메모리 계층
메모리 계층은 레지스터, 캐시, 메모리, 저장장치로 구성되어 있다.
메모리(램)은 HDD로부터 일정량의 데이터를 복사해서 임시 저장하고 이를 필요 시마다 CPU에 빠르게 전달하는 역할을 한다.
-
계층 위로 올라갈수록 특징
- 속도 빨라짐
- 가격(비용) 비싸짐
- 용량 작아짐
-
CPU가 직접 접근 가능한 계층: 레지스터, 캐시, 주기억장치
-
CPU가 직접 접근 불가능한 계층: 보조기억장치(HDD, SDD 등)는 CPU가 직접 접근 불가하며, 데이터를 주기억장치(메모리)로 이동시켜야 접근 가능하다.
(따라서, 예를 들어 게임을 실행하다 보면 '로딩 중'이라는 메시지를 볼 수 있는데 이는 하드디스크 또는 인터넷에서 데이터를 읽어 주기억장치(메모리)로 전송하는 과정이 아직 끝나지 않았음을 의미한다.)
캐시(Cache)
캐시의 개념
캐시는 데이터를 미리 복사해 놓는 임시 저장소이다.
빠른 장치와 느린 장치에서 속도 차이에 따른 병목 현상을 줄이기 위한 메모리이다.
이를 통해 데이터를 접근하는 시간이 오래 걸리는 경우를 해결하고 무언가를 다시 계산하는 시간을 절약할 수 있다.
메모리와 CPU 사이의 속도 차이가 크기 때문에 그 중간에 레지스터 계층을 둬서 속도 차이를 해결한다.
속도 차이를 해결하기 위해 계층과 계층 사이에 있는 계층을 캐싱 계층이라고 한다.
(예를 들어, 캐시 메모리와 보조기억장치 사이에 있는 주기억장치를 캐싱 계층이라고 할 수 있다.)
1. 캐시: 지역성의 원리
캐시를 직접 설정할 때는 어떻게 해야 할까?
이는 자주 사용하는 데이터를 기반으로 설정해야 한다. 자주 사용하는 데이터라는 것은 '지역성'을 기준으로 한다. 지역성은 시간 지역성과 공간 지역성으로 나뉜다.
- 시간 지역성 (Temporal Locality): 최근 사용한 데이터에 다시 접근하려는 특성을 말한다.
- 공간 지역성 (Spatial Locality): 최근 접근한 데이터를 이루고 있는 공간이나 그 가까운 공간에 접근하는 특성을 말한다.
2. 캐시히트와 캐시미스
캐시에서 원하는 데이터를 찾았다면 캐시히트라고 하며, 해당 데이터가 캐시에 없다면 주기억장치(메모리)로 가서 데이터를 찾아오는 것을 캐시미스라고 한다.
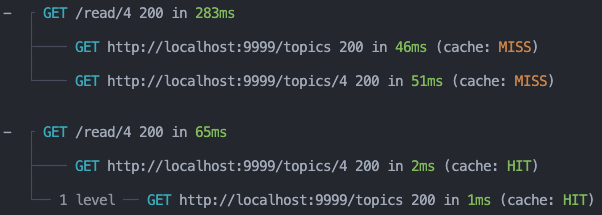
예시) 아래 이미지에서 첫 번째 단락은 캐시미스(데이터가 캐시에 없을 때)상태 이며, 두 번째 단락은 캐시히트로 즉, 캐시에 저장되어있던 데이터를 불러올 때이다.

캐시히트를 하게 되면 해당 데이터를 제어장치를 거쳐 가져오게 된다.
캐시히트의 경우 위치도 가깝고 CPU 내부 버스를 기반으로 작동하기 때문에 빠르다.
반면에 캐시미스가 발생되면 메모리에서 가져오게 되는데, 이는 시스템 버스를 기반으로 작동하기에 느리다.
- cf.
시스템버스란 컴퓨터의 구성 요소들 간에 커넥터와 케이블로 연결하여 데이터 전송을 위한 통로이다.
3. 캐시매핑
캐시매핑이란 캐시가 히트되기 위해 매핑하는 방법을 말한다.
CPU의 레지스터와 주기억장치(메모리) 간에 데이터를 주고 받을 때를 기반으로 설명한다.
레지스터는 주기억장치에 비하면 굉장히 작고, 주기억장치는 굉장히 크기 때문에 레지스터가 캐시 계층으로써의 역할을 잘 하려면 캐시매핑을 어떻게 하느냐가 중요하다.
캐시매핑의 분류
- 직접 매핑(directed maaping): 메모리와 캐시를 똑같은 크기로 나누고 순서대로 매핑하는 것을 말한다. 처리가 빠르지만 충돌 발생이 잦다. 메모리가 1~100까지 있고 캐시가 1~10까지 있다면 1~10까지의 메모리는 캐시의 1에 위치하고 11~20까지의 메모리는 캐시의 2에 위치시키는 것이다.
