HTTP(HyperText Transfer Protocol, 하이퍼텍스트 전송 규약)
- HTTP는 W3(World Wide Web) 상에서 정보를 주고받을 수 있는 프로토콜로 주로 HTML 문서를 주고받는 데에 쓰인다.
- HTTP는 클라이언트와 서버 사이에 이루어지는 요청/응답 프로토콜이다.
- HTTP는 응용 계층으로서 웹 서비스 통신에 사용된다.
- HTTP/1.0부터 시작해서 발전을 거듭하여 현재는 HTTP/3이다.
1. HTTP/1.0
- HTTP/1.0은 기본적으로 한 연결당 하나의 요청을 처리하도록 설계되었다. 이는 RTT 증가를 불러오게 되었다.
- cf. RTT(Round Trip Time, 왕복 시간)
- RTT는 인터넷 상에서 송신지부터 목적지까지 패킷이 왕복하는데 걸리는 시간, 즉 패킷 왕복 시간을 말한다.
- RTT는 네트워크 연결의 속도와 안정성을 진단할 때 주로 사용한다.
- RTT에 영향을 주는 요소들
- 전송 매체의 차이: 무선 혹은 유선 통신
- 거리의 차이: 근거리, 원거리
- 서버의 성능
- 트래픽 양(혼잡도)
- cf. RTT(Round Trip Time, 왕복 시간)
1-1. RTT 증가
- 서버로부터 파일을 가져올 때마다 TCP의 3-way handshake를 계속해서 열어야 하기 때문에 RTT가 증가하는 단점이 있었다.
- 매번 연결할 때마다 RTT가 증가하니 서버에 부담이 많이 가고 사용자 응답 시간이 길어지는 등의 문제가 발생하였다.
1-2. RTT의 증가를 해결하기 위한 방법
이미지 스프라이트(이미지 스플리팅), 코드 압축, 이미지 Base64 인코딩 등이 있다.
1-2-1. Image Sprite(Image Splitting)
- 이미지 스프라이트(이미지 스플리팅)는 많은 이미지를 다운로드 받게 되면 과부하가 걸리기 때문에 많은 이미지가 합쳐 있는 하나의 이미지를 다운로드받고, 이를 기반으로 CSS에서 background-image의 position을 이용하여 각각의 이미지를 표기하는 방법이다.
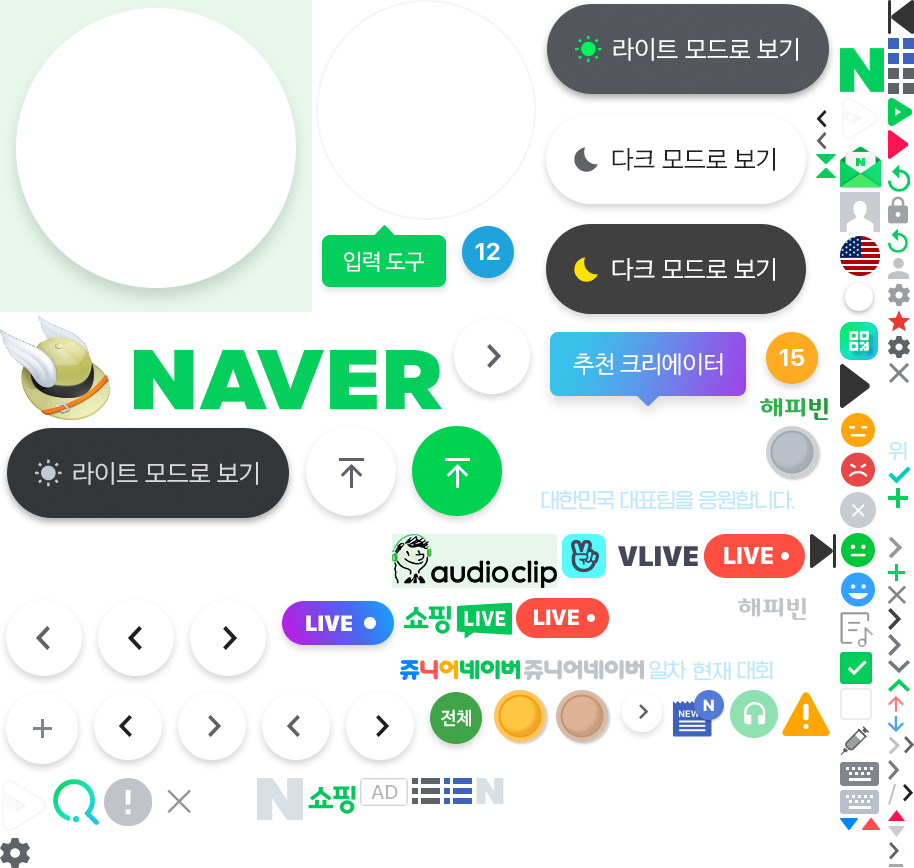
- 이미지 스프라이트의 예시: Naver.com의 스프라이트 이미지 파일

- 이미지 스프라이트의 예시: Naver.com의 스프라이트 이미지 파일
- 이미지 스프라이트의 장점
- 서버의 요청 수를 줄여 로딩 시간을 단축할 수 있다.
