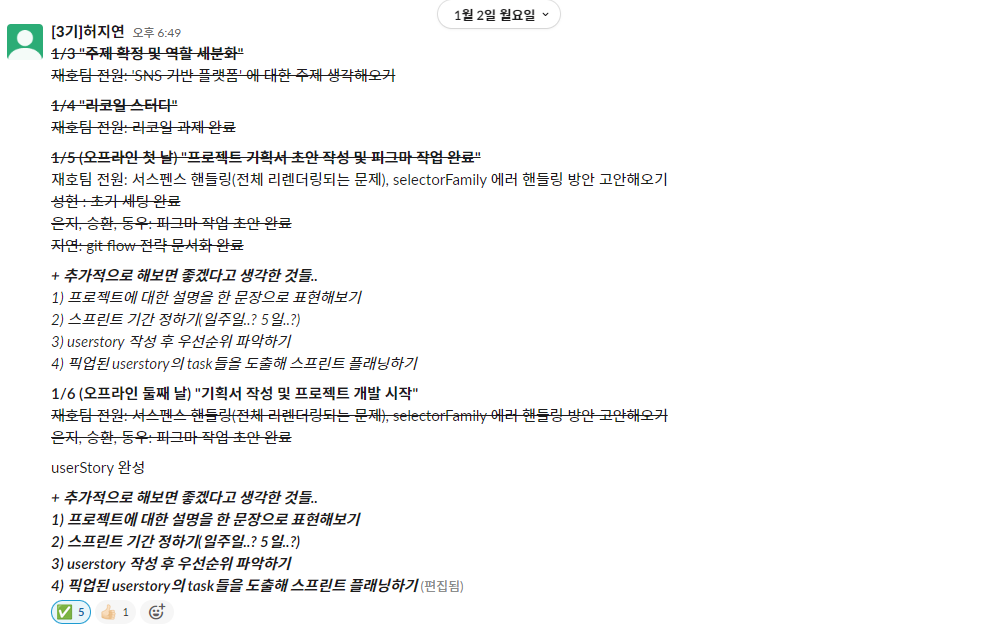
주제 확정 이후에는 바로 유저 스토리 및 피그마 초안 작업이 시작되었다.
유저 스토리의 경우에는, 사용자의 입장에서 흐름에 맞게 최대한 자세하게 작성하고, 개발 담장자 및 개발 현황을 확인할 수 있도록 작성했다.

피그마 작업의 경우에는, 은지님과 성현님의 노고가.. 👍
◼ 개발
본격적인 개발에 들어가기 전, 상태관리로 recoil을 사용하기로 정했기 때문에..
팀원 모두 recoil을 학습하는 시간을 가졌었다. (추진력 굿...)
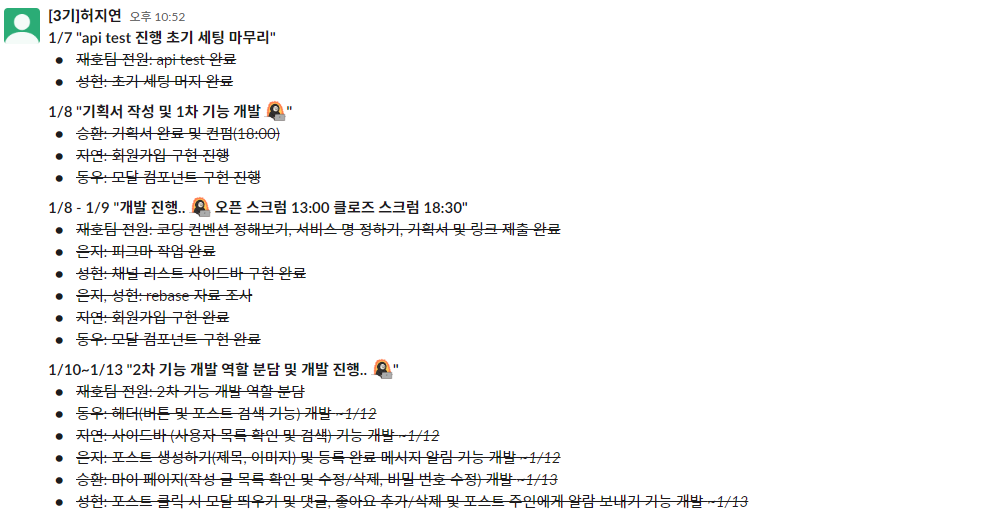
이후에는 유저 스토리에 기반한 우선 순위 선정 및 개발을 진행했다. 👩🏻💻
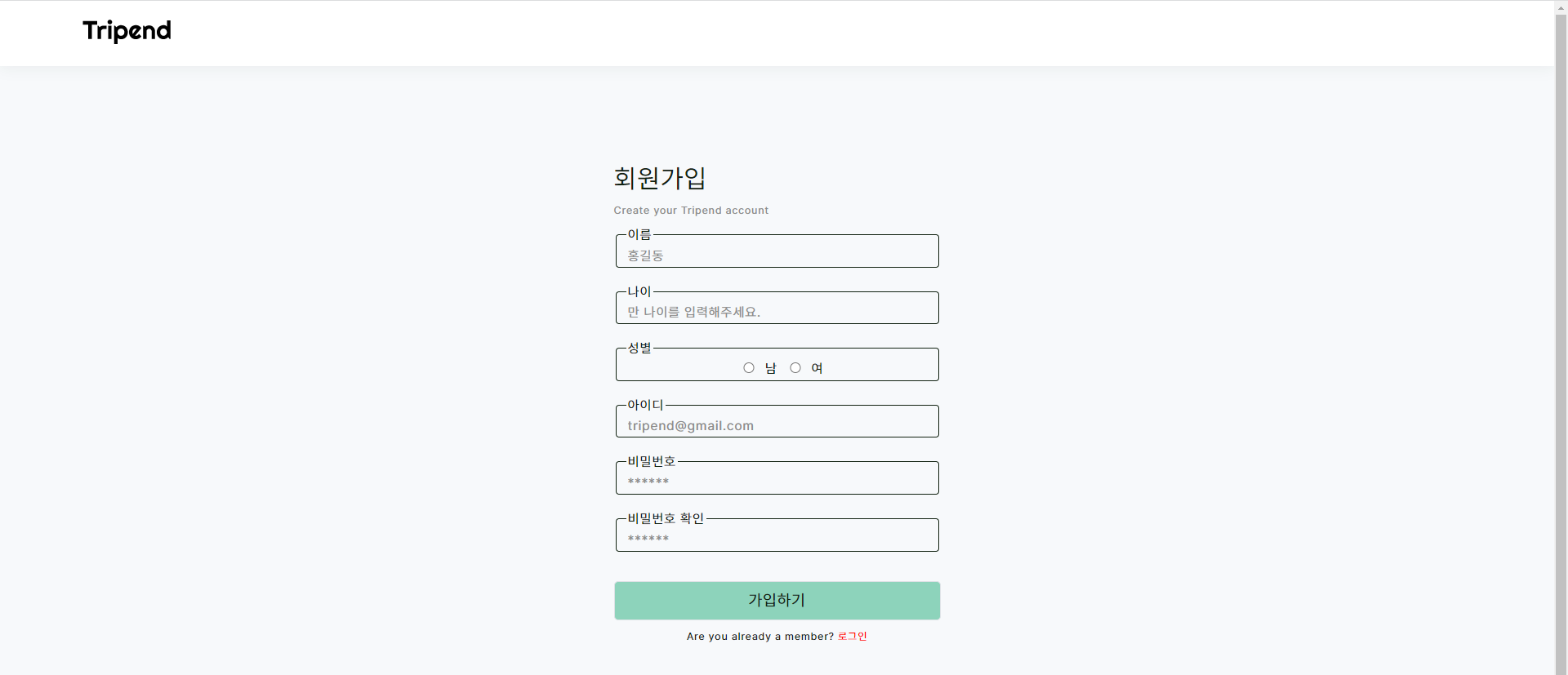
나는 크게 '회원가입', '전체 유저 리스트 확인 및 검색' 개발을 담당했다.
1. 회원 가입
: 리액트로 회원가입 기능을 개발할 때는 Formik + Yup 라이브러리의 조합을 많이 사용한다고 했다.
그래서 나도 사용해봤다 ㅋ-ㅋ
쉽게 말하자면, 회원가입 폼에 대한 거대한 틀을 Formik이 잡아주고, Yup을 통해 특정 인풋에 대한 validation을 쉽게 작성할 수 있는 라이브러리라고 할 수 있을 것 같다.
const formik = useFormik({
initialValues: {
// 회원 가입 폼에 들어갈 input 작성
},
validationSchema: Yup.object({
// initialValues에 대한 validation 작성
}),
onSubmit: () => {
// 폼 제출 시, 실행할 함수 작성
},
});빠듯한 개발 일정때문에 핵심 기능들만 사용한 것 같은데, 사이드 프로젝트 등 제대로 공부해서 custom validation을 고도화해서 사용해보고 싶다.

