프로젝트 시작 시 필요한 세팅 기억해두기 ✨
meta
해당 문서에 대한 정보를 정의하는 부분
<meta name="author" content="jiyaaany">
<meta name="description" content="GitHub 메인페이지 클론 프로젝트">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1, minimum-scale=1">
Open Graph
외부에 공유할 때 보이는 title, link, image 를 지정하는 meta 태그이다.
<meta property="og:type" content="website">
<meta property="og:site_name" content="GitHub">
<meta property="og:title" content="Build software better, together">
<meta property="og:description" content="GitHub 메인페이지 클론 프로젝트">
<meta property="og:image" content="img/logo__github.png">
<meta property="og:url" content="https://github.com">
Twitter Card
오픈 그래프와 같이 외부에 공유했을 때 보이는 title, link, image 를 지정하는 meta 태그이다.
<meta property="twitter:card" content="summary">
<meta property="twitter:site" content="GitHub">
<meta property="twitter:title" content="Build software better, together">
<meta property="twitter:description" content="GitHub 메인페이지 클론 프로젝트">
<meta property="twitter:image" content="img/logo__github.png">
<meta property="twitter:url" content="https://github.com">Favicon
Favorite Icon 의 약어로, 웹사이트의 타이틀과 함께 표기되는 아이콘
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" href="favicon.png">
<link rel="apple-touch-icon" href="favicon.png">첫 번째 링크 태그는 IE 브라우저를 위한 태그로, IE 브라우저는 ico 확장자의 favicon을 사용하는 것이 좋다. 하지만 기본적으로 루트 경로에 있는 favicon.ico 파일을 favicon으로 지정하기 때문에 생략해도 무방하다.
두 번째 링크 태그는 IE를 제외한 다른 브라우저의 favicon을 지정하기 위함이다.
세 번째 링크 태그는 모바일에서의 favicon을 지정하는 태그이다.
Web Font
실제 폰트 파일 대신 경량화 된 웹폰트 적용
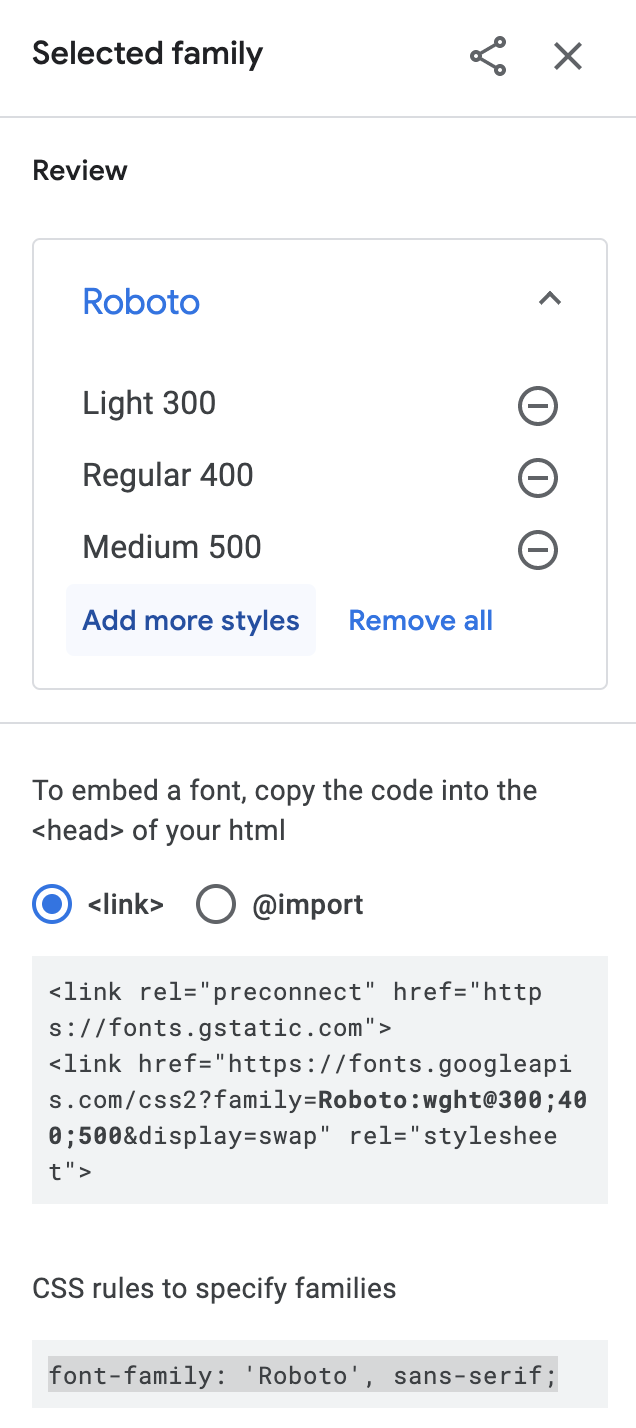
Google Font 에 접속해 원하는 폰트의 여러 스타일을 선택해주면 적용 가능한 import, css 코드를 확인할 수 있다.

reset.css
브라우저 마다 상이한 스타일을 초기화 시켜주는 작업
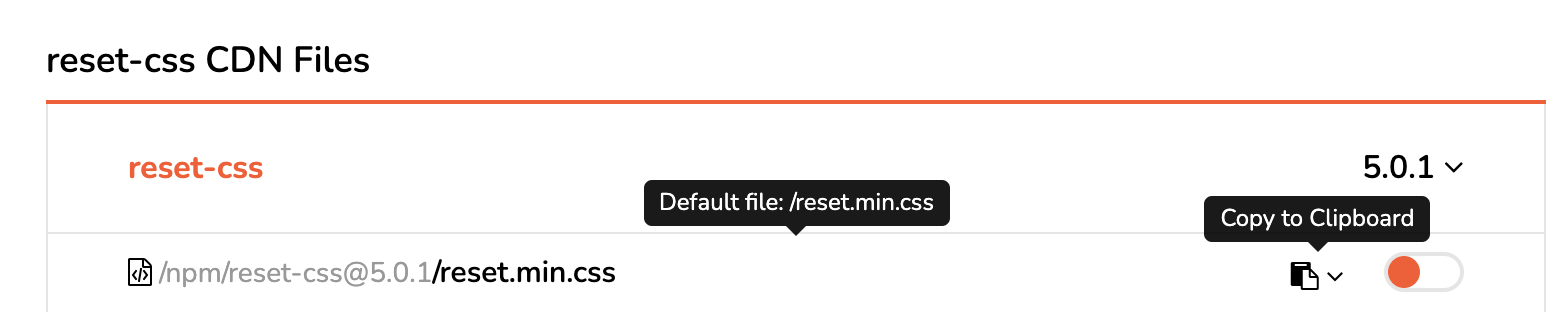
검색창에 reset.css cdn 이라고 검색해보면 가장 보편적으로 사용하는 두 개의 cdn이 존재한다. 둘 중 아무거나 사용해도 무방하다.

reset.min.css 의 오른쪽 복사 아이콘을 선택해 HTML로 복사해준다. 프로젝트의 index.html header 부분에 reset.css 코드를 붙여넣어준다. 중요한 건 우리가 작성한 css 파일보다 윗 부분에 삽입해주어야 한다는 점인데, 만약 밑 부분에 삽입할 경우 우리가 수정한 스타일이 덮여씌워질 수 있다.