- 스프라이트 이미지 파일만을 관리하기에 관리에 용이하다.
- 이미지 스프라이트의 단점
- 스프라이트의 이미지에서 사용하려는 이미지의 정확한 position 값을 알아야 한다.
- 스프라이트 이미지 내에서 특정 이미지를 변경해야 할 때, 단일 파일보다 수정이 번거롭다.
1-2-2. 코드 압축
- 코드 압축: 코드를 압축해서 개행 문자, 빈칸을 없애서 코드의 크기를 최소화하는 방법이다.
- cf. 개행문자: 컴퓨터에서 줄바꿈을 나타내는 제어문자를 말한다. (ex:
\n)
- cf. 개행문자: 컴퓨터에서 줄바꿈을 나타내는 제어문자를 말한다. (ex:
1-2-3. 이미지 Base64 인코딩
- 이미지 Base64 인코딩은 이미지 파일을 64진법으로 이루어진 문자열로 인코딩하는 방법이다.
- 이미지 Base64 인코딩의 장점: 서버와의 연결을 열고 이미지에 대해 서버에 HTTP 요청을 할 필요가 없다.
- 이미지 Base64 인코딩의 단점: Base64 문자열로 변환할 경우 37% 정도 크기가 더 커진다.
- cf. 인코딩(Encoding): 정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해 다른 형태나 형식으로 변환하는 처리 방식이다.
2. HTTP/1.1
- HTTP/1.1는 HTTP/1.0에서 발전한 것으로, 매번 TCP 연결을 하는 것이 아닌 1번 TCP를 초기화 한 이후에 keep-alive라는 옵션으로 여러 개의 파일을 송수신할 수 있게 바뀌었다. (keep-alive는 1.0에서도 있었지만 1.1부터 표준화가 되어 기본 옵션으로 설정 되었다.)
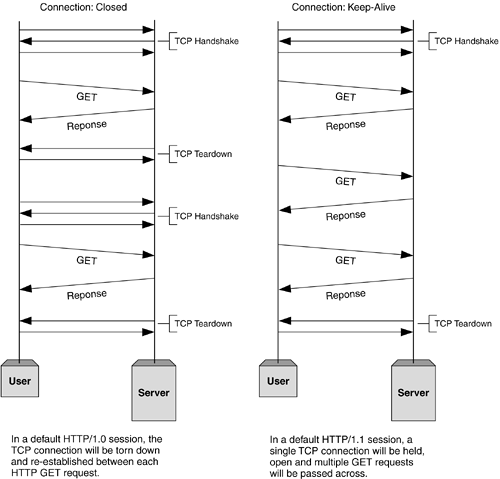
- 아래 그림과 같이 한 번 TCP 3-way-handshake가 발생하면 그 다음부터는 발생하지 않는 것을 볼 수 있다. ▼ HTTP/1.0과 HTTP/1.1의 비교

- HTTP/1.1의 단점
- 문서 안에 포함된 다수의 리소스(이미지, 동영상, css파일, js파일 등)를 처리하려면 요청할 리소스 개수에 비례하여 대기 시간이 길어진다.
- HOL Blocking(Head Of Line Blocking) 현상 발생: ****네트워크에서 같은 큐에 있는 패킷이 그 첫 번째 패킷에 의해 지연될 때 발생하는 성능 저하 현상을 말한다.