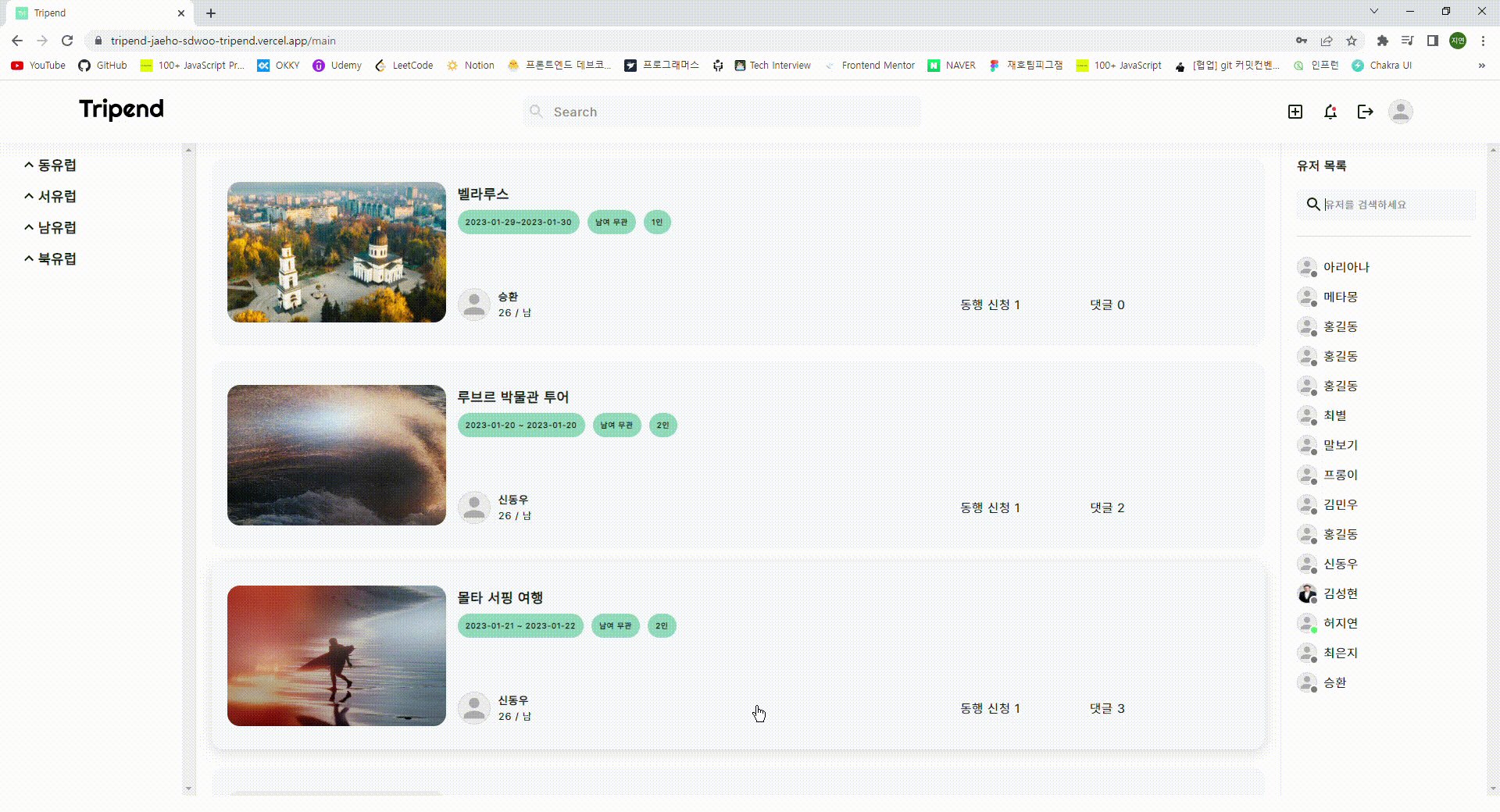
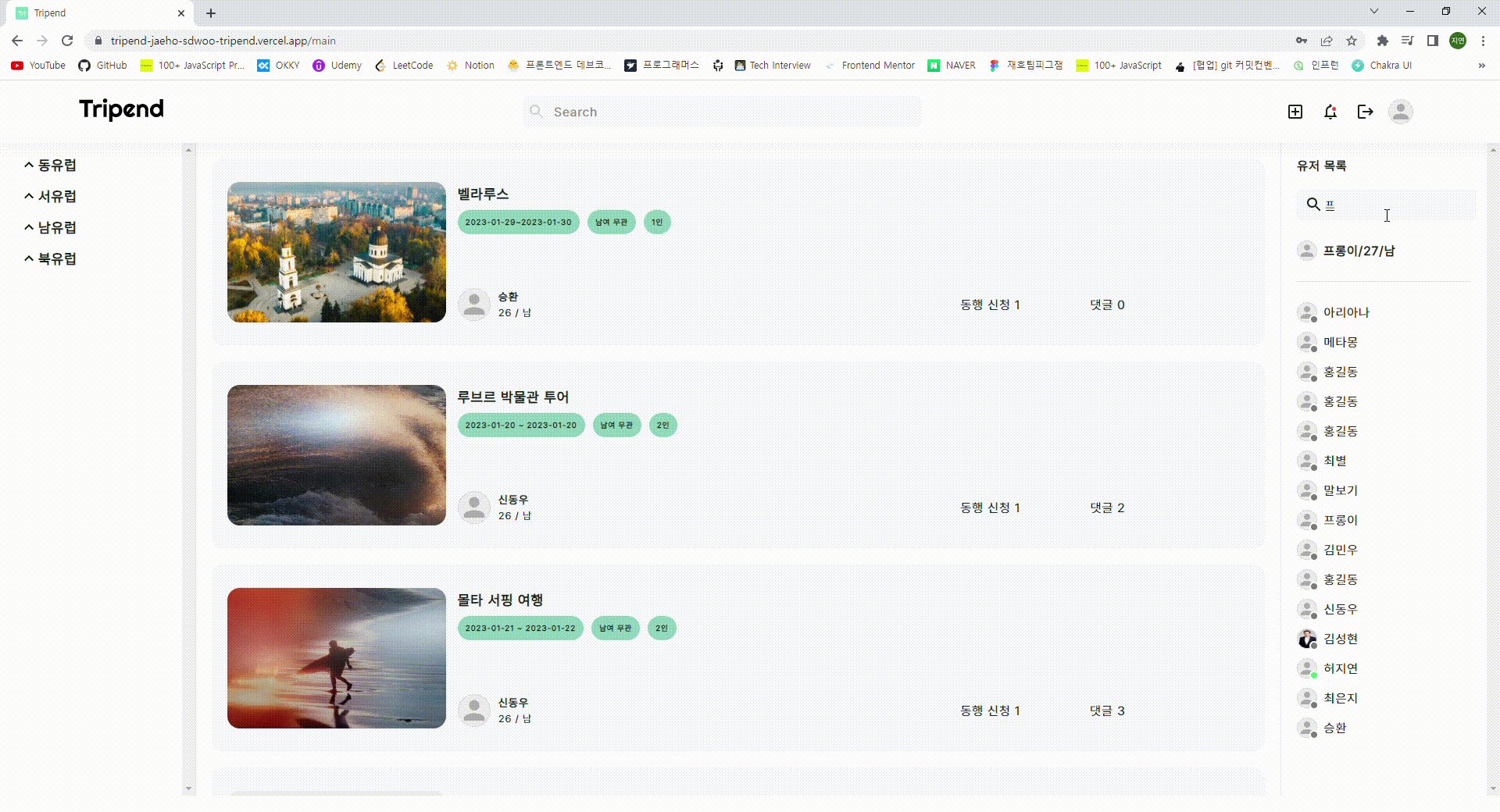
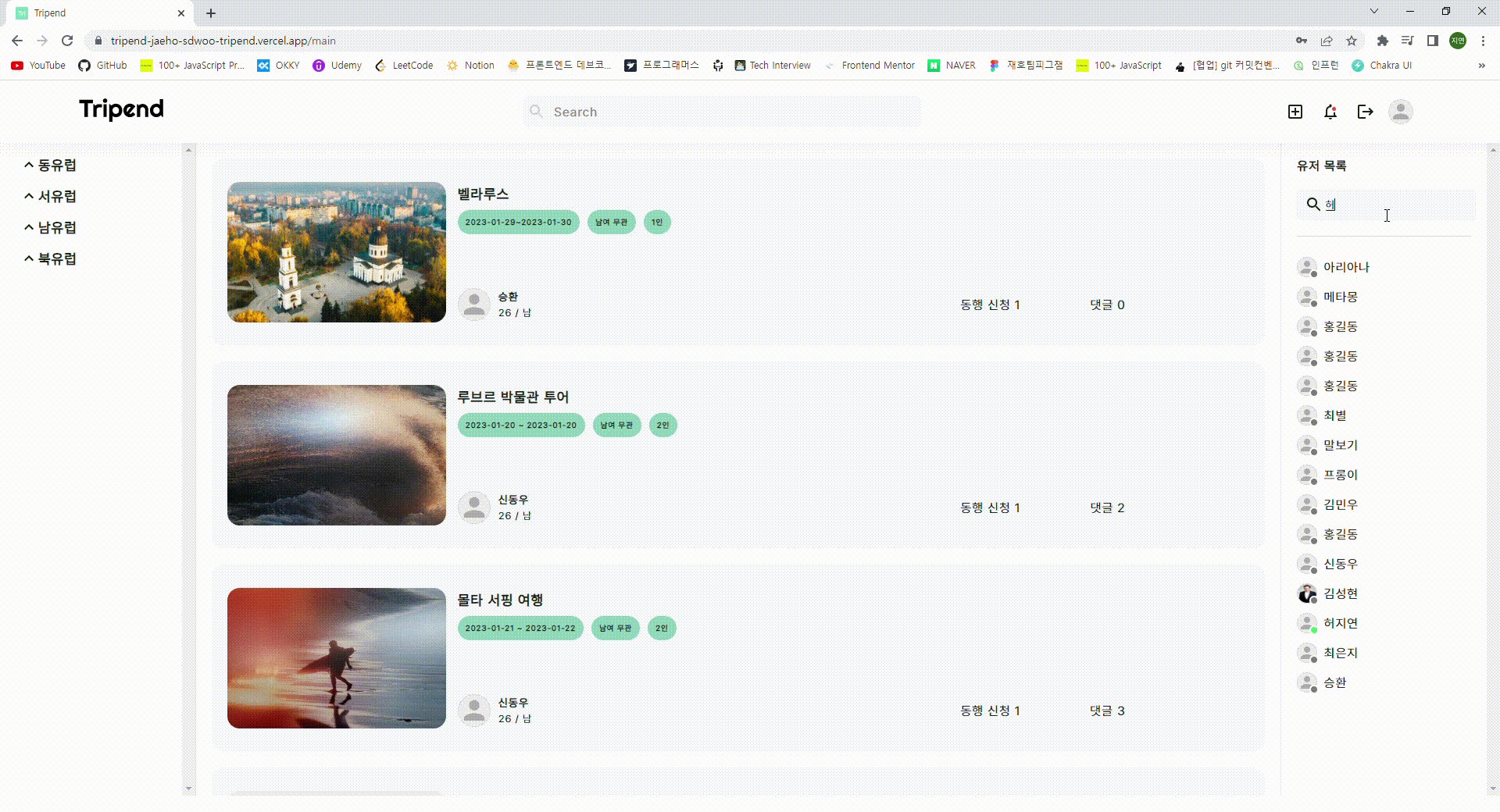
