개인이 부여받은 API Key나 Firebase에서 앱을 만들 때 부여되는 Key들이 있다. 이 개인적인 정보들을 숨기고 Github에 업로드 하는 방법으로 .env 파일에 Key들을 따로 작성할 수 있다. 다만 이 방법이 보안적인 요소가 완벽한 것은 아니기에 Github 업로드 시 Key를 가리는 임시 방편이라고 보면 되겠다.
// firebase.js
import { initializeApp } from "firebase/app";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGEIN_ID,
appId: process.env.REACT_APP_APP_ID
};
// .env 파일을 만들어 key는 따로 보관하고 process.env.REACT_APP_### 코드로 불러온다.
// creat-react-app에서는 enviroment 변수를 사용할때 꼭 "REACT_APP" 코드가 붙어야 정상 인식됨.
const app = initializeApp(firebaseConfig);
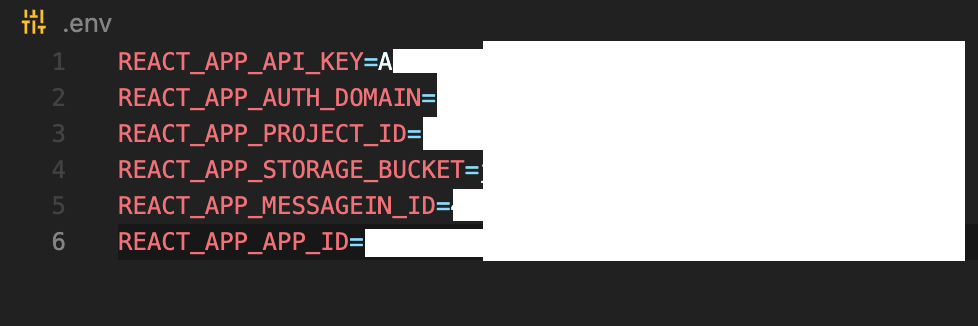
export default app;.env 파일에 Key 입력 후 파일 경로는 src 폴더 바깥에 저장한다.
.gitignore에 .env 추가하여 github 업로드 항목에서 제외시킨다.