- 무거운 헤더 구조: HTTP/1.1의 헤더에는 쿠키 등 많은 메타데이터가 들어 있고 압축이 되지 않아 무겁다.
3. HTTP/2
- HTTP/2는 SPDY 프로토콜에서 파생된 HTTP/1.x보다 지연 시간을 줄이고 응답 시간을 더 빠르게 할 수 있으며 멀티플렉싱, 헤더 압축, 서버 푸시, 요청의 우선순위 처리를 지원하는 프로토콜이다.
3-1. 멀티플렉싱(Multiplexing, 다중화)
-
멀티플렉싱이란 여러 개의 스트림을 사용하여 송수신하는 것으로, 하나의 통신 채널을 통해서 둘 이상의 데이터를 전송하는데 사용되는 기술이다.
-
특정 스트림의 패킷이 손실되었어도 해당 스트림에만 영향을 미치고 나머지 스트림은 정상적으로 동작할 수 있다.
- cf. 스트림(stream): 시간이 지남에 따라 사용할 수 있게 되는 일련의 데이터 요소를 가리키는 데이터 흐름을 말한다.
3-2. 헤더 압축
- HTTP/1.x에는 무거운 헤더 구조라는 문제가 있었다. HTTP/2에서는 헤더 압축을 써서 해결했는데, 허프만 코딩 압축 알고리즘을 사용하는 HPACK 압축 형식을 가진다.
- cf. 허프만 코딩(huffman coding): 문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용하여 표현하고, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현해서 전체 데이터의 표현에 필요한 비트양을 줄이는 원리이다.
3-3. 서버 푸시
-
HTTP/1.1에서는 클라이언트가 서버에 요청을 해야 파일을 다운로드 받을 수 있었다면, HTTP/2는 클라이언트 요청 없이 서버가 바로 리소스를 푸시할 수 있다.
-
HTML에는 css나 js 파일이 포함되기 마련인데 HTML을 읽으면서 그 안에 들어 있던 css파일을 서버에서 푸시하여 클라이언트에 먼저 줄 수 있다.
4. HTTPS
- HTTP/2는 HTTPS 위에서 동작한다. HTTPS는 애플리케이션 계층과 전송 계층 사이에 신뢰 계층인 SSL/TLS 계층을 넣은 신뢰할 수 있는 HTTP 요청을 말한다. 이를 통해 통신을 암호화한다.
4-1. SSL/TLS
- SSL(Secure Socket Layer)은 SSL 1.0부터 시작해서 TLS(Transport Layer Security Protocol)로 명칭이 변경되었으나 보통 이를 합쳐 SSL/TLS로 많이 부른다.
- SSL/TLS는 전송 계층에서 보안을 제공하는 포로토콜이다. 클라이언트와 서버가 통신을 할 때 SSL/TLS를 통해 제3자가 메시지를 도청하거나 변조하지 못하도록 한다.
- 예를 들어 SSL/TLS를 통해 공격자가 서버인 척하며 사용자 정보를 가로채는 네트워크상의 '인터셉터'를 방지할 수 있다.
- SSL/TLS는 보안 세션을 기반으로 데이터를 암호화하며 보안 세션이 만들어질 때 인증 메커니즘, 키 교환 암호화 알고리즘, 해싱 알고리즘이 사용된다.
4-1-1. 보안 세션
- 보안 세션이란 보안이 시작되고 끝나는 동안 유지되는 세션을 말한다.
- SSL/TLS는 handshake를 통해 보안 세션을 생성하고 이를 기반으로 상태 정보 등을 공유한다.
- cf. 세션(session): 세션의 사전적 의미는 (특정 활동을 위한) '시간' 혹은 '기간'으로, 운영체제가 어떠한 사용자로부터 자신의 자산 이용을 허락하는 일정한 기간을 뜻한다. 즉, 사용자는 일정 시간 동안 응용 프로그램, 자원 등을 사용할 수 있다.
- TLS의 연결 과정과 Handshake
- 사용자가 TLS를 사용하는 웹사이트를 접속하면 클라이언트와 웹 서버간에 TLS Handshake가 시작되는데 먼저, 클라이언트는 서버의 인증서를 받아 서버의 무결성을 확인하고 신뢰할 수 있는 서버라면, 암호화 통신에 사용할 대칭키를 서버의 공개키로 암호화 하여 전달한다. 여기서 데이터를 주고 받기 전, 서버의 무결성을 확인하고 대칭키를 전달하는 과정이 TLS Handshake이다.