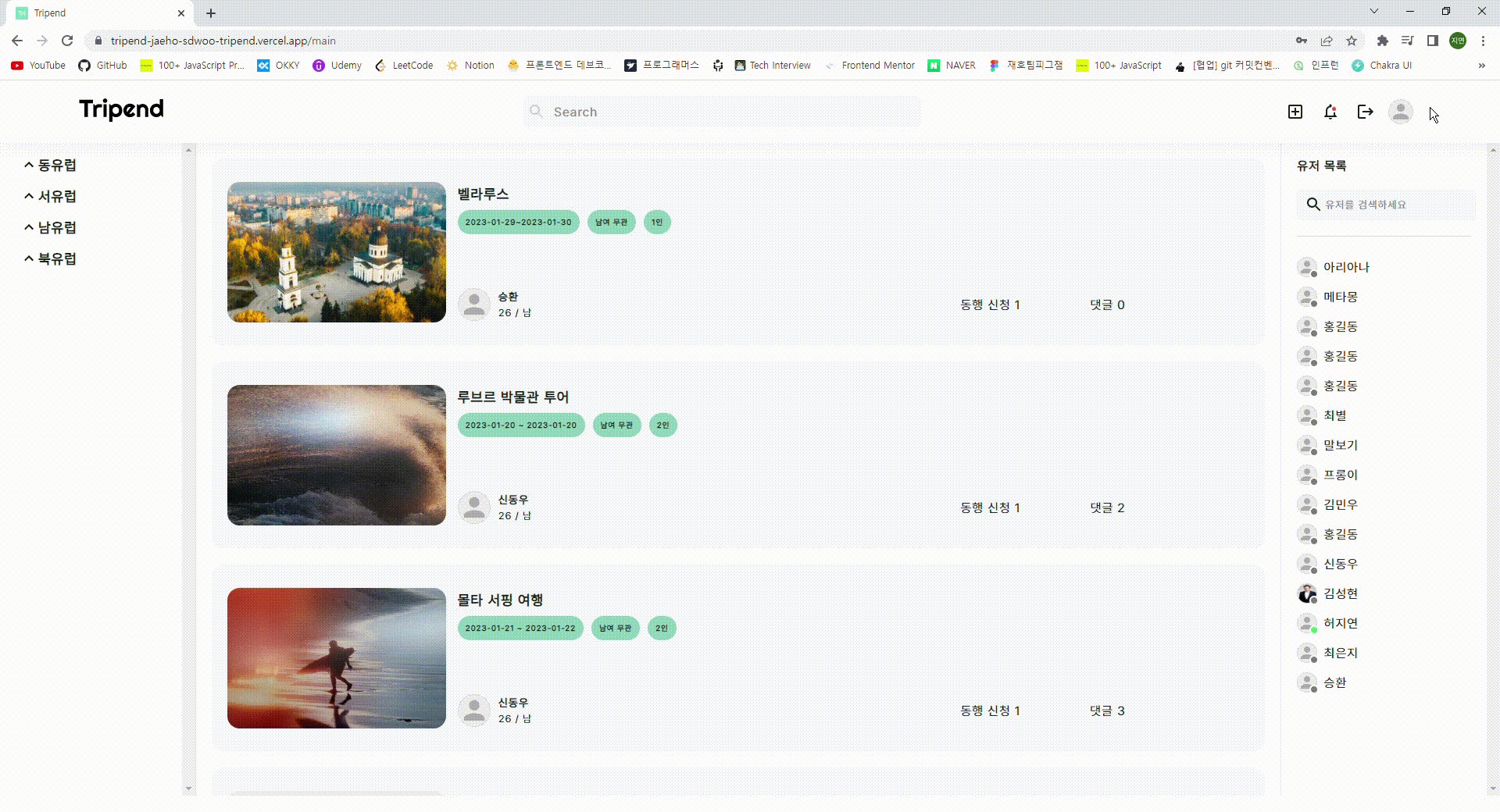
2. 전체 유저 리스트 확인 및 검색
: 전체 유저 리스트를 api를 통해 가져와서 화면에 뿌리고, 자동 완성 기능을 추가해 인풋이 바뀔 때마다 검색 결과를 바로 확인할 수 있도록 작업했다.