- 연관 매핑(associative mapping): 순서를 일치시키지 않고 관련 있는 캐시와 메모리를 매핑한다. 충돌이 적지만 모든 블록을 탐색해야 하므로 속도가 느리다.
- 집합 연관 매핑(set associative mapping): 직접 매핑 + 연관 매핑을 합쳐 놓은 것으로 순서는 일치시키지만 집합을 둬서 저장하며 블록화되어 있으므로 검색은 좀 더 효율적이다.
4. 웹 브라우저의 캐시
🍪 쿠키(cookie)
-
쿠키의 개념 및 특징
- 웹 브라우저 상에 작은 ‘텍스트 파일’로 저장이 되는 만료 기간이 존재하는 저장소를 의미한다.
- 클라이언트의 상태정보를 로컬에 저장한다.
- 쿠키의 저장구조는
key-value형태로 저장이 된다. - 브라우저를 종료하더라도 유지 된다. (만료 기간이 지나지 않았다면)
- 쿠키는 text file 형태로 최대 4KB의 용량 제한을 가지고 있다. (value의 값의 제한을 의미)
- 쿠키는 하나의 String내에 속성을 세미콜론(;)을 기준으로 구분 짓는다.
- 쿠키는 개인정보가 포함된 보안정보를 사용해서는 안 된다.
-
쿠키의 사용 용도
- Authentication 인증 정보 또는 세션에 저장된 토큰 값 등 보안에 필요한 정보를 저장하는 용도.
- 장바구니 기능, '오늘 더이상 창을 보지않음 창 팝업' 등 에도 사용한다.
-
쿠키의 작동 과정
- 클라이언트가 페이지를 요청하면 서버에서 쿠키를 생성해, http 헤더에 쿠키를 포함시켜 응답한다.
- 클라이언트는 쿠키를 로컬 pc에서 갖고 있다가, 다시 서버에 요청할 때 HTTP 헤더에 해당 쿠키를 함께 전송한다.
- 서버에서는 해당 쿠키를 읽어 이전 상태정보를 변경할 필요가 있으면 쿠키를 업데이트해 HTTP 헤더에 변경된 쿠키를 넣어 반환한다.
📦 로컬 스토리지(local storage)
- 로컬 스토리지의 개념 및 특징
- 만료기간이 존재하지 않으며 페이지를 변경하거나 브라우저를 닫아도 반 영구적으로 유지되는 저장소이다.
- 직접 로컬 스토리지를 초기화(clear)하거나 제거(removeItem)하지 않는다면 만료기간이 존재하지 않는다.
- 도메인이 다른 경우에는 로컬 스토리지 공유가 불가능하다.
- 예시:
http://test.com/user라는 URL에 로컬 스토리지 정보를 저장하였다고 가정을 하였을 경우에http://test2.com/user로 접근하였을 경우 해당 로컬 스토리지의 값은 유효하지 않다.
- 예시:
- 로컬 스토리지의 method
메서드 설명 setItem(key, value) 키(key)와 값(value)을 기반으로 저장 getItem(key) 키(key) 값을 기반으로 값(value)을 호출 key(index) 인덱스(index) 값을 기반으로 값(value)을 호출 removeItem(key) 키(key) 값을 기반으로 해당 로컬 스토리지를 제거 clear() 로컬 스토리지들을 초기화 length 로컬 스토리지에 저장된 데이터 개수를 반환
📦 세션 스토리지(session storage)
- 세션 스토리지의 개념 및 특징
- 해당 브라우저의 탭 안에서만 유효한 저장소로, 로컬 스토리지와는 다르게 브라우저를 닫는 경우 소멸이 되는 저장소이다.
- 브라우저가 다른 경우 해당 저장소 값은 유효하지 않다.
- 같은 도메인이라도 세션이 다르면 접근이 불가능하다.
- 세션 스토리지의 method (로컬 스토리지와 동일)
메서드 설명 setItem(key, value) 키(key)와 값(value)을 기반으로 저장 getItem(key) 키(key) 값을 기반으로 값(value)을 호출 key(index) 인덱스(index) 값을 기반으로 값(value)을 호출 removeItem(key) 키(key) 값을 기반으로 해당 로컬 스토리지를 제거 clear() 로컬 스토리지들을 초기화 length 로컬 스토리지에 저장된 데이터 개수를 반환
5. 데이터베이스의 캐싱 계층
데이터베이스 시스템을 구축할 때도 메인 데이터베이스 위에 레디스(redis) 데이터 베이스 계층을 캐싱 계층으로 둬서 성능을 향상시키기도 한다.
Reference.
- 면접을 위한 CS 전공지식노트, 주홍철 저