- 서버의 무결성, 신뢰할 수 있는 서버인지 판단하는 기준
- 서버가 SSL 인증서(공개키와 서비스의 정보)를 제공하면 브라우저는 해당 인증서를 발급한 CA(Certificate Authorities)가 자신의 CA 리스트에 있는지 확인한다. 리스트에 존재한다면 CA의 공개키를 이용하여 인증서를 복호화하는데 이러한
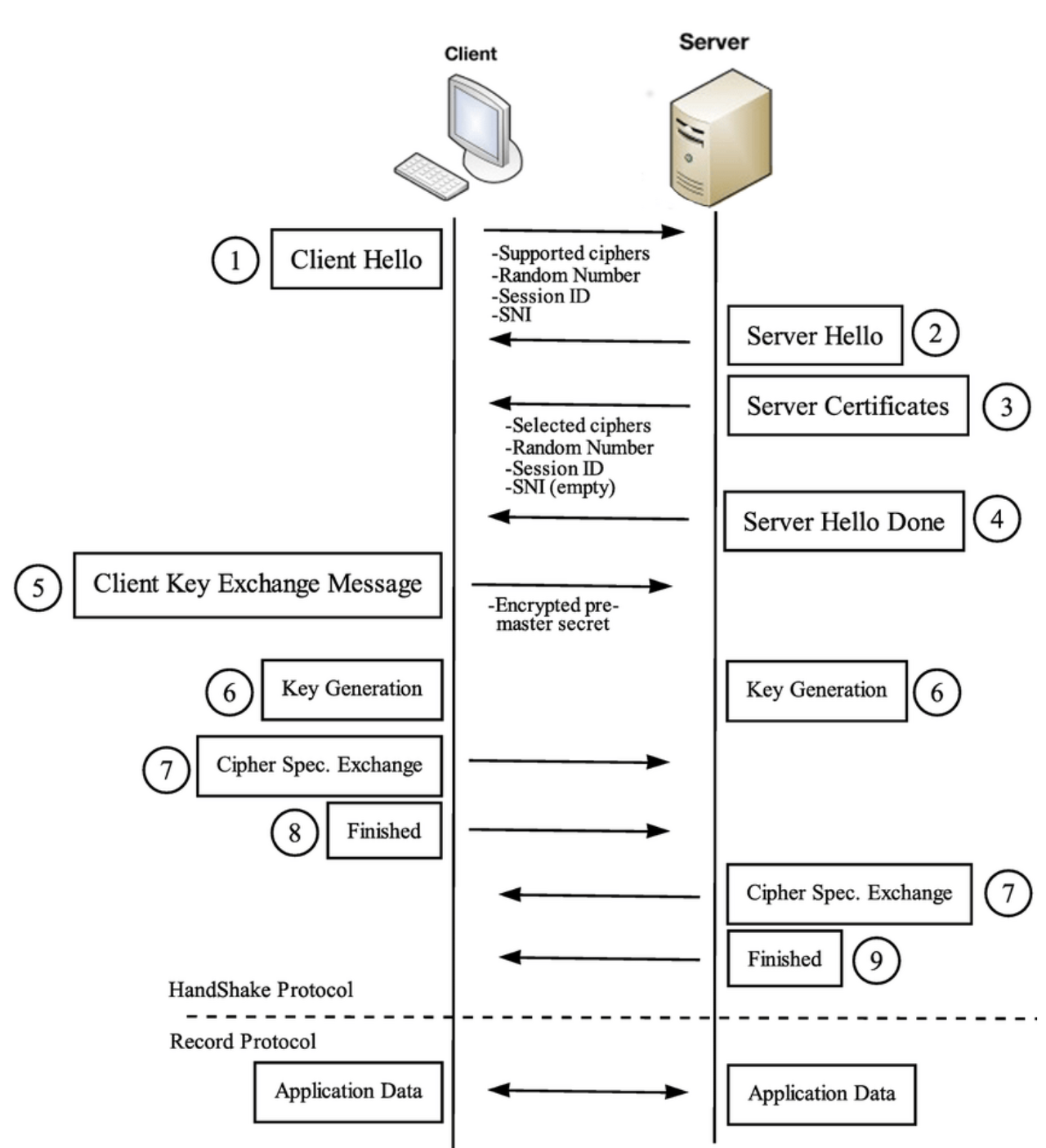
- TLS Handshake의 진행 과정
 1) Client: Client Hello
1) Client: Client Hello- 클라이언트는 서버에 접속하여 클라이언트가 서버에게 ‘Client Hello’ 메시지를 전송한다.