input에는 debounce를 적용해 api 호출을 적절히 조절했다. (뎁코에서 배움ㅎ)
사실 api가 제한되어 있기 때문에 유저의 정보를 더 풍부하게 담을 수 없었기에 검색의 결과가 조금 빈약한 면이 아쉬웠다.. 😭
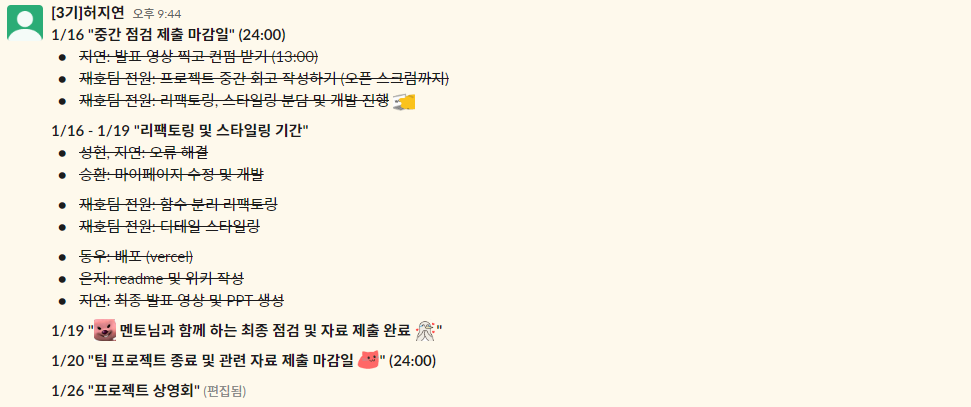
3. 리팩토링
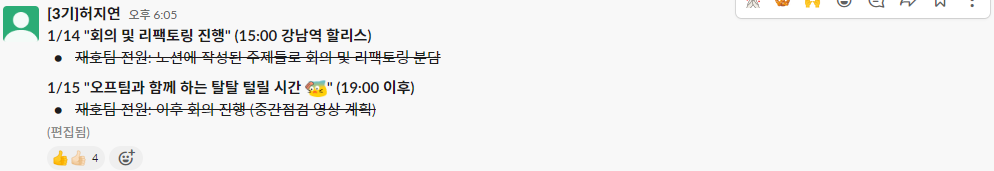
: 프로젝트 기간 중간에 오프팀과의 리뷰 시간을 가졌었다.