- ‘Client Hello’ 패킷 내부에 들어있는 메시지 정보: TLS version, Cipher Suite List, Client Random Data, Session ID, SNI
- TLS version: Client에서 사용하는 TLS version
- Cipher Suite List: 사이퍼 스위트는 Client가 지원하는 암호화 방식들 집합서버와 클라이언트가 서로 지원하는 암호화 방식이 다를 수 있으니 Handshake를 통해 어떤 암호화 방식을 사용할 것인지를 정해야 한다.
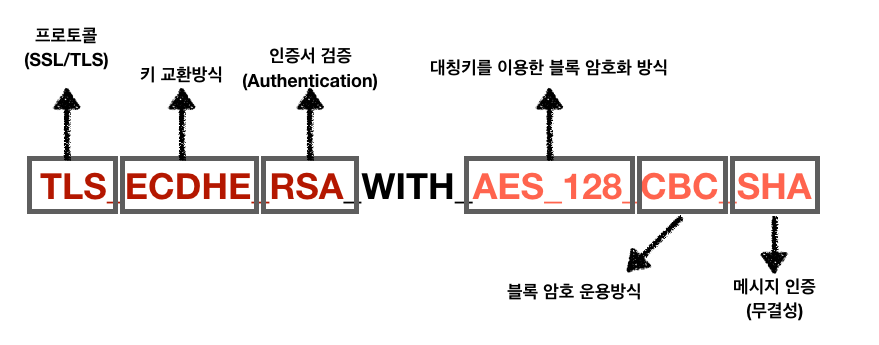
- Cipher Suite의 구성: 프로토콜, 키 교환 암호 알고리즘, 인증 알고리즘, 대칭 암호 알고리즘, 블록 암호 운용 방식, 해시 알고리즘으로 나열된 규약이다.

- Client Random Data: 클라이언트에서 생성한 난수이다. 나중에 대칭키를 만들 때 사용한다.
- Session ID: 매 연결 마다 handshake 과정을 수행하는 것이 비효율적이기에 최초 한 번의 full handshake 과정을 진행하고 이후에는 Session ID를 사용함으로써 같은 작업을 반복하지 않는다.
- Session ID는 최초 handshake에서는 0이지만, handshake을 한 번 진행하면 서버로부터 Session ID를 받는다.
- SNI(Server Name Indication): 서버명을 표시하는 부분
- 클라이언트가 보낸 ‘Client Hello’에 대한 서버의 응답으로 ‘Server Hello’ 메시지를 전송한다.
- ‘Server Hello’ 패킷 내부에 들어있는 정보는 TLS version, Selected Suite, Server Random Data, Session ID, SNI
- TLS version: 서버에서 사용하는 TLS version
- Selected Suite: 클라이언트가 보낸 암호화 방식 중에 서버가 사용 가능한 암호화 방식을 선택하여 보낸다.
- Server Random Data: 서버에서 생성한 난수로, 대칭키를 만들 때 사용한다.
- Session ID: 클라이언트에서 보낸 Session ID 0이면 생성해서 보내고, 0이 아니면 해당 Session ID가 유효한지 확인 후 보낸다.
- SNI(Server Name Indication): 서버에서는 SNI를 비우고 보낸다(empty).
- 서버의 인증서를 클라이언트에게 보내는 단계로, 필요에 따라 CA의 인증서도 함께 전송한다. 해당 메시지(패킷)을 통해 클라이언트는 서버의 인증서가 무결한지 검증한다.
- 무결성이 검증되면 이전에 주고 받았던 클라이언트의 난수(Client Random Data)와 서버의 난수(Server Random Data)를 조합하여
pre master secret이라는 대칭키를 생성한다. - 해당 대칭키를 서버의 공개키로 암호화한다.
- 서버가 클라이언트에게 보낼 메시지를 모두 보냈다는 의미로 전송하는 메시지이다.
- 클라이언트는 pre master secret(대칭키)를 서버의 공개키로 암호화한 것을 서버에게 전송한다.
- 이후로 전송되는 모든 패킷(메시지)은 선택된 알고리즘과 키를 이용하여 암호화 하겠다고 서로에게 공유하는 메시지.
- 서버와 클라이언트가 TLS Handshake를 성공적으로 마치고 종료한다.
4-1-2. 인증 메커니즘
- 인증 메커니즘은 CA(Certificate Authorities)에서 발급한 인증서를 기반으로 이루어진다.
- CA에서 발급한 인증서는 안전한 연결을 시작하는 데 있어 필요한 공개키를 클라이언트에게 제공하고 사용자가 접속한 서버가 신뢰할 수 있는 서버임을 보장한다.
- 인증서는 서비스 정보, 공개키, 지문, 디지털 서명 등으로 이루어져 있다.
- CA는 신뢰성이 엄격히 공인된 기업들만 참여할 수 있다. (Amazon, Comodo, GoDaddy, GlobalSign 등)
- CA 발급 과정: 특정 서비스가 CA 인증서를 발급받으려면 해당 사이트의 정보와 공개키를 CA에 제출해야 한다. 이후 CA는 공개키를 해시한 값인 지문(finger print)을 사용하는 CA의 비밀키 등을 기반으로 CA 인증서를 발급한다.
4-1-3. 암호화 알고리즘(encryption algorithm)
- 키 교환 알고리즘으로는 ECDHE와 DHE가 있는데 둘 다 디피-헬만(Diffie-Hellman) 방식을 근간으로 만들어졌다.
- 대수곡선 기반의 ECDHE(Elliptic Curve Diffie-Hellman Ephermeral)
- 모듈식 기반의 DHE(Diffie-Hellman Ephermeral)
- 디피-헬만 키 교환 암호화 알고리즘
- 암호키를 교환하는 하나의 방법으로, 서버와 클라이언트가 처음에 서로의 공개 값을 공유하고 각자의 비밀 값과 혼합한 후 혼합 값을 공유한다. 이후 각자의 비밀 값과 다시 혼합하여 공통의 암호키인
PSK(Pre-Shared Key)가 생성된다. - 따라서 악의적인 공격자가 개인키 또는 공개키를 가져도 PSK가 없기에 키를 안전하게 지킬 수 있다.
- 암호키를 교환하는 하나의 방법으로, 서버와 클라이언트가 처음에 서로의 공개 값을 공유하고 각자의 비밀 값과 혼합한 후 혼합 값을 공유한다. 이후 각자의 비밀 값과 다시 혼합하여 공통의 암호키인
4-1.4 해싱 알고리즘(hashing algorithm)
- 해싱 알고리즘은 데이터를 추정하기 힘든 더 작고 섞여 있는 조각으로 만드는 알고리즘이다. SSL/TLS는 해싱 알고리즘으로 SHA-256 알고리즘과 SHA-384 알고리즘을 쓰며, 그중 많이 쓰는 것은 SHA-256 알고리즘이다.
- SHA-256 알고리즘
- SHA-256 알고리즘은 해시 함수의 결괏값이 256비트인 알고리즘으로 비트 코인을 비롯한 많은 블록체인 시스템에서도 쓰인다.
- 해싱을 해야 할 메시지에 1을 추가하는 등 전처리를 하고 전처리된 메시지를 기반으로 해시를 반환한다.
- cf. 해시(Hash): 다양한 길이를 가진 데이터를 고정된 길이를 가진 데이터로 mapping한 값을 말한다.
4-2. SEO와 HTTPS
- SEO(Search Engine Optimization, 검색 엔진 최적화)는 사용자들이 검색 엔진(구글, 네이버 등)으로 웹 사이트를 검색했을 때 그 결과를 페이지 상단에 노출시켜 많은 사람들이 볼 수 있도록 최적화하는 방법을 말한다.
- Google은 SSL 인증서를 강조해왔고 사이트 내 모든 요소가 동일하다면 HTTPS 서비스를 하는 사이트가 그렇지 않은 사이트보다 SEO 순위가 높을 것이라고 공식적으로 밝혔다.