인상 깊었던 hook 구조의 적극적인 활용을 본받고자 리팩토링을 진행하였고, 컴포넌트와 함수 간의 분리를 통해 보다 깔끔하게 구조화했다.
이후 멘토님과의 커피챗에서는 이 구조에 대한 피드백을 받았었는데, 무작정 hook으로 빼기 보다는 공통화된 부분들을 폴더화하여 체계를 갖추는 것에 대해 말씀해주셨다.
이 부분에 대해서는 시간 상 적용할 수 없었지만, 앞으로의 프젝에서는 꼭 반영하고자 한다.
◼ 아쉬운 점
기술 부분 - 리액트를 제대로 사용하는 첫 프로젝트 였는데, 한정된 부분만 개발하다보니 리액트의 매력을 다양하게 사용해보지 못한 것 같았다. 또, 리코일을 공부했지만 내가 맡은 부분과 크게 관련이 없었어서? 개인적으로 이전에 학습했던 영화 검색 서비스를 리팩토링하면서 공부해보고자 한다.
개인 개발 부분 - api의 제한이 있었기에.. 유저의 정보를 많이 담을 수 없었기에 유저 리스트 검색 시, 다소 빈약(?)한 정보를 제공한 점
팀플 부분 - 칸반 보드를 적극적으로 활용해보지 않았다는 점 + 보다 충분한 회의를 거쳐 초기 세팅 및 개발 환경 조성을 진행하고 싶은 점 + 개발 분담을 체계적으로 진행하고 싶다는 점
◼ 결과물
배포 링크: tripendLink
발표 자료: PPT
◼ 후기
기획부터 배포까지 겪으면서, 팀원들과의 커뮤니케이션에 대한 중요성을 제일 많이 느꼈다. 다들 적극적으로 의견 내주고 서로를 충분히 이해하려는 모습들을 보면서 많이 배웠던 것 같다.
다들 성숙해 ❤





주말이 존재했나 싶을 정도로 회의도 많이 하고, 기록도 열심히 하고, 일정도 잘 지키고자 노력했던 우리팀.. 🎉✨
그리고..
누군가 질문하면 어떻게든 같이 해결하려고 도와주는 재호팀..
새벽까지 왕성하게 활동하던 디스코드의 재호팀..
나 그래도 1인분은 한거.. 맞..죠...?
기획부터 개발.. 그 사이에 중간 점검을 위한 발표.. 최종 제출을 위한 PPT 작성 및 발표까지.. 약 3주간 내 인생은 데브코스 그 자체였는데...

진짜 프젝 기간동안 안힘들었다면 거짓말이지만, 진짜 진짜 진짜 값진 경험이었다!!!!
운동도 못가고, 잠도 매일 부족했지만 정말 괜찮다.
최종 프젝때도 역시 1인분을 하기 위해.. 다시 공부.. 스따또.. 💥
왼팔 성현, 오른팔 동우, 실세 은지, 브레인 승환스,, 다들 고생 많았고 너무 너무 고마웠다!!! 우리 일정에 맞춰서 멘토링도 진행해주시고, 궁금한 점에 대해 적극적으로 의견 남겨주셨던 재호팀의 진정한 리더, 재호 멘토님 또한 정말 감사드립니다 💖


정말 고생많으셨던것 같네요!! 너무 잘봤어요 🍗😇