- SEO 관리를 위한 방법: 캐노니컬 태그 설정, 메타 태그 설정, 정기적인 사이트맵(sitemap.xml) 관리, 페이지 속도 개선 등
4-2-1. 캐노니컬 태그(canonical tag) 설정
- 캐노니컬(canonical)의 사전적 의미는 ‘표준[기준]이 되는’으로, 캐노니컬 태그는 한 페이지를 가리키는 여러 개의 주소가 존재할 때, 검색 엔진의 로봇이 어떤 주소가 원본인지 알 수 있도록 하기 위해 사용하는 태그이다.
🔗 아래 URL들이 모두 동일한 콘텐츠를 가진 하나의 웹 페이지인 경우
https://www.ex.com/
https://m.ex.com/
https://ex.com/
https://www.ex.com/index.html
https://ex.com/index.html - 캐노니컬 태그의 구현
- 캐노니컬은 HTML 문서 상에 명시하는 법과 HTTP 응답 헤더에 명시하는 방법 등이 있다.
- HTML 문서 상에 명시하는 방법
-
Link태그에rel프로퍼티 값을 ‘canonical’로, 프로퍼티 값에 표준 URL을 명시하여 사용한다.<link rel="canonical" href="https://www.ex.com/index.html" />
-
- HTTP 응답 헤더에 명시하는 방법
-
HTML이 아닌 PDF와 같은 파일 형식인 경우엔 HTTP 응답 헤더에 표준 URL과 rel 프로퍼티를 명시하여 문서의 표준 URL을 나타낼 수 있다.
Link: <https://www.ex.com/downloads/paper.pdf>; rel="canonical"
-
4-2-2. 메타 태그(meta tag) 설정
<meta>태그는 웹 페이지에 대한 정보를 제공하는 기능을 하며, 해당 정보를 ‘메타 데이터’라고 부른다. 메타 데이터는 웹 페이지에 나타나지 않고, 검색엔진이나 웹 크롤러를 통해 수집된다.- 검색엔진이 웹페이지를 읽어야할 때 메타 태그의 내용들이 해당 서비스에서 어떻게 표시될지를 결정하는 매우 핵심적인 요소이다.
- HTML 문서의 맨 위쪽에 위치하는 태그로 HTML 페이지의
<head>섹션에 추가한다.
4-3. HTTPS 구축 방법
- 직접 CA에서 구매한 인증키를 기반으로 HTTPS 서비스를 구축한다.
- 서버 앞단의 HTTPS를 제공하는 로드밸런서를 둬서 구축한다.
- 서버 앞단에 HTTPS를 제공하는 CDN을 둬서 구축한다.
5. HTTP/3
- TCP 위에서 돌아가는 HTTP/2와는 달리 HTTP/3은 QUIC라는 계층 위에서 돌아가며, UDP 기반으로 돌아간다.
- 장점: HTTP/2에서 장점이었던 멀티플렉싱을 가지고 있으며, 초기 연결 설정 시 지연 시간 감소라는 장점이 있다.
5-1. 초기 연결 설정 시, 지연 시간 감소
- QUIC는 TCP를 사용하지 않기 때문에 통신을 시작할 때 번거로운 3-way handshake 과정을 거치지 않아도 된다.
- QUIC는 첫 연결 설정에 1-RTT(Round Trip Time, 왕복 시간)만 소요된다. 클라이언트가 서버에 어떤 신호를 한 번 주고, 서버도 거기에 응답하기만 하면 바로 본 통신을 시작할 수 있다.
- QUIC는 순방향 오류 수정 메커니즘(FEC, Forward Error Correction, 정방향 오류 정정)이 적용되었다. FEC는 전송한 패킷이 손실되었다면 수신 측에서 에러를 검출하고 수정하는 방식이며, 열약한 네트워크 환경에서도 낮은 패킷 손실률을 자랑한다.
Reference.
- 서적 - 면접을 위한 CS 전공지식노트, 주홍철 저
- HTTP/1.0과 HTTP/1.1의 비교 이미지 출처: informit.com
- https://babbab2.tistory.com/7
- https://aws-hyoh.tistory.com/47
- https://developers.google.com/search/docs/crawling-indexing/consolidate-duplicate-urls?hl=ko




덕분에 좋은 정보 얻어갑니다, 감사